Продюсер Ютуб канала | Youtube producer
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если страница оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
 А теперь давайте более подробно по каждому пункту.
А теперь давайте более подробно по каждому пункту.
 Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
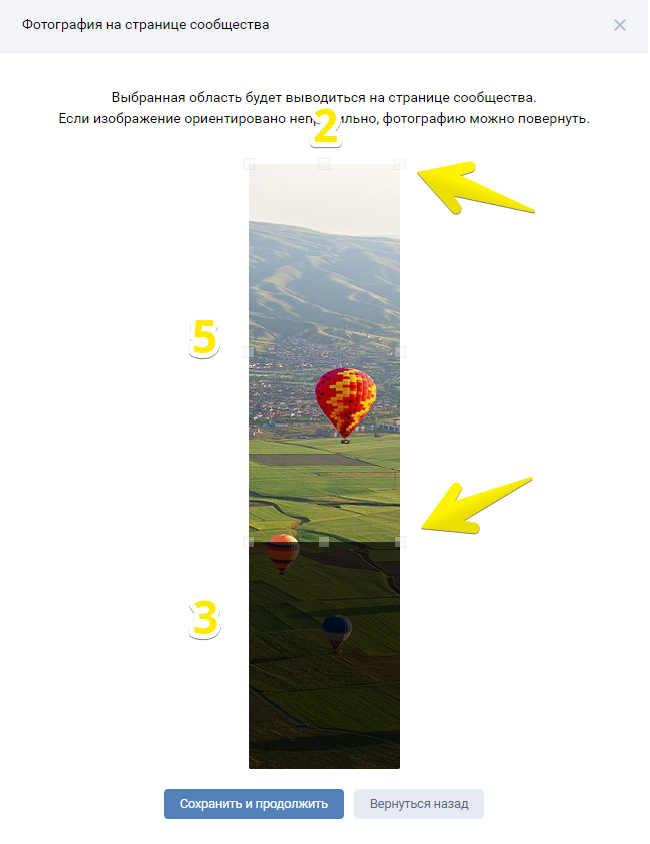
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.

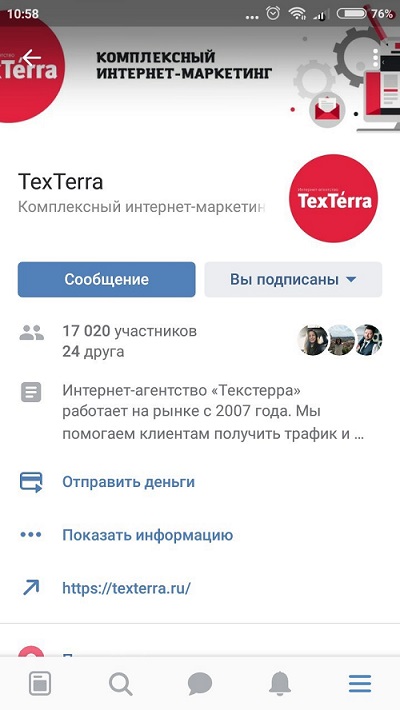
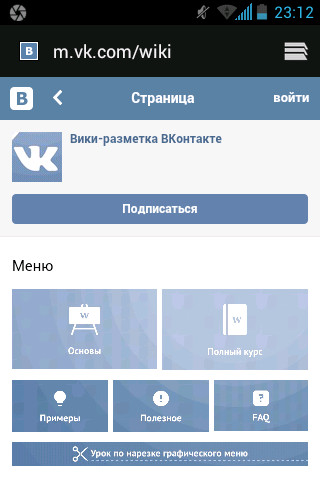
 Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
 Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.

Звучит слегка запутано :) Поэтому покажу на примере.
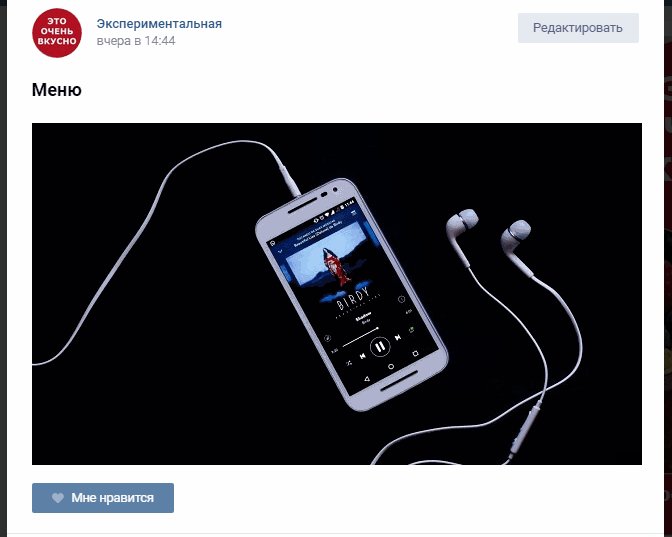
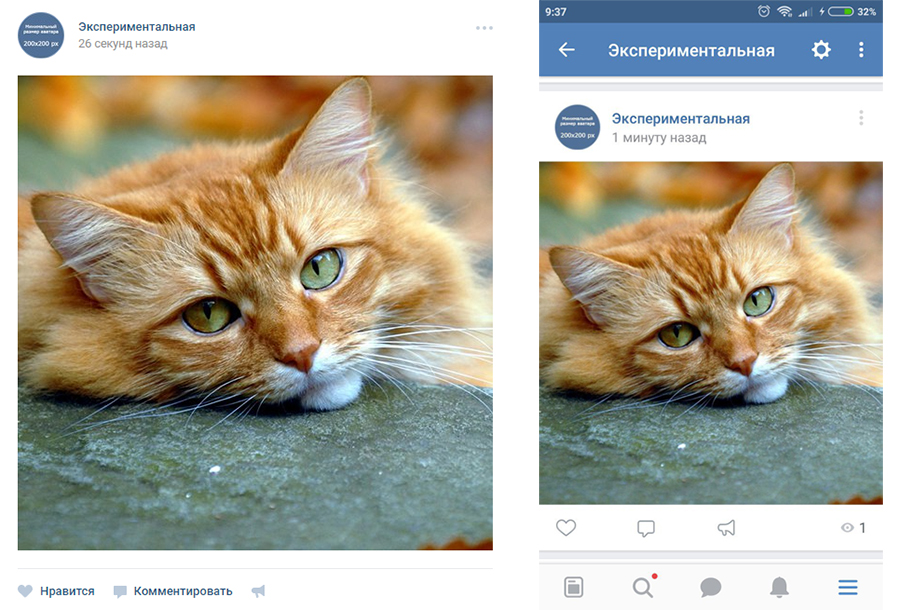
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
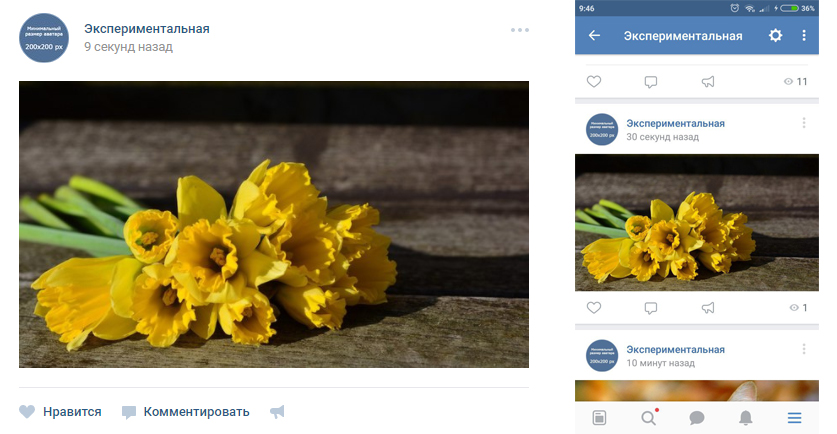
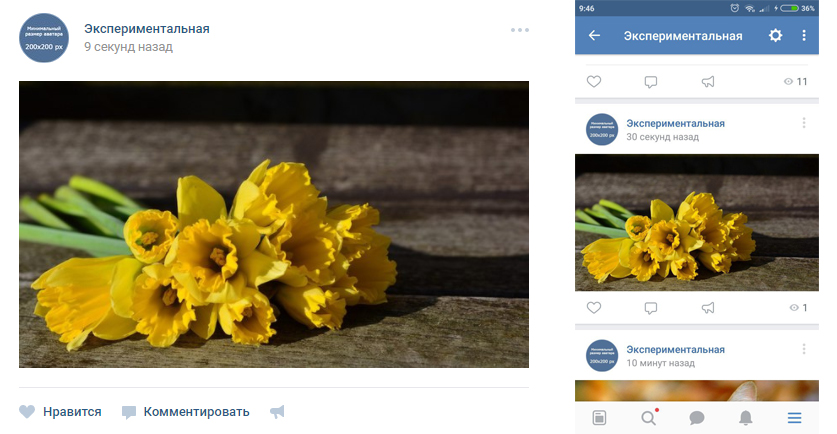
 А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
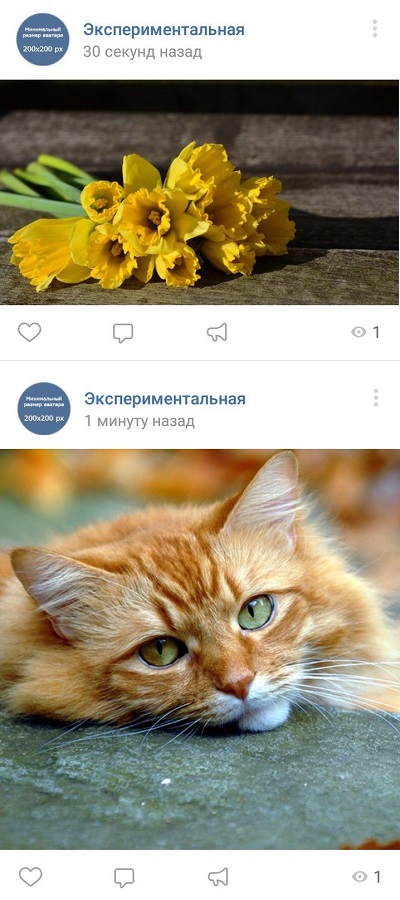
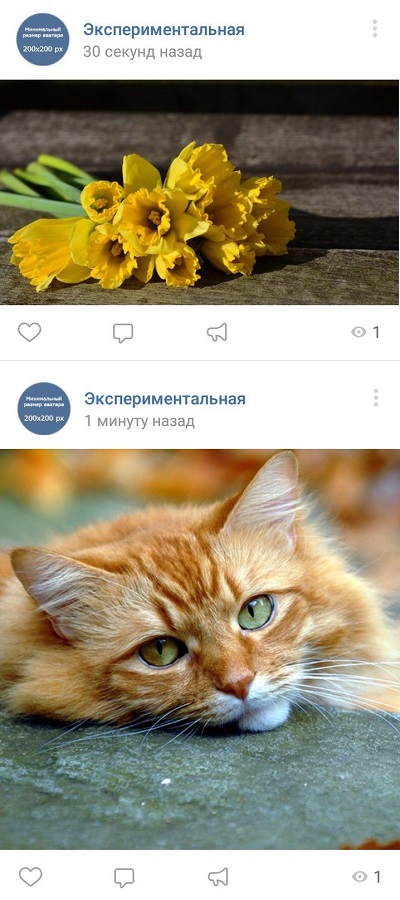
 Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
 Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
 Все эти данные берутся из кода разметки Open Graph:
Все эти данные берутся из кода разметки Open Graph:
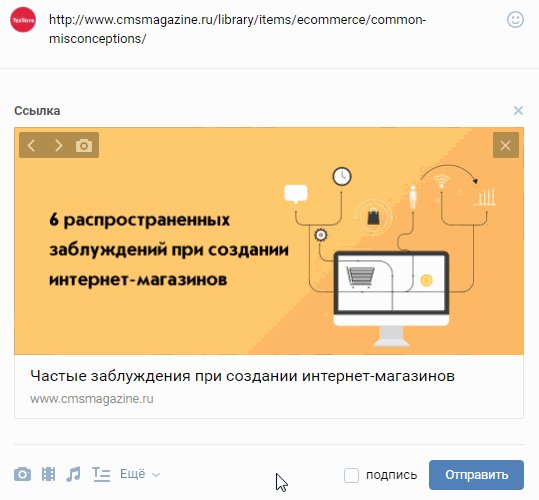
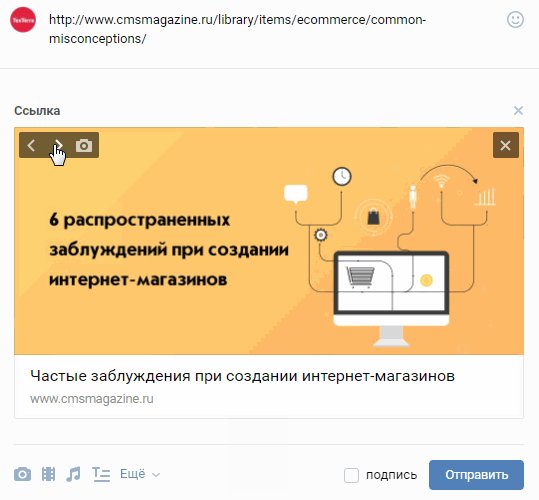
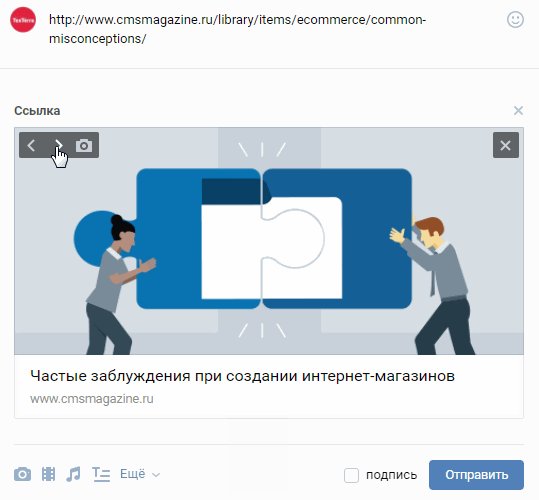
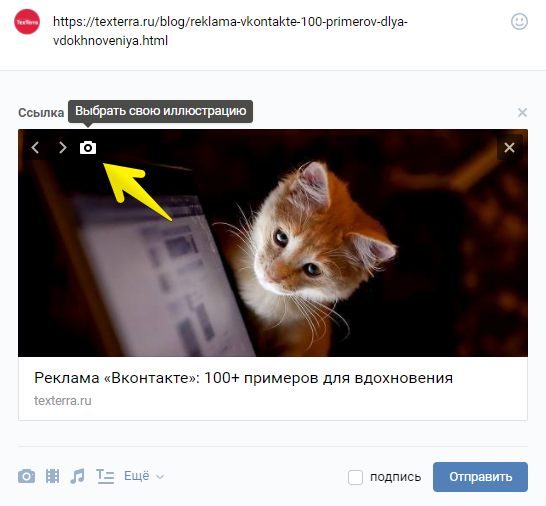
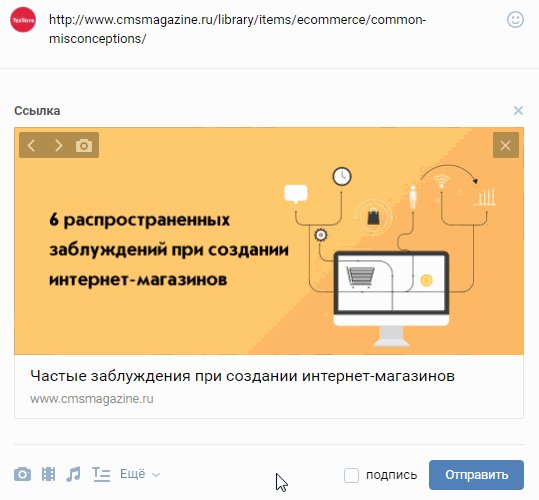
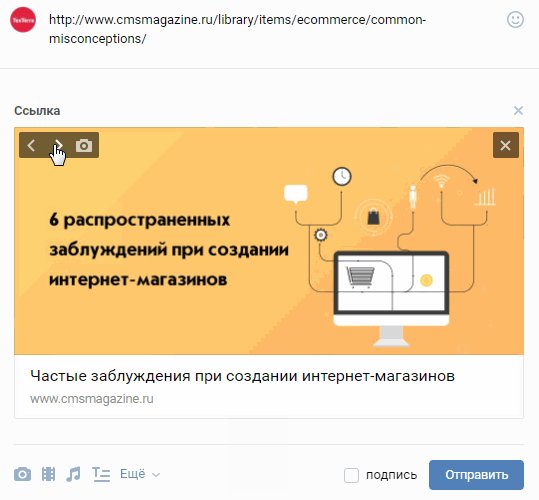
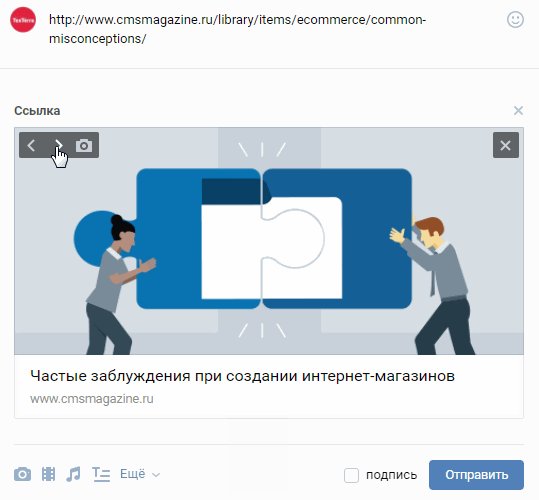
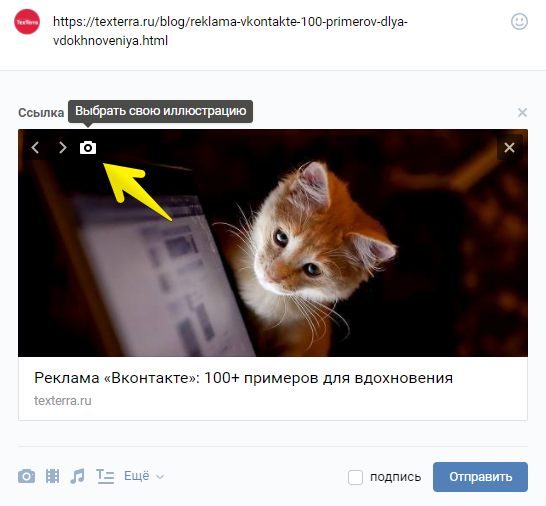
 Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
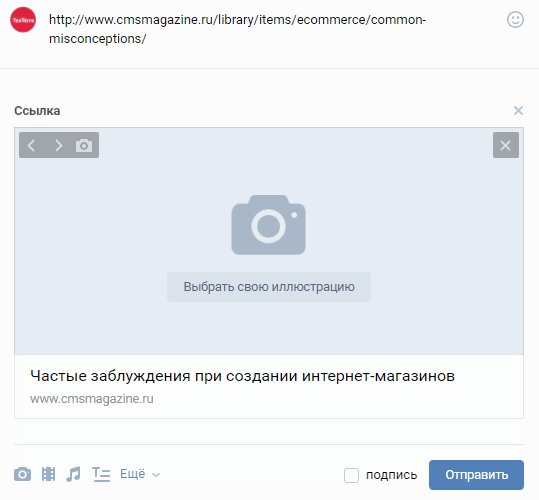
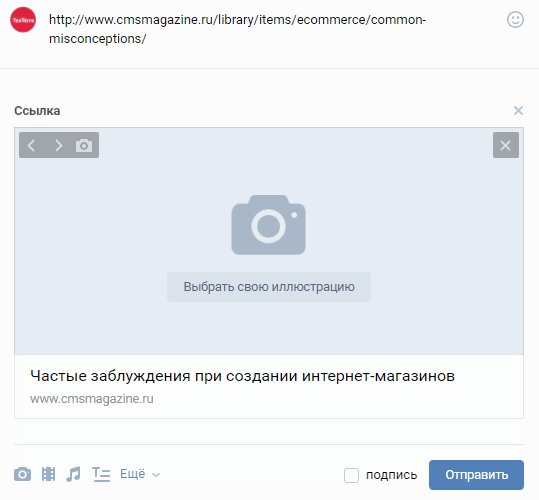
 Либо загрузить свое:
Либо загрузить свое:
 Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.

Хороший пример:
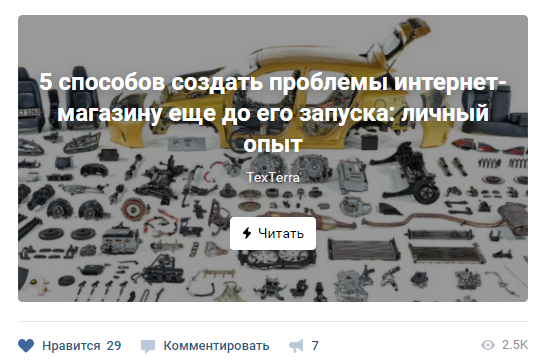
 Не очень хороший пример:
Не очень хороший пример:

Технические характеристики для видеозаписей:
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.

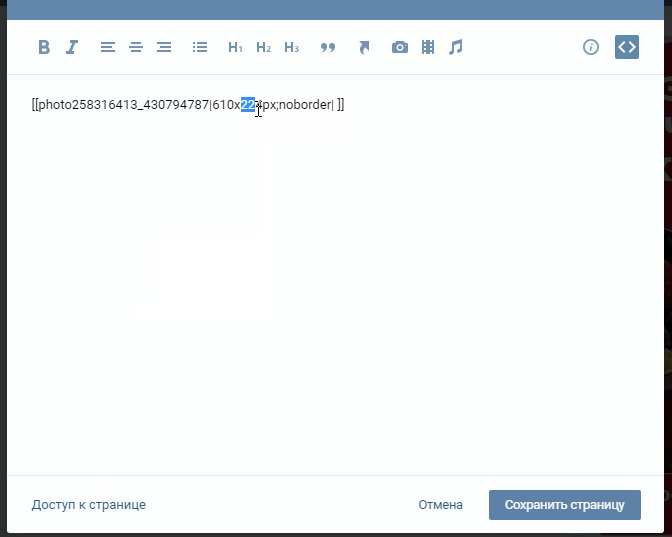
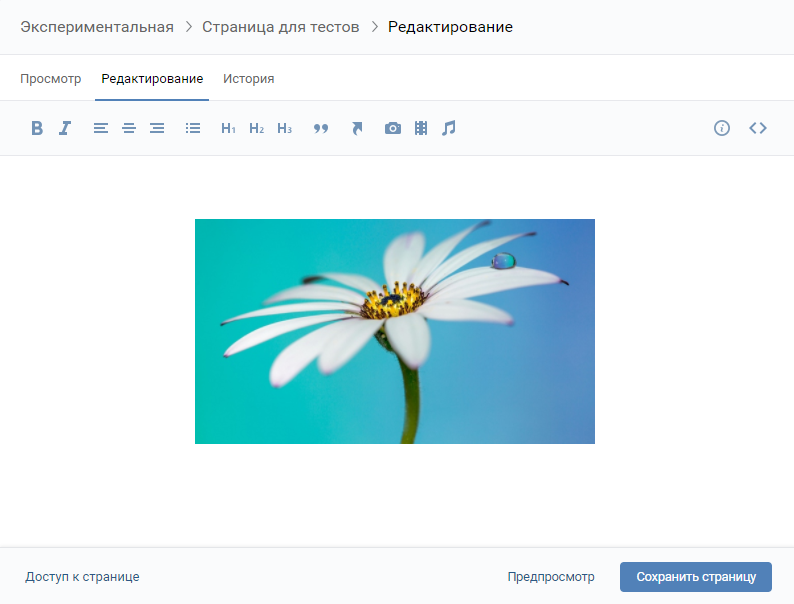
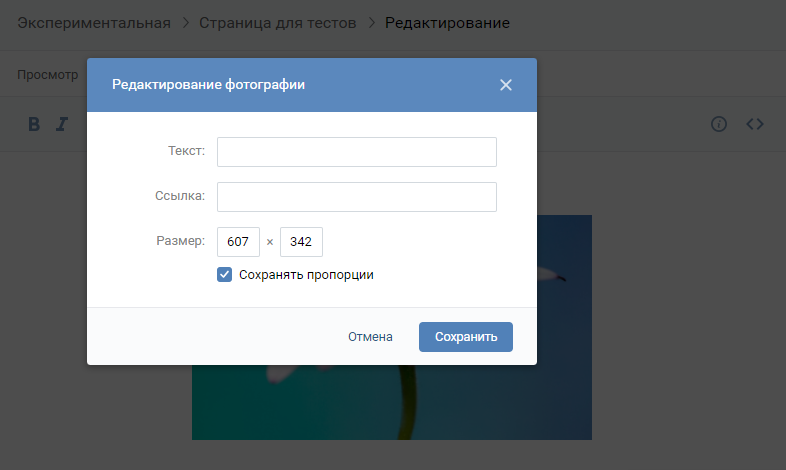
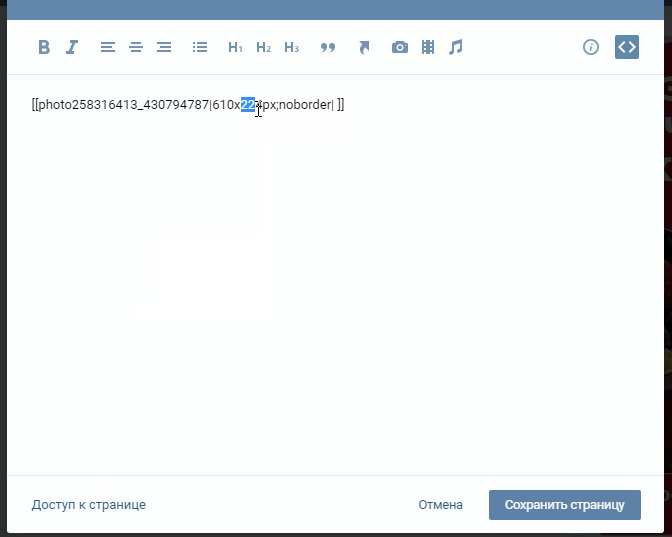
 Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
 О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
 Как сделать так, чтобы качество картинок не портилось?
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
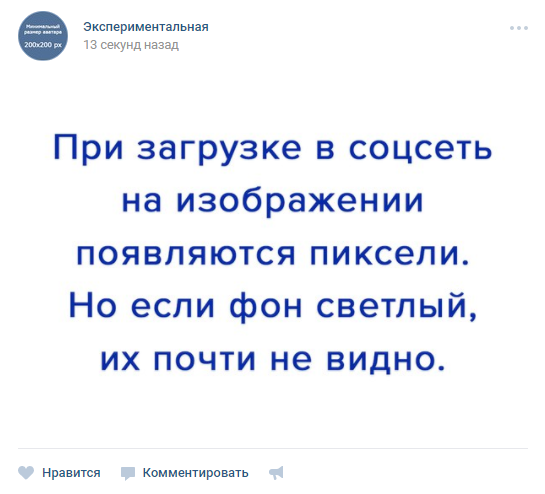
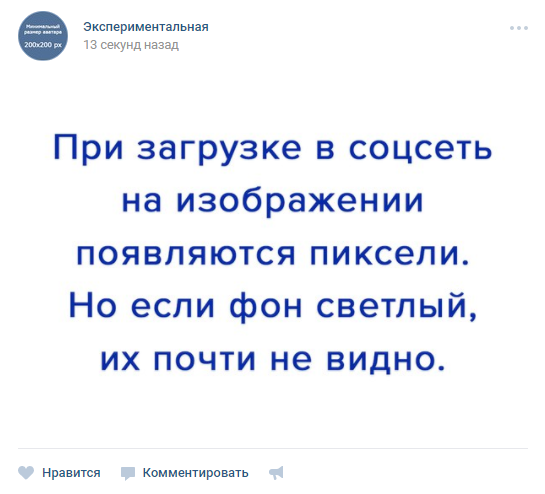
 Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:

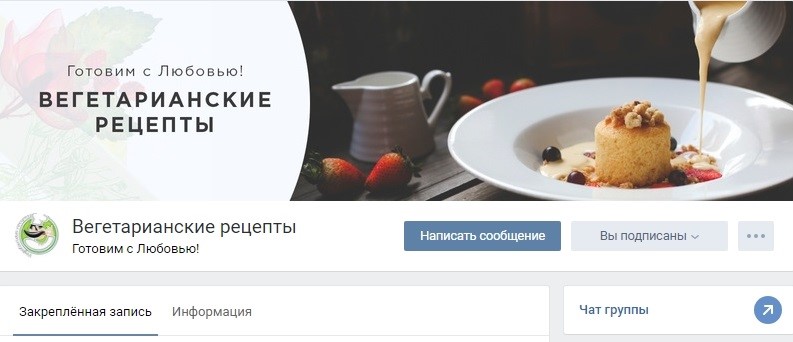
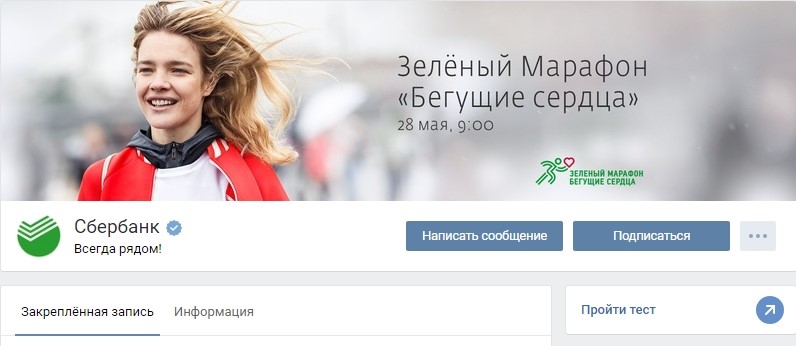
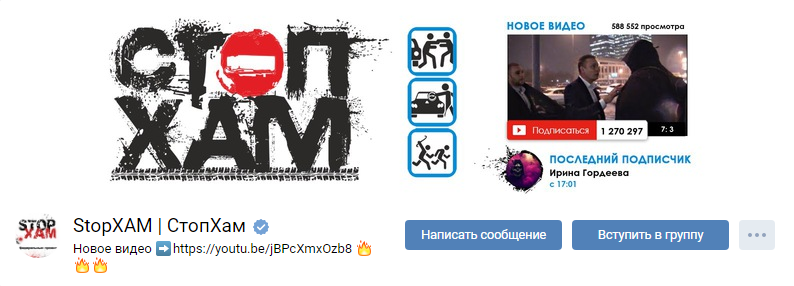
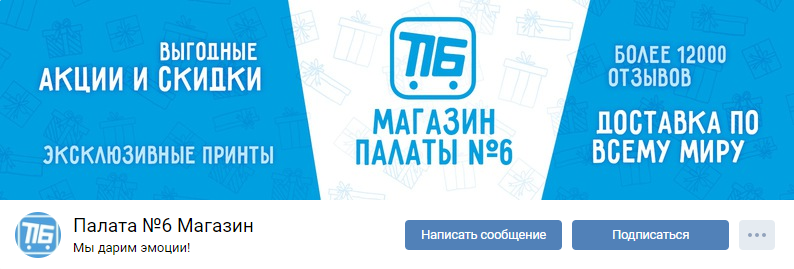
 На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.

 Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье.
Примеры динамических обложек:







 А вот что видит пользователь после того, как он кликнет по ссылке:
А вот что видит пользователь после того, как он кликнет по ссылке:

Вот как выглядит закрепленный пост в шапке страницы Flatro:
 А вот что мы видим, когда кликаем по нему:
А вот что мы видим, когда кликаем по нему:

 А вот что мы видим, когда кликаем по нему:
А вот что мы видим, когда кликаем по нему:
 Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:


 Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность :)
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность :)













 Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
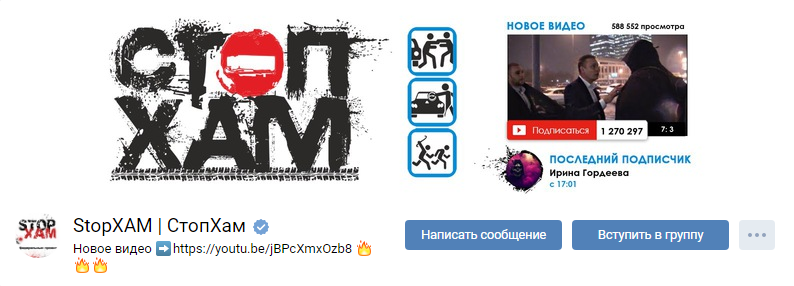
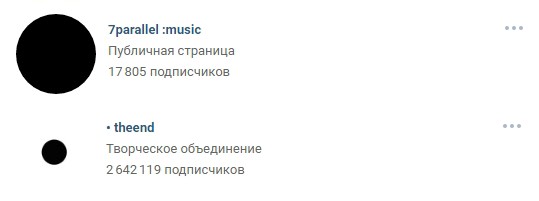
 Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.




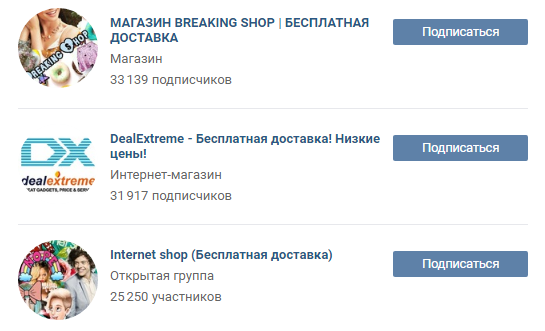
 Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.



 Ну а дальше сами :) Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Ну а дальше сами :) Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.












 Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».






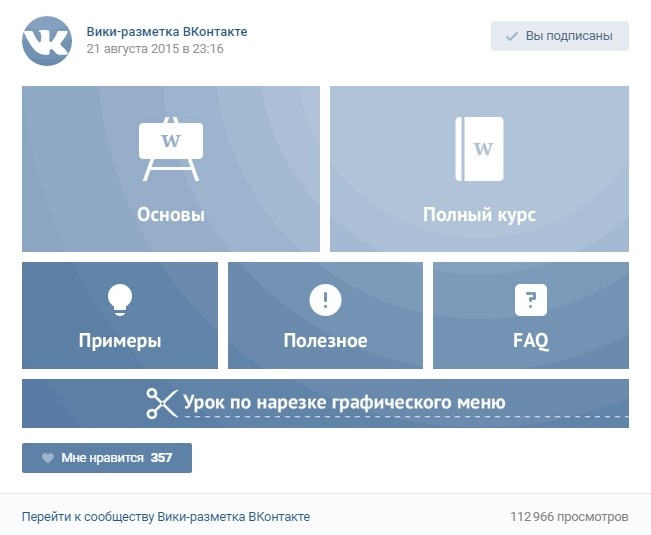
 P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:

Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:


 Более подробно о том, как установить и в каких целях использовать виджеты «ВКонтакте», читайте в нашем подробном руководстве.
Более подробно о том, как установить и в каких целях использовать виджеты «ВКонтакте», читайте в нашем подробном руководстве.
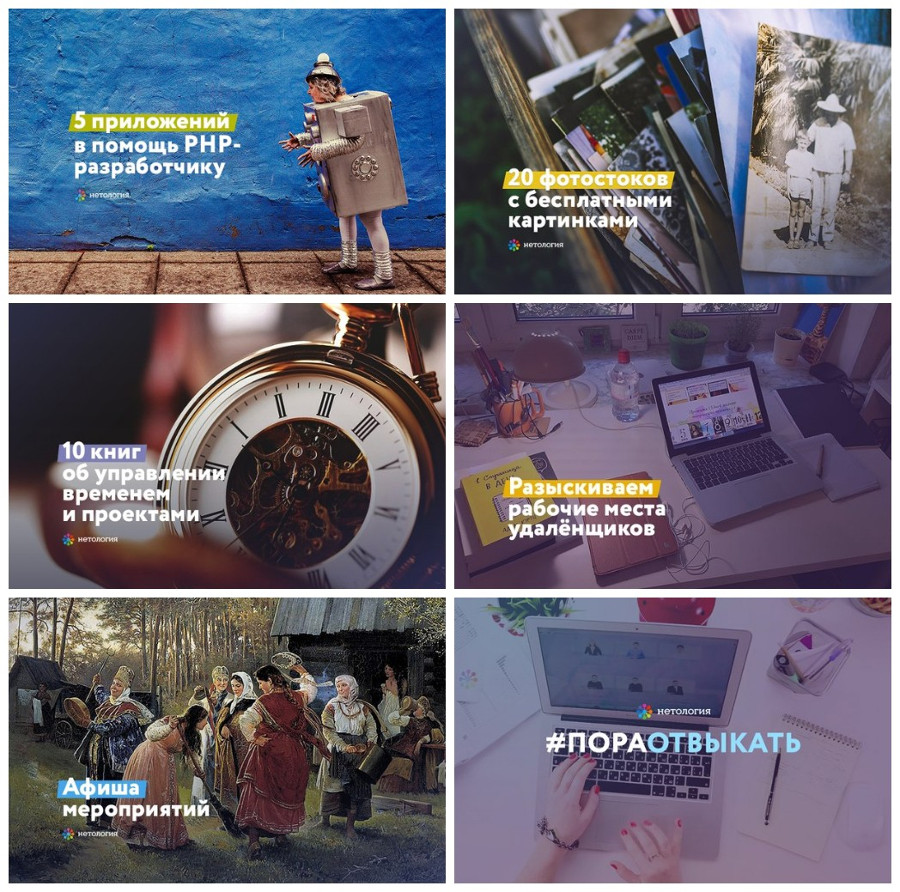
И вот вам сразу несколько примеров для вдохновения:



 Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.













 Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
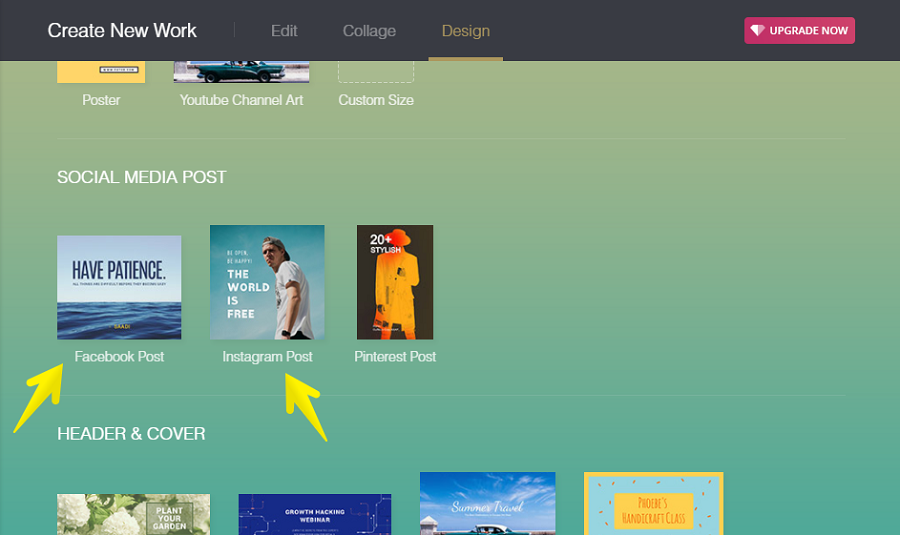
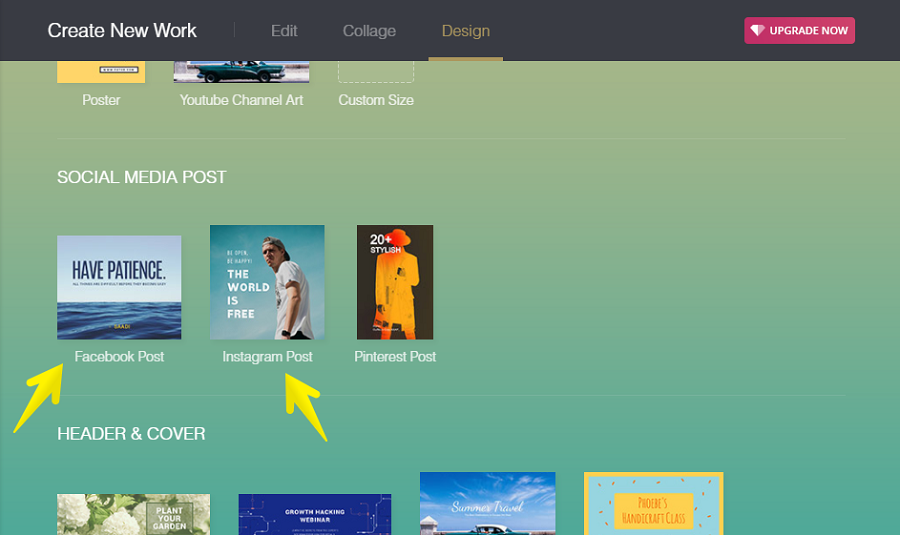
 Далее прокручивает страницу чуть ниже и кликаем либо на Facebook Post (если нам нужно прямоугольное изображение), либо на Instagram post (если квадратное).
Далее прокручивает страницу чуть ниже и кликаем либо на Facebook Post (если нам нужно прямоугольное изображение), либо на Instagram post (если квадратное).
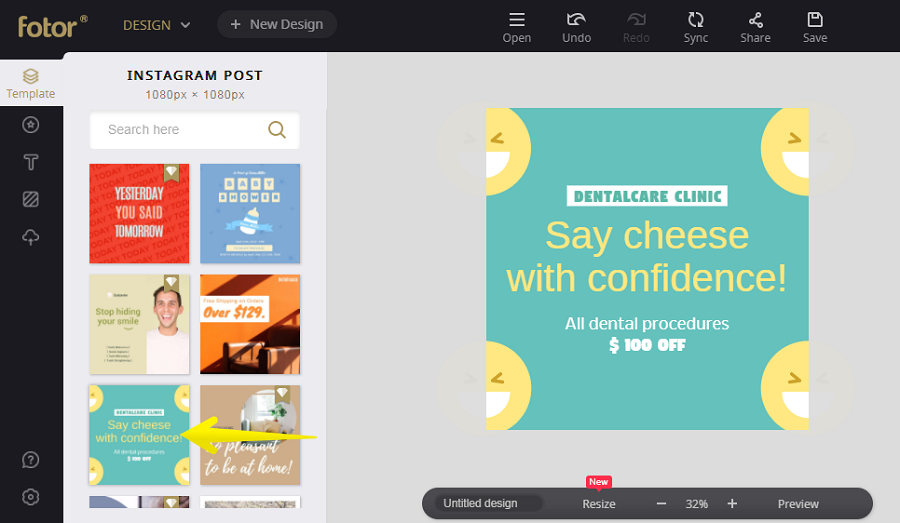
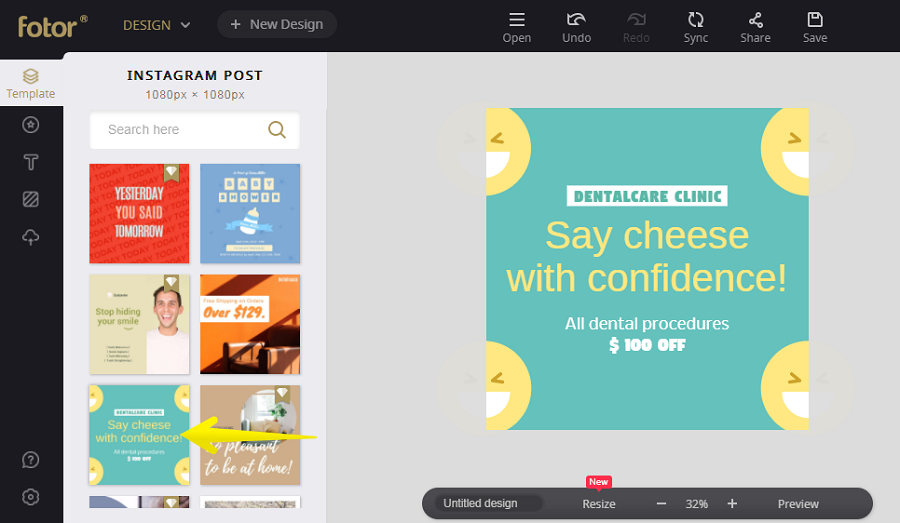
 После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
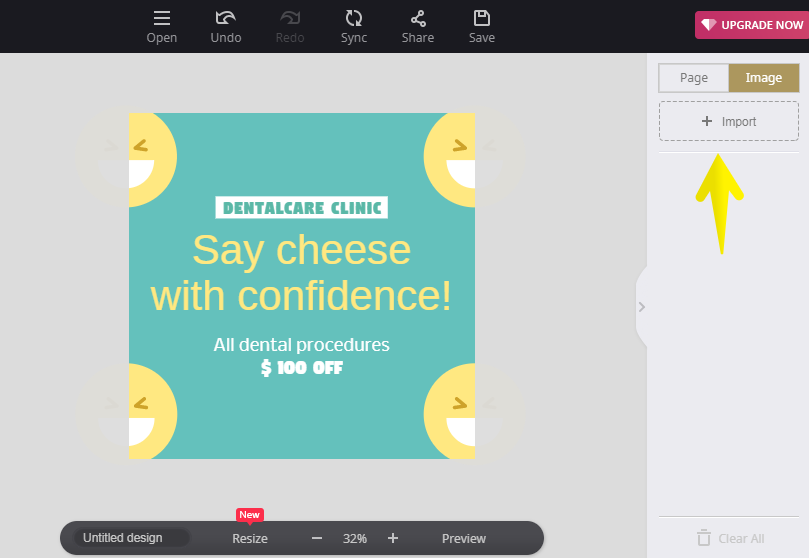
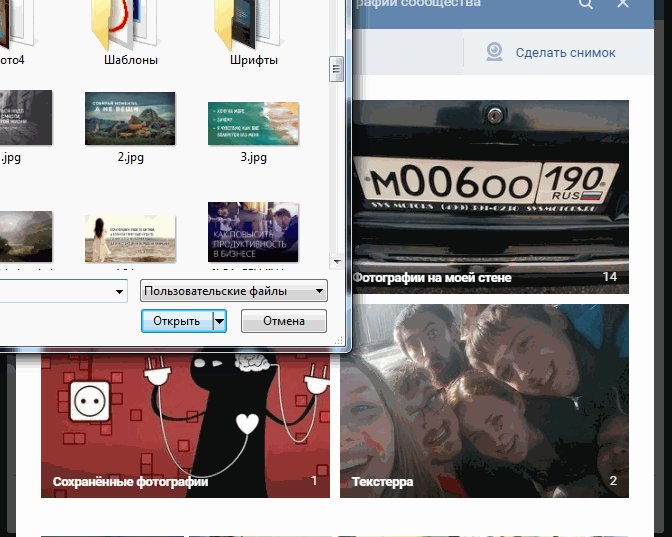
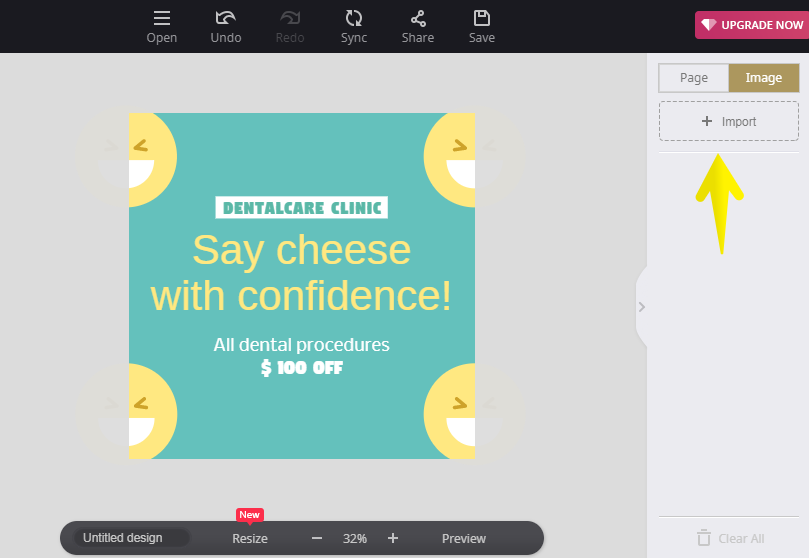
 Далее, если это необходимо, загружаем свою картинку.
Далее, если это необходимо, загружаем свою картинку.
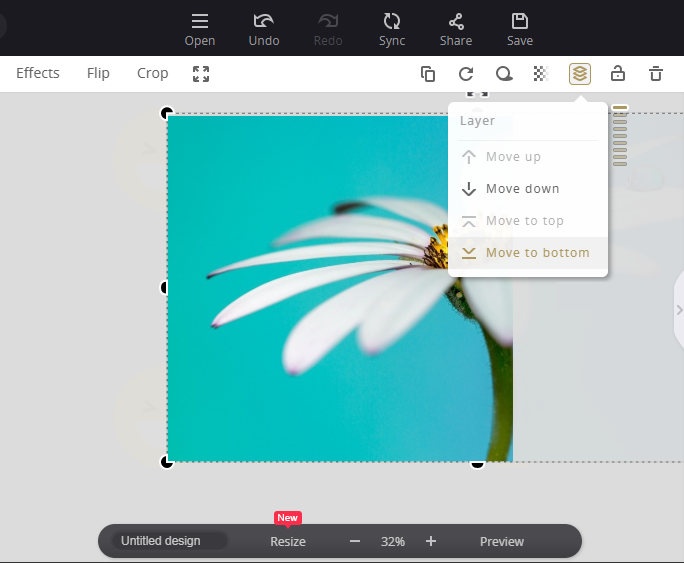
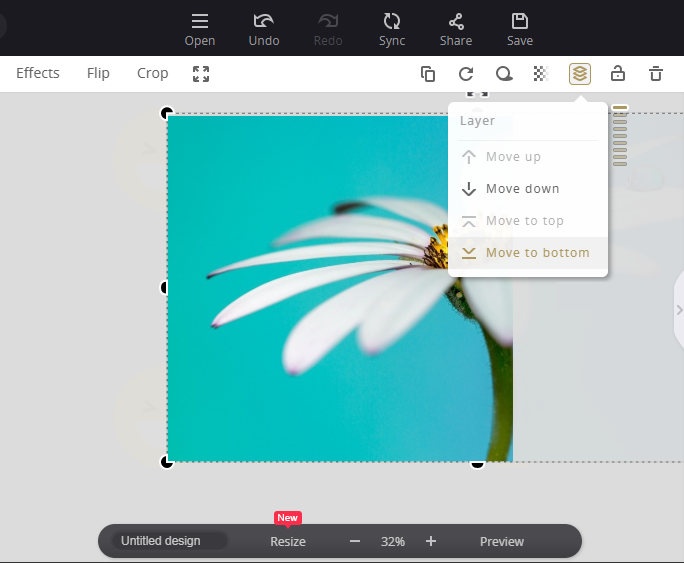
 Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
 После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
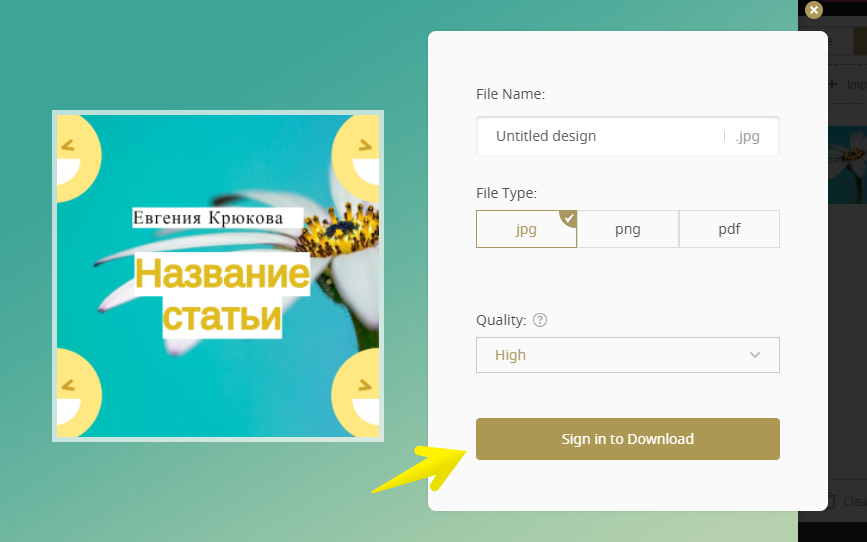
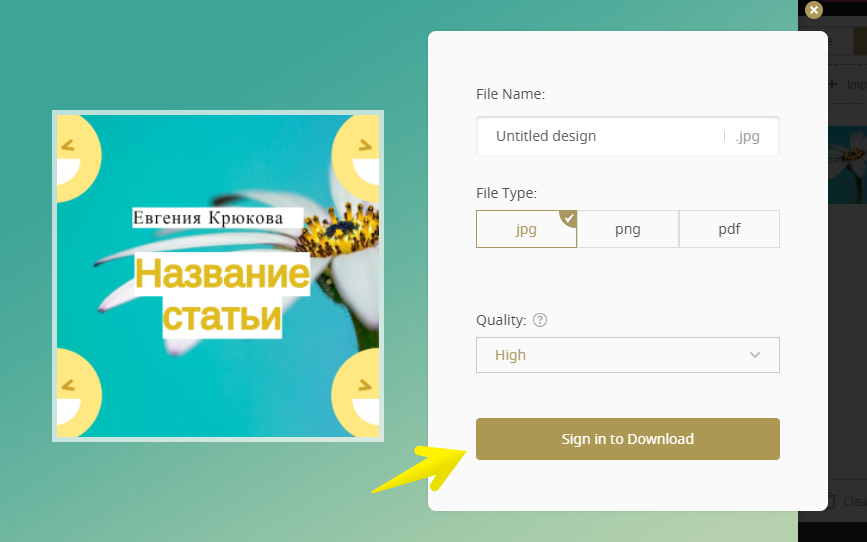
 Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
 Готово!
Готово!
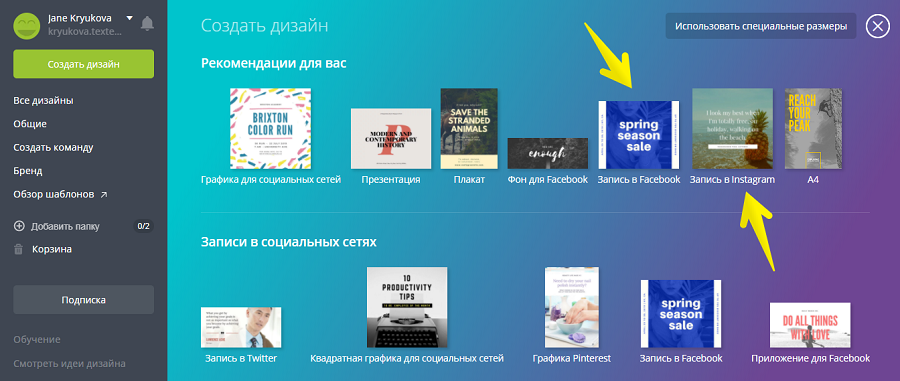
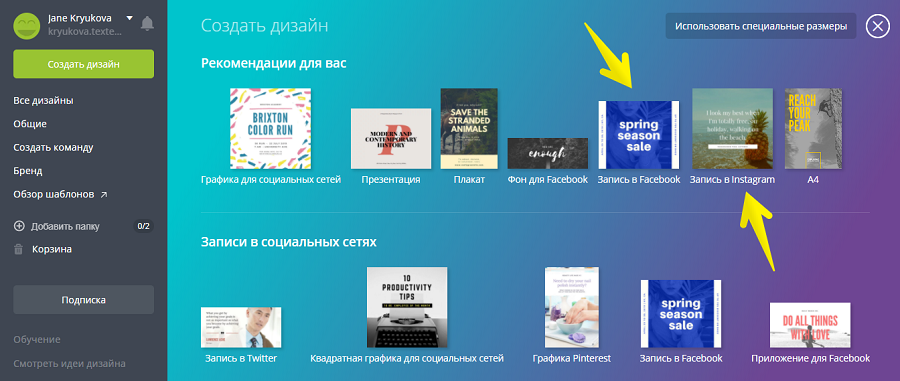
 Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
 Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
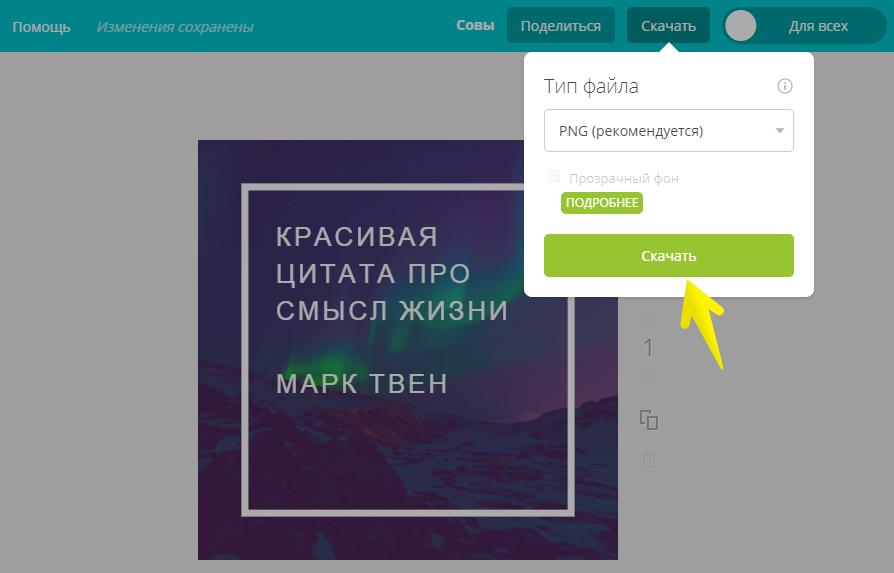
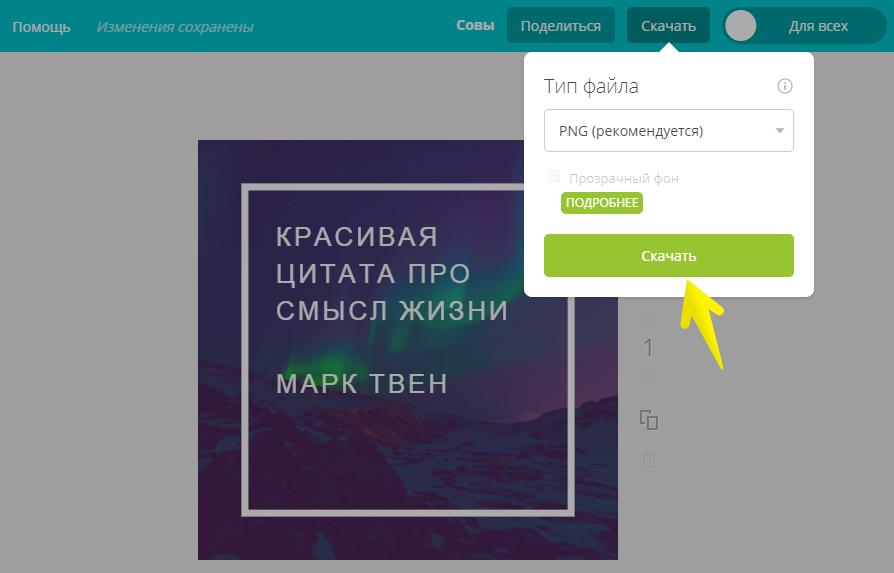
 Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
 Готово!
Готово!
 Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Лучше дам ссылку на официальное руководство ВК. Держите — «Как пользоваться редактором статей».
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Лучше дам ссылку на официальное руководство ВК. Держите — «Как пользоваться редактором статей».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
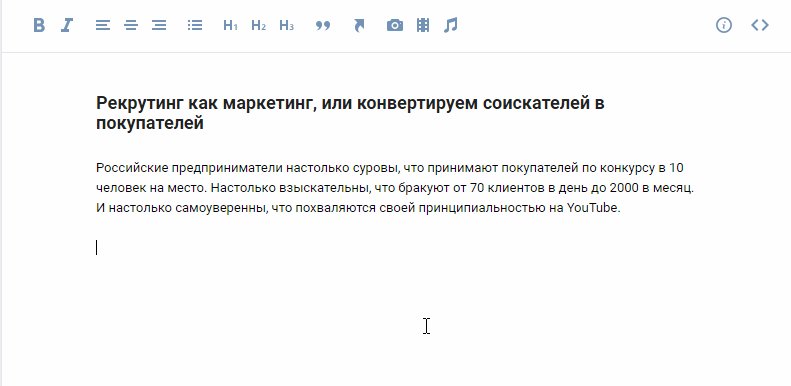
Точно также как у Wordpress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
 С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
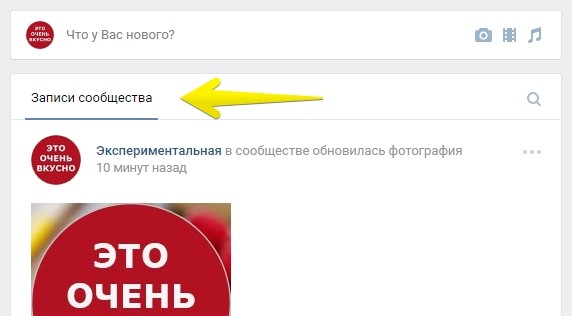
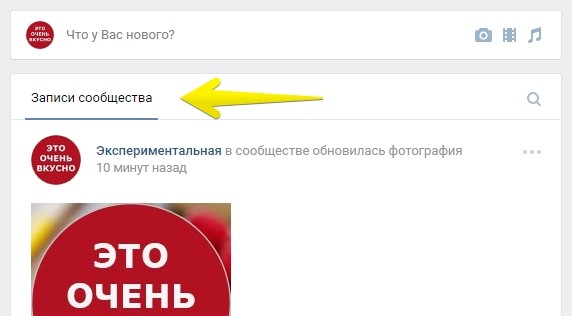
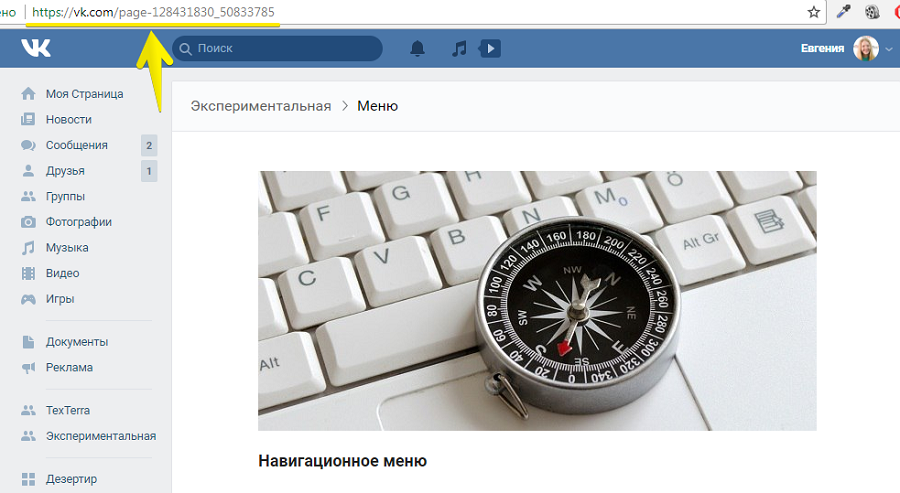
Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».
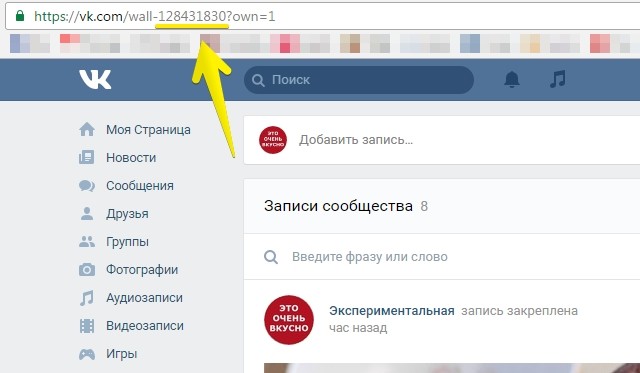
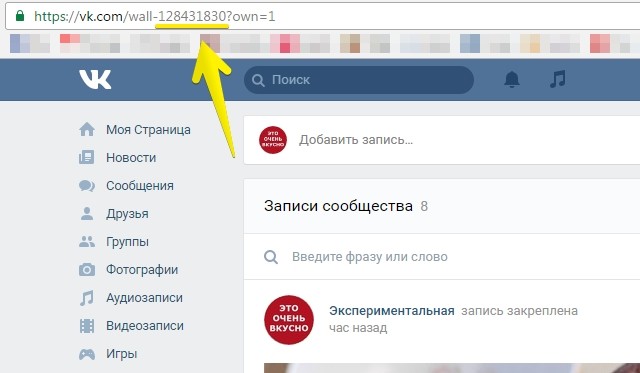
 Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.
Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.
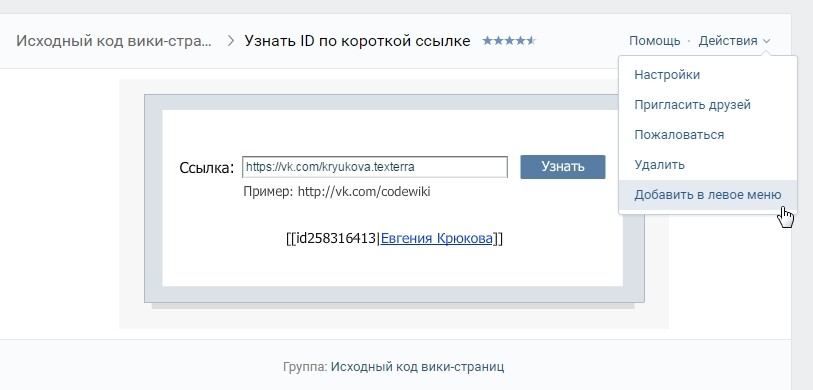
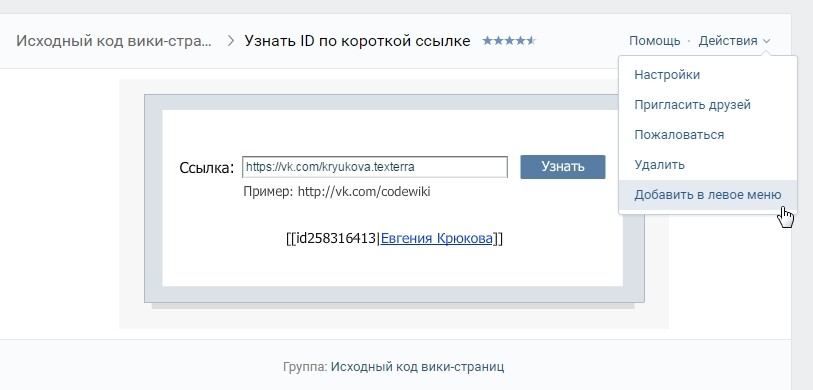
 Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.
Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.

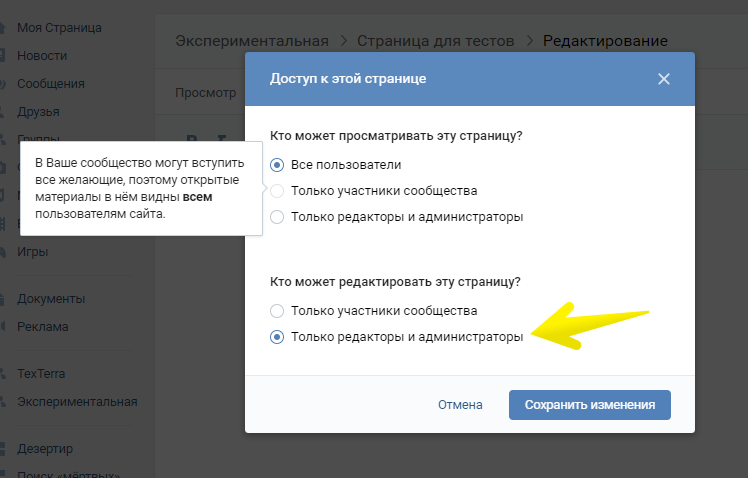
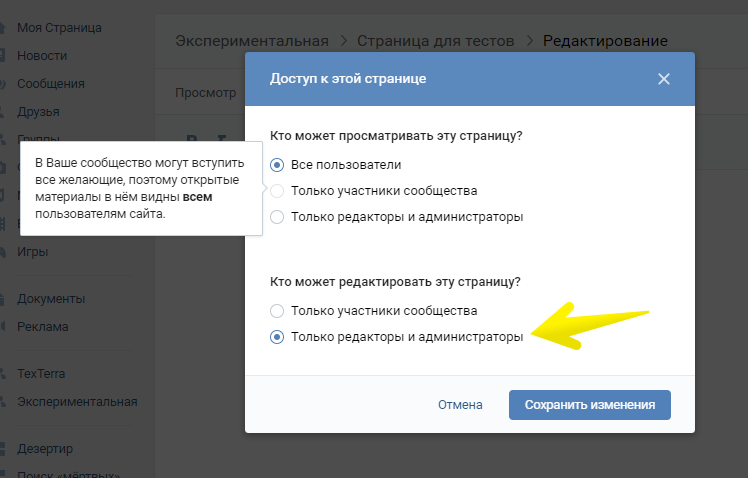
 По умолчанию там стоят вот такие параметры:
По умолчанию там стоят вот такие параметры:
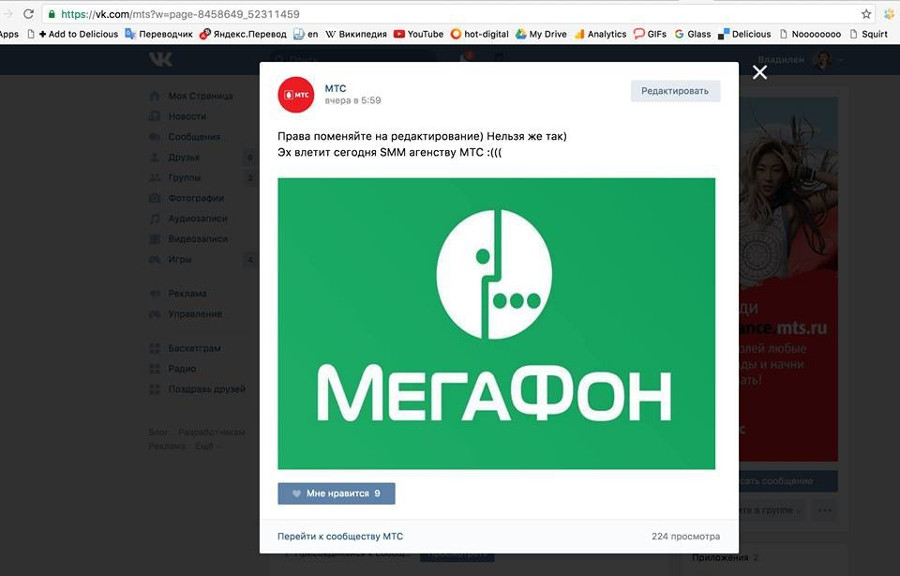
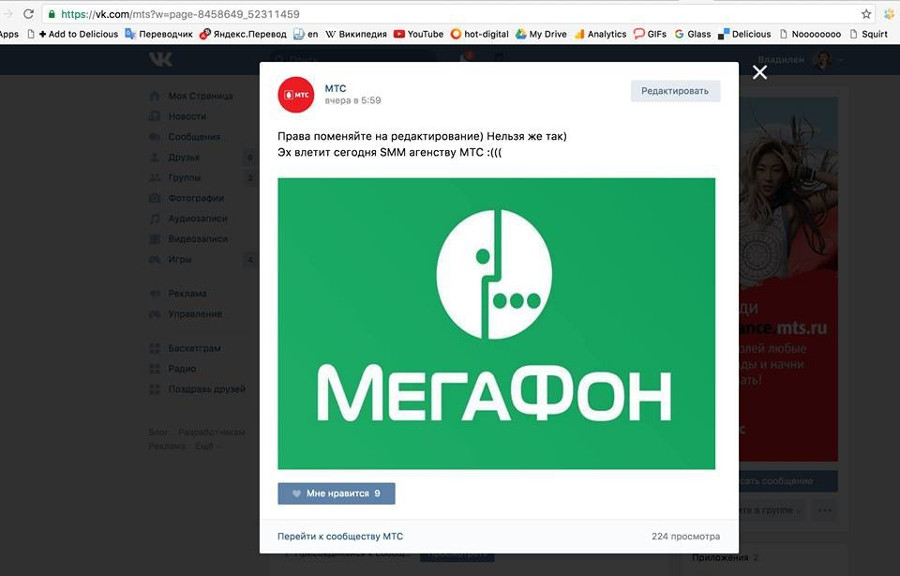
 Но иногда случаются ошибки: кто-то случайно нажал не ту кнопку, забыл нажать кнопку «Сохранить» и т. д. Таких ошибок желательно избегать. Особенно, если у вас большое сообщество с активными подписчиками, как, например, у компании «МТС». Буквально недавно с этой компанией произошел курьезный случай: каким-то случайным образом у их меню открылись доступы к редактированию для всех пользователей, и те не упустили шанс этим воспользоваться :)
Но иногда случаются ошибки: кто-то случайно нажал не ту кнопку, забыл нажать кнопку «Сохранить» и т. д. Таких ошибок желательно избегать. Особенно, если у вас большое сообщество с активными подписчиками, как, например, у компании «МТС». Буквально недавно с этой компанией произошел курьезный случай: каким-то случайным образом у их меню открылись доступы к редактированию для всех пользователей, и те не упустили шанс этим воспользоваться :)
Можете почитать об этом поподробней на сайте vc.ru, вот ссылка – «Пользователи устроили флешмоб на вики-разметке сообщества МТС во «ВКонтакте» благодаря доступу на редактирование». Доступы быстро закрыли, но некоторые остряки все же успели оставить свой след в истории. Почитайте! Статейка коротенькая.


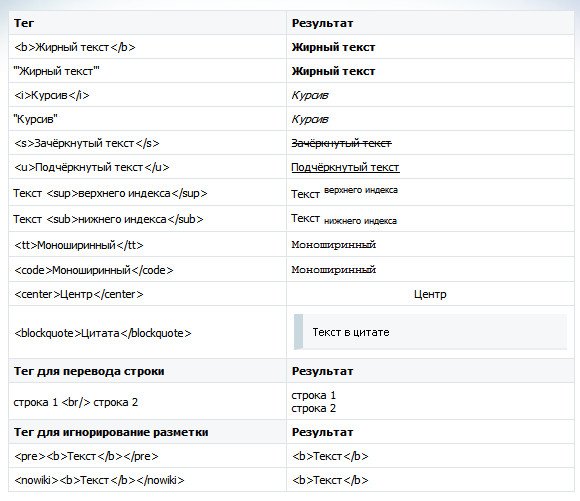
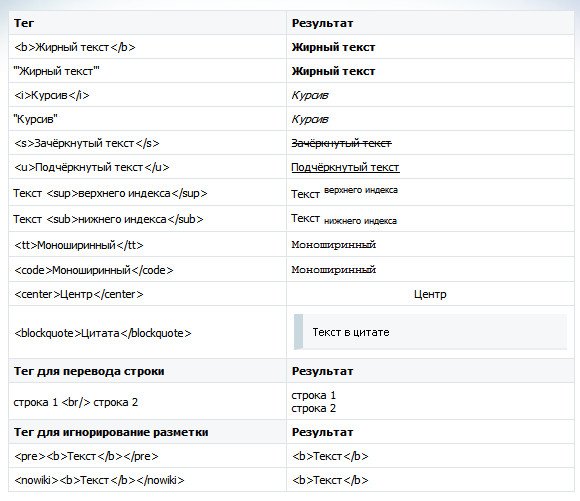
 Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:

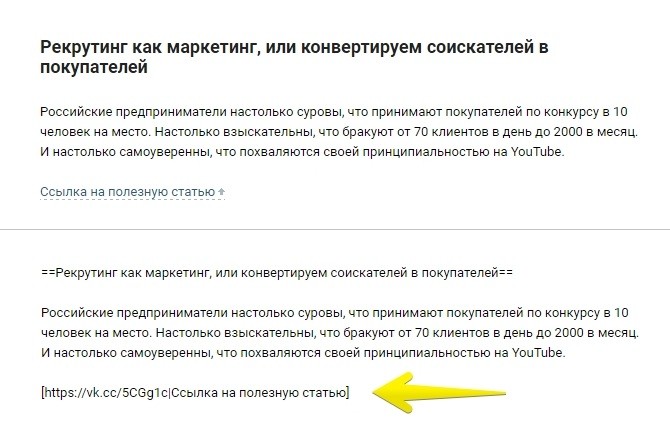
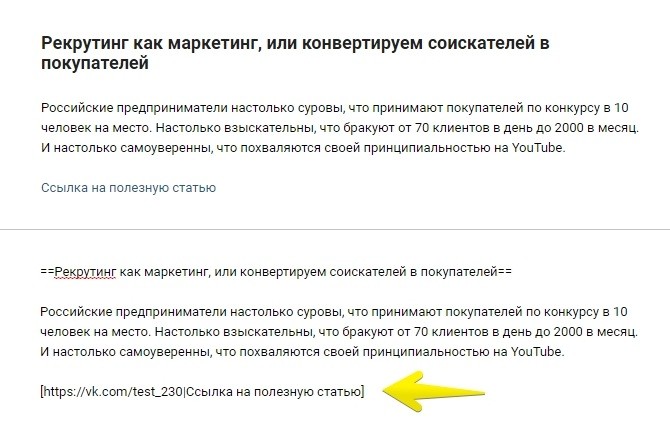
 Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «ВКонтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «ВКонтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
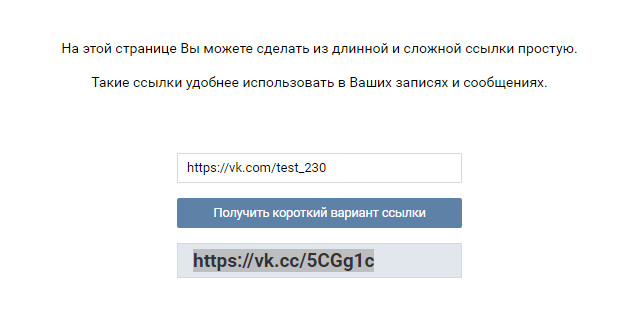
Так как же сделать так, чтобы ссылка открывалась в новом окне?
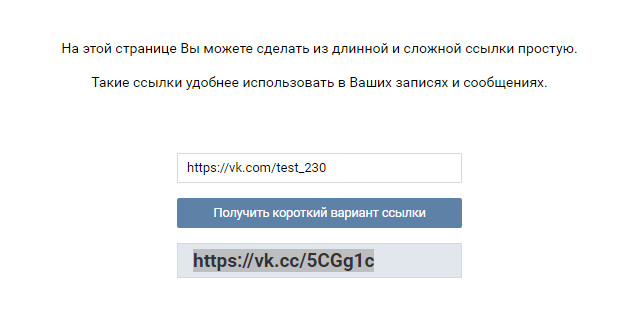
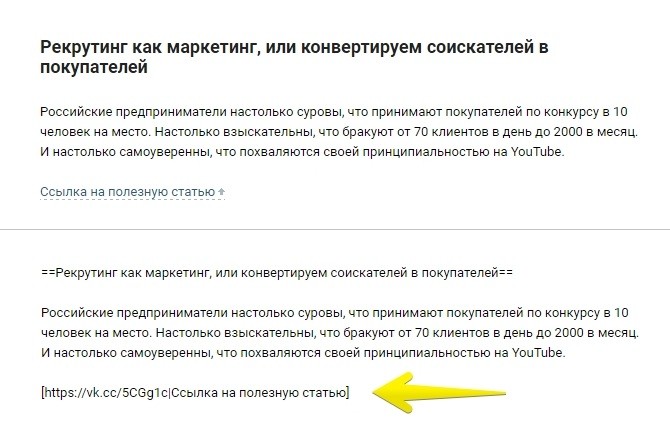
Есть очень простой способ – «Сокращатель ссылок ВКонтакте». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.



 К сожалению, вики-разметка не позволяет увеличить размер видео. Не знаю, по какой причине, но данная функция в ней не предусмотрена. Поэтому, если вы хотите увеличить его размеры, придется пойти на небольшую хитрость – сделать псевдо-предпросмотр. Что это значит? Вы делаете скриншот вашего видео (нужного вам размера), добавляете на него кнопку Play и ставите на эту картинку ссылку на ваше видео.
К сожалению, вики-разметка не позволяет увеличить размер видео. Не знаю, по какой причине, но данная функция в ней не предусмотрена. Поэтому, если вы хотите увеличить его размеры, придется пойти на небольшую хитрость – сделать псевдо-предпросмотр. Что это значит? Вы делаете скриншот вашего видео (нужного вам размера), добавляете на него кнопку Play и ставите на эту картинку ссылку на ваше видео.
 Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:

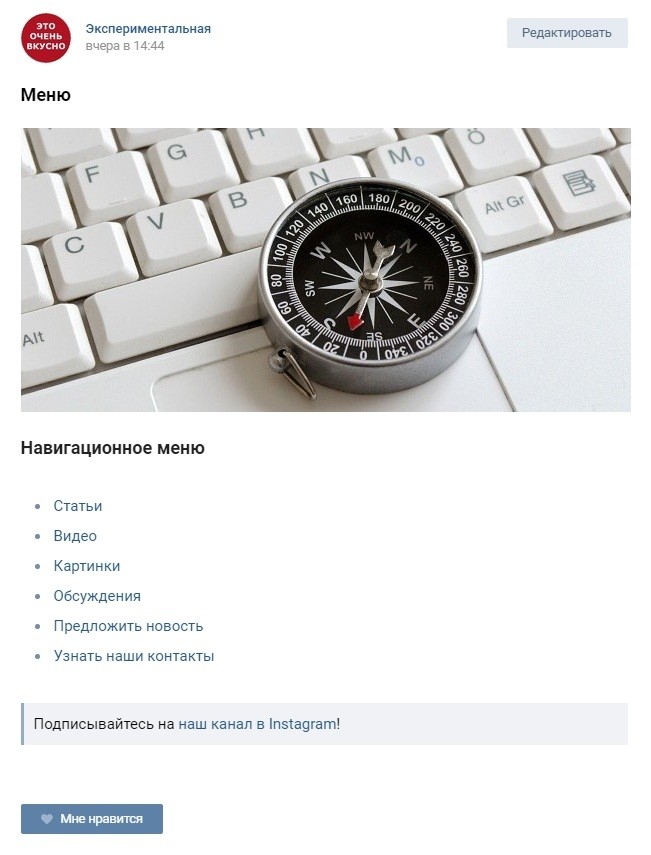
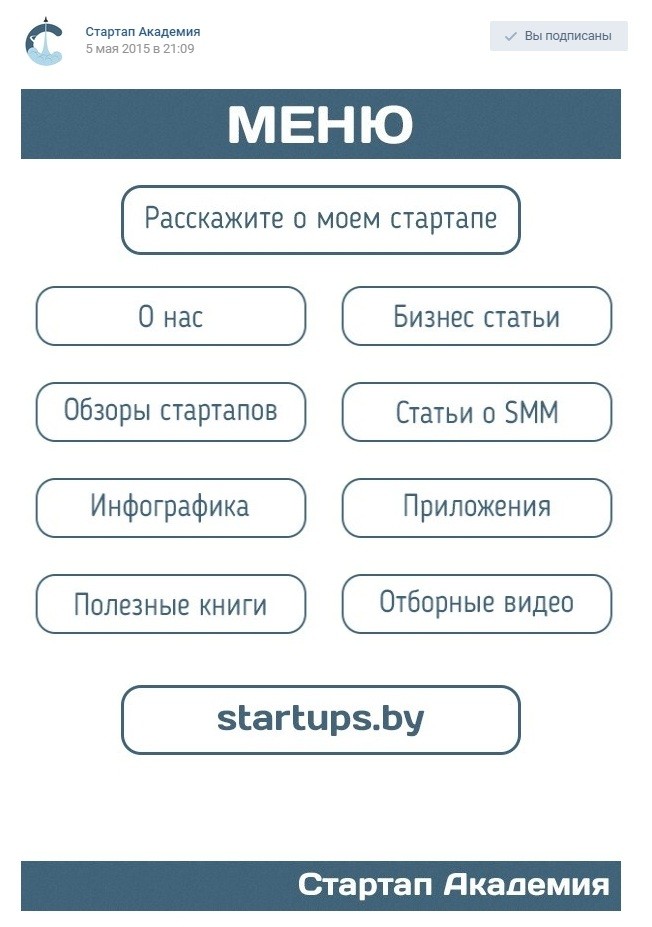
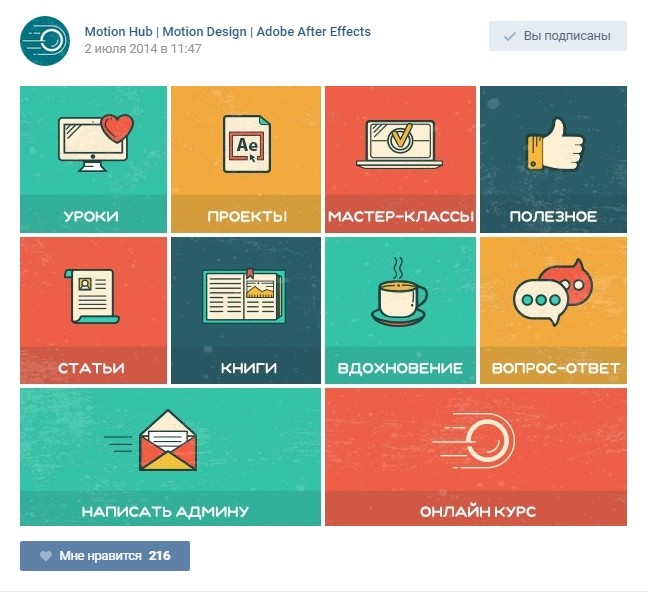
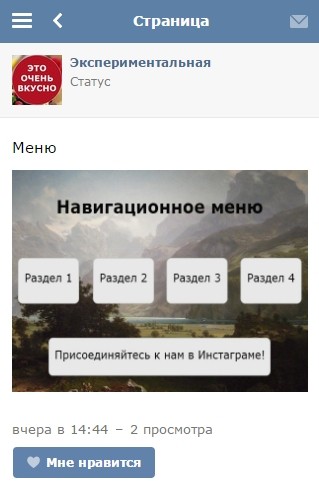
Пример такого меню:
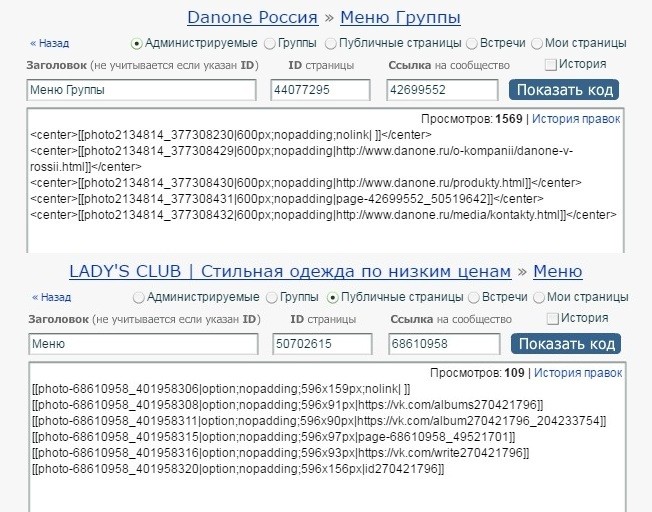
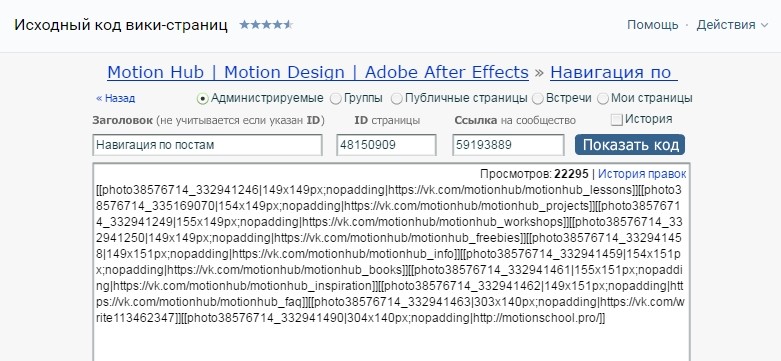
 А вот код этой страницы:
А вот код этой страницы:
 Как видите, все очень просто. Такое меню может создать абсолютно каждый.
Как видите, все очень просто. Такое меню может создать абсолютно каждый.
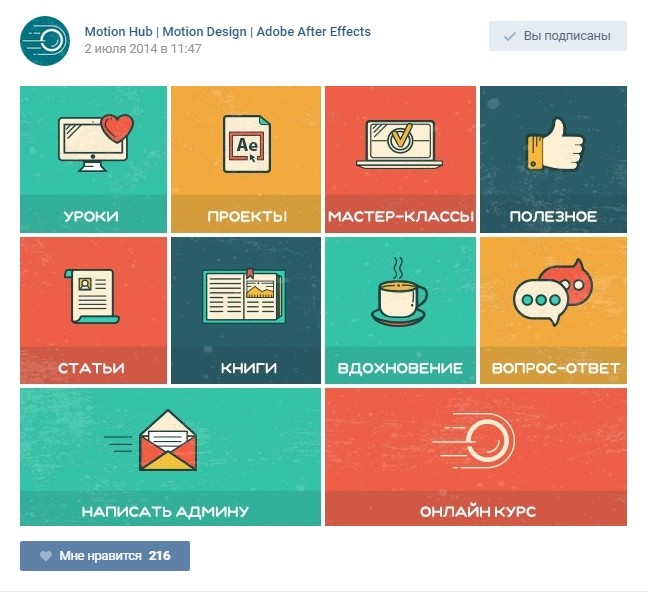
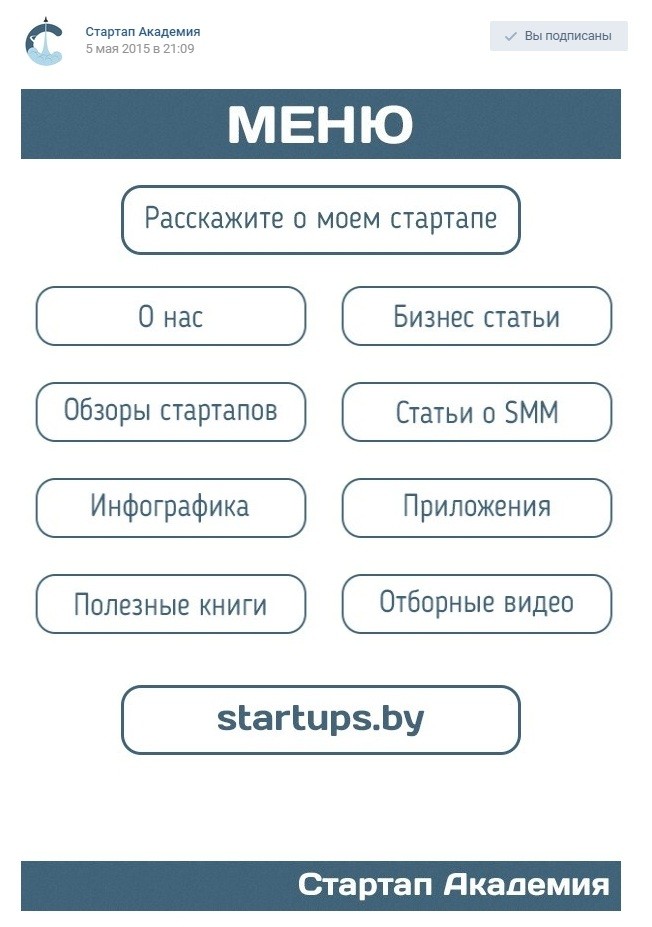
А вот чуть более сложный вариант:
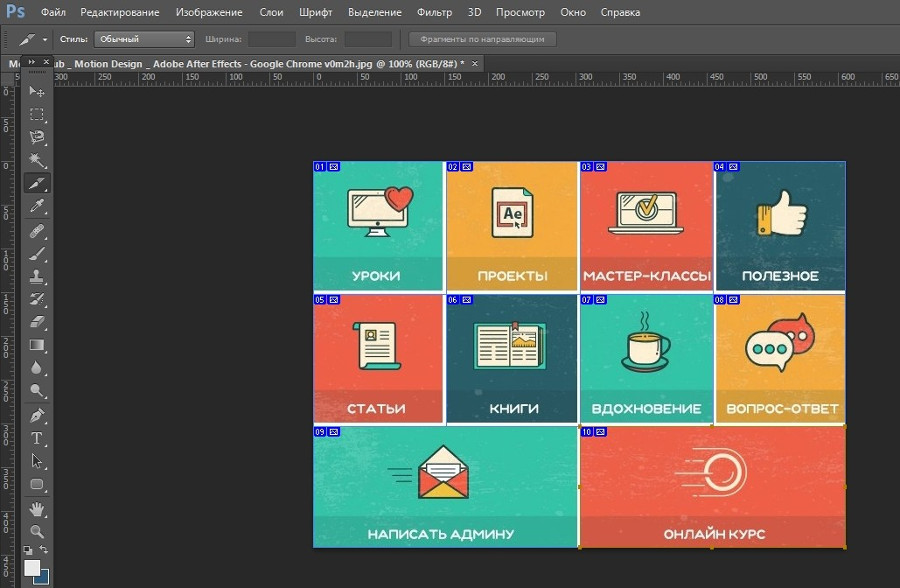
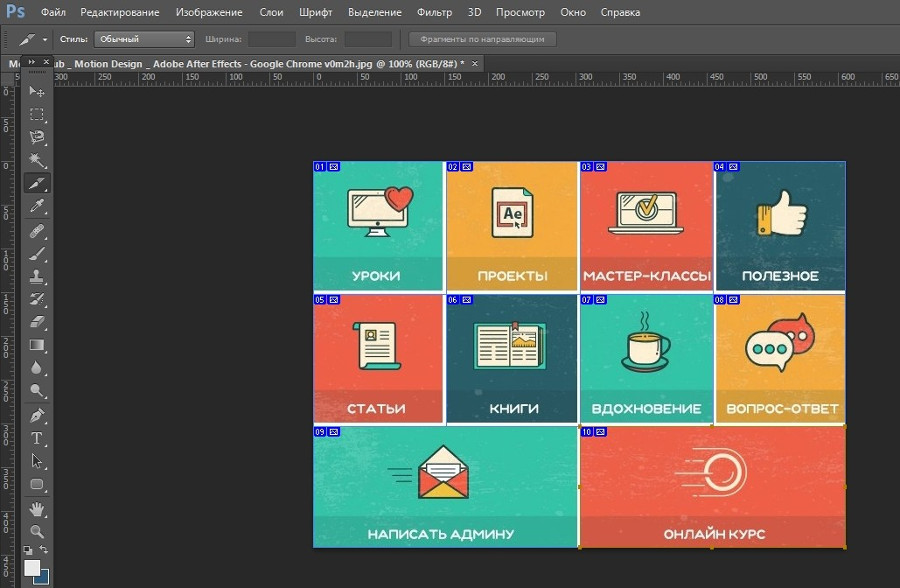
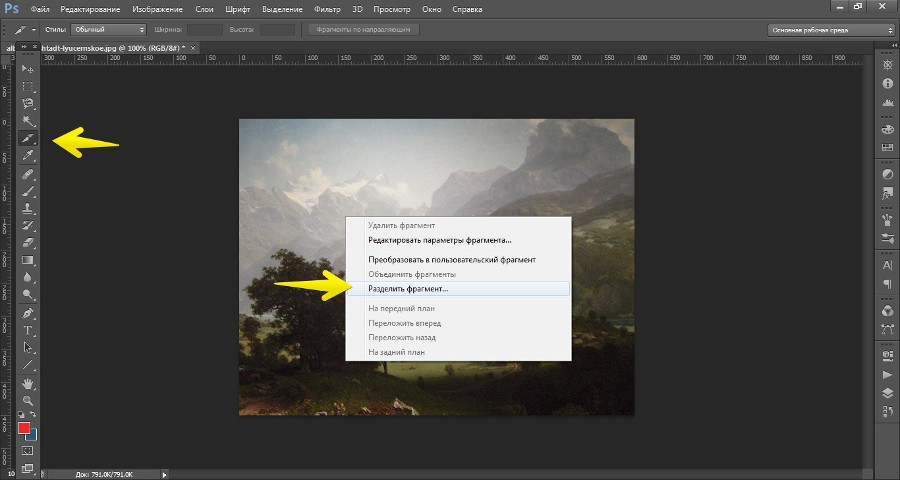
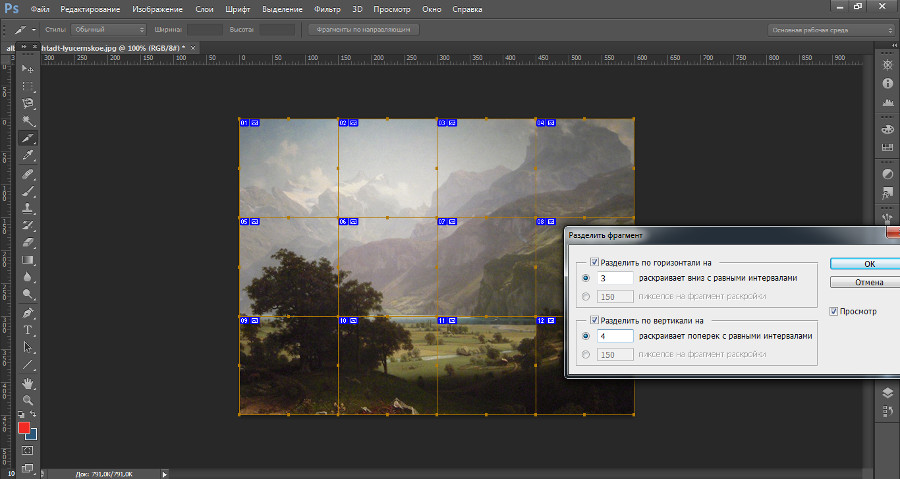
 Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.
Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.
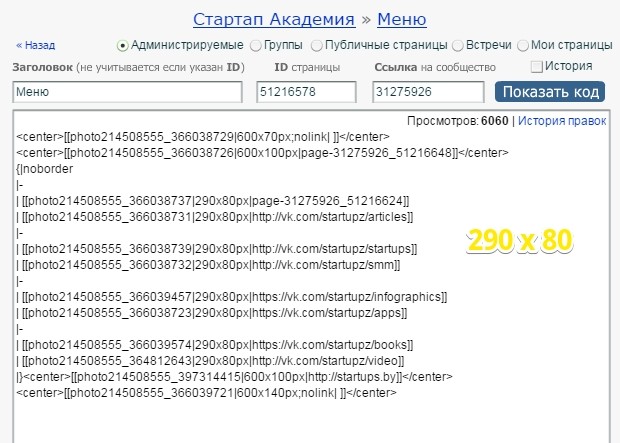
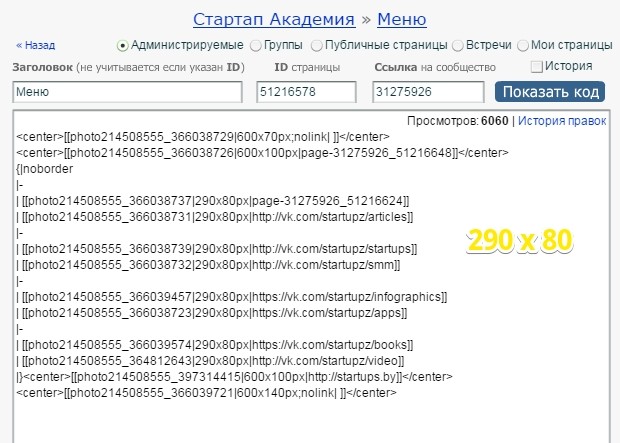
 В коде это выглядит вот так:
В коде это выглядит вот так:


 А вот код этих страниц:
А вот код этих страниц:
 Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно.
Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно.
Вывод: чтобы создать простое меню в один столбец, нужно знать одну единственную вещь – как залить в вики-статью изображение и поставить на него ссылку. А этот момент мы уже подробно разобрали в одном из пунктов выше.
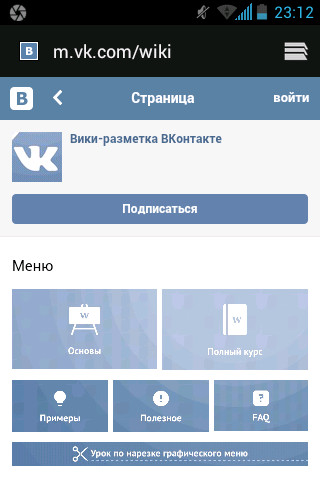
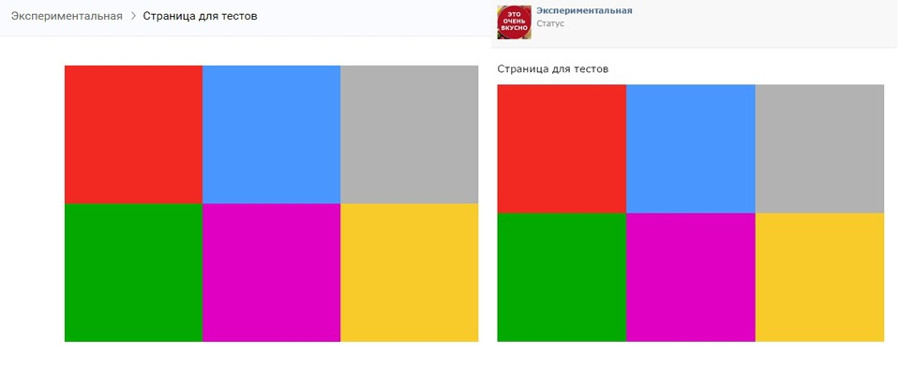
 Впрочем, как и на мобильных:
Впрочем, как и на мобильных:
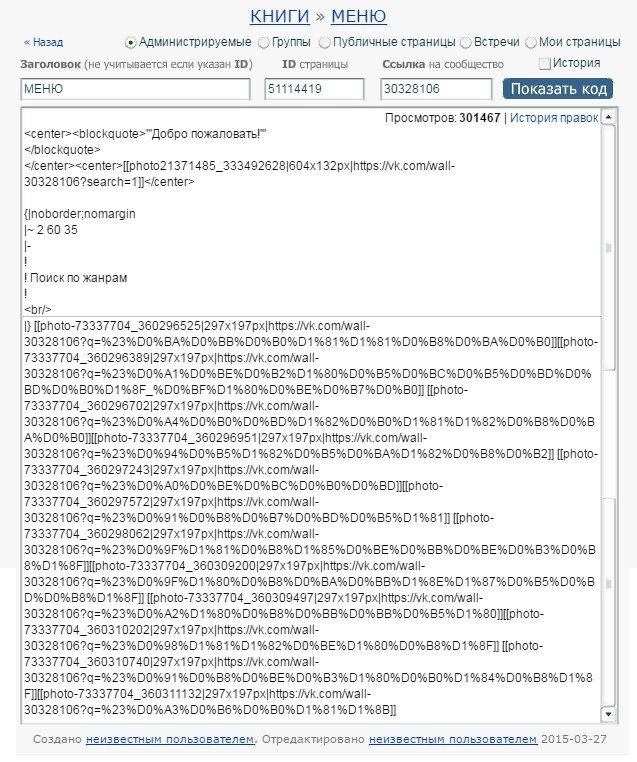
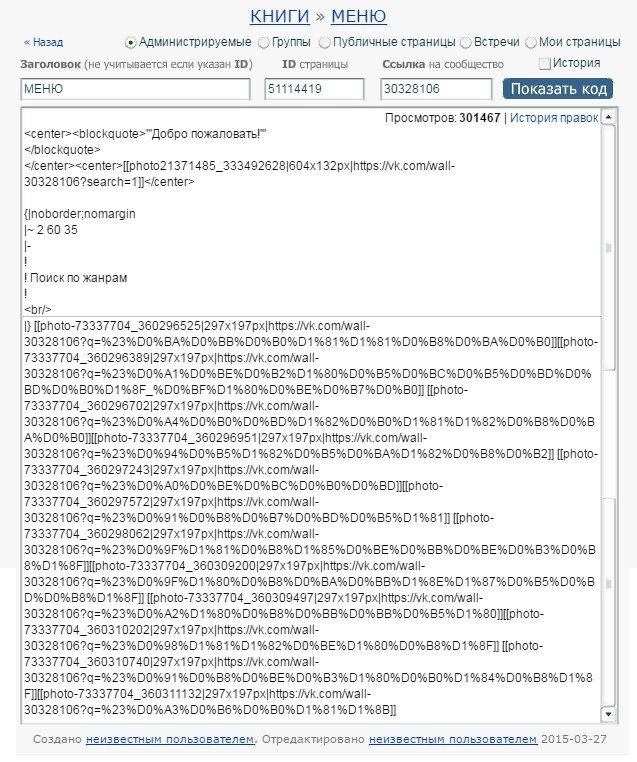
 А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.
А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.
 Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т. к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом.
Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т. к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом.
Вывод: простое меню в два столбца практически ничем не отличается от меню с одним столбцом. Единственное, на что здесь стоит обратить внимание – это ширина картинок. Нужно выбрать такой размер, чтобы они хорошо смотрелись как на компьютерах, так и на мобильных.
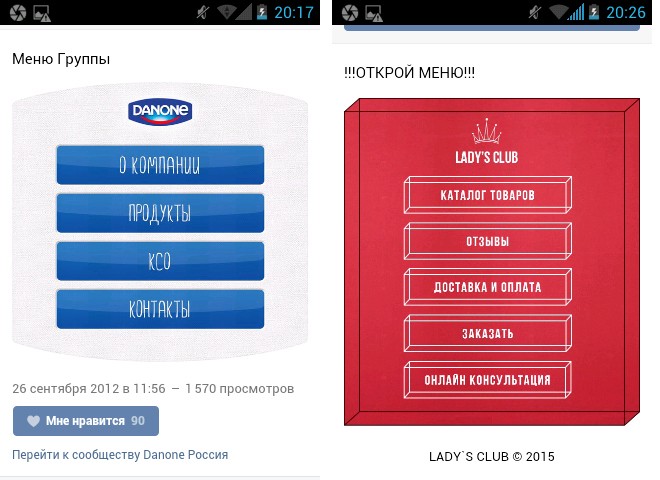
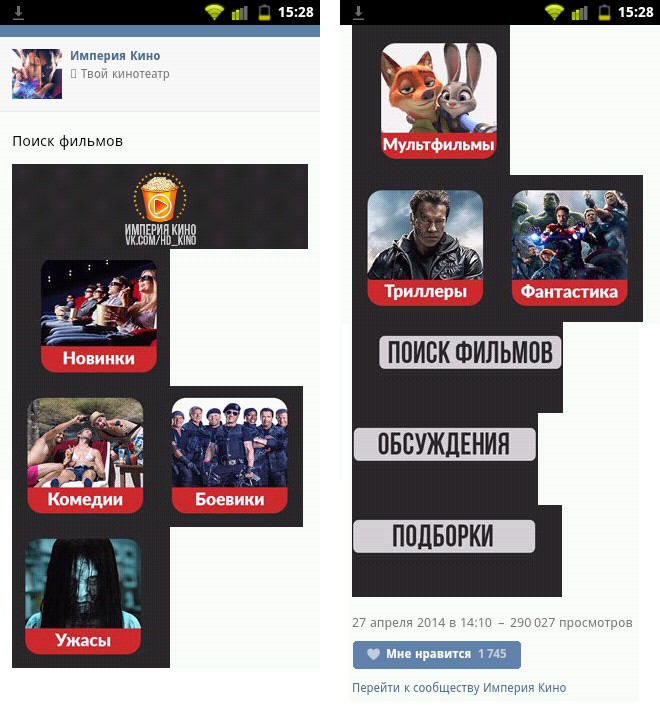
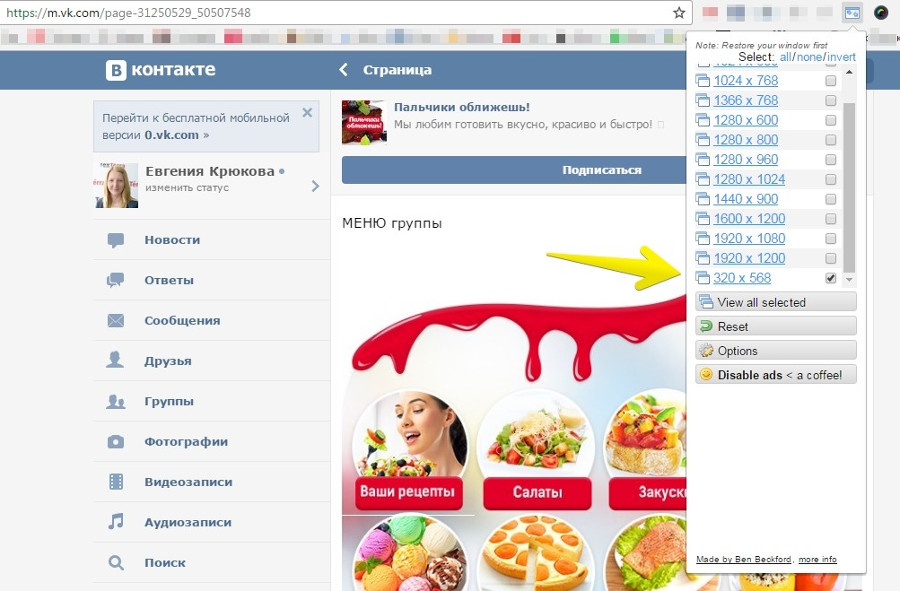
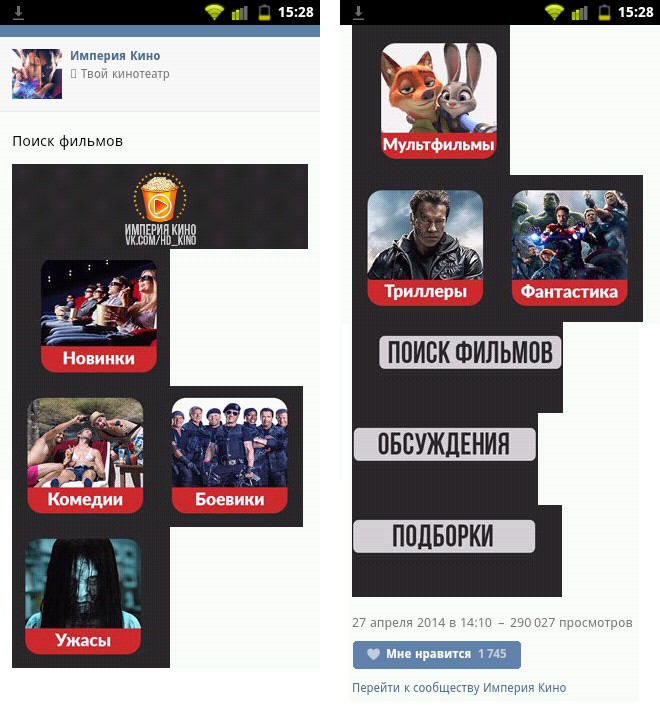
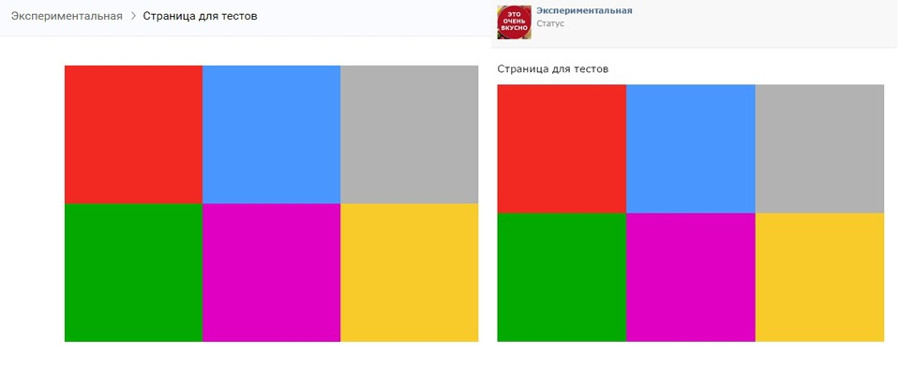
 А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:
А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:
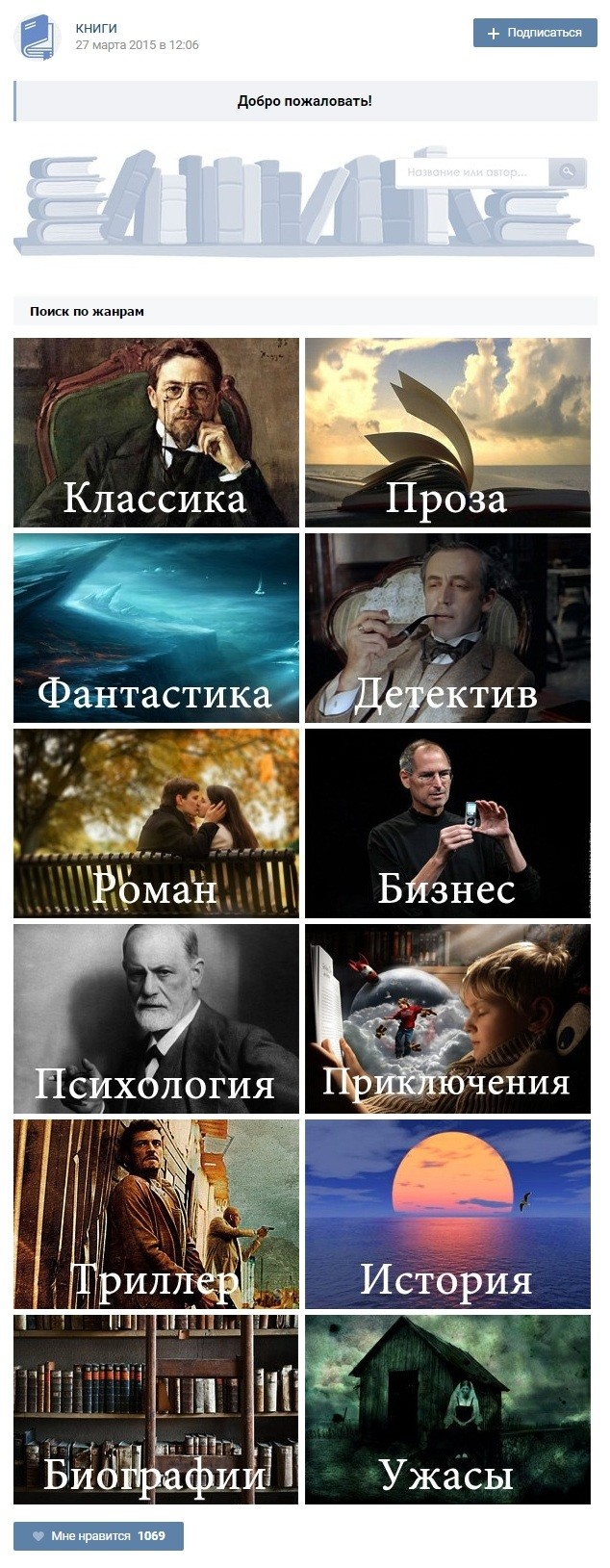
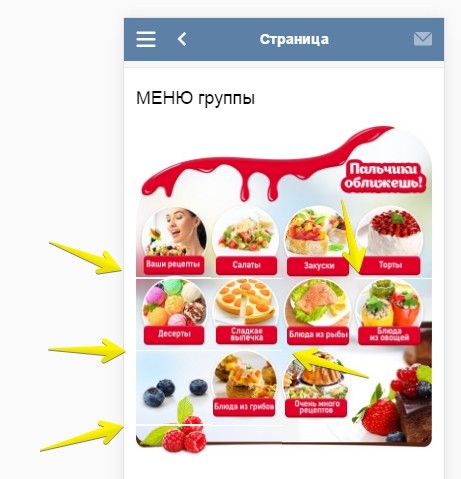
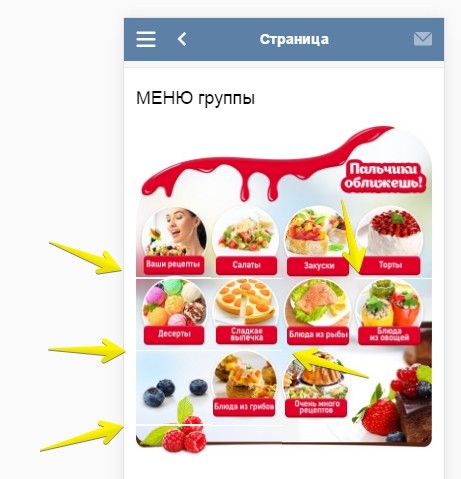
 Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:
Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:
 А вот во что оно превращается на мобильных:
А вот во что оно превращается на мобильных:
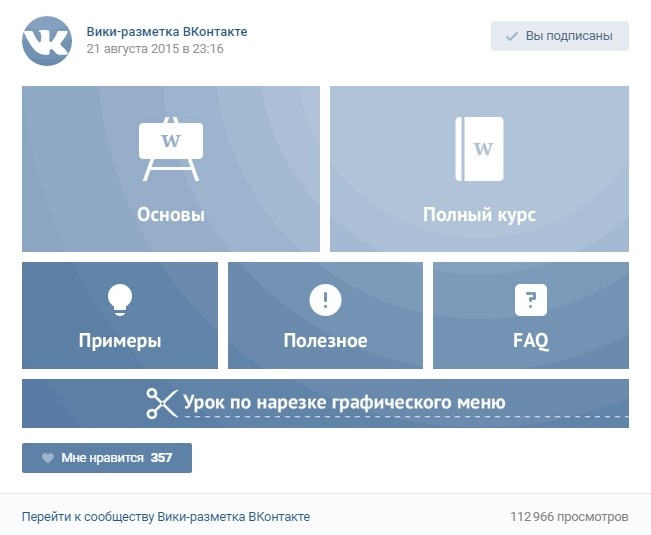
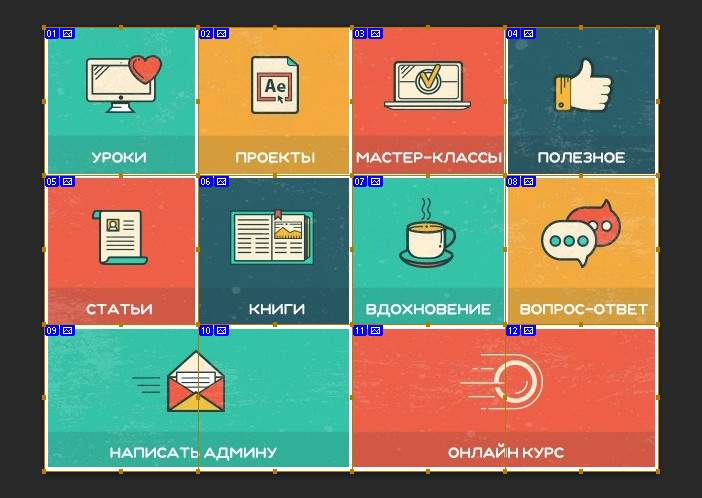
 А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:
А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:

 Все красиво и ровненько, с какого бы устройства вы это меню не открыли.
Все красиво и ровненько, с какого бы устройства вы это меню не открыли.
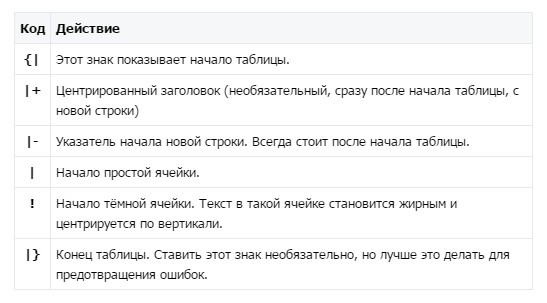
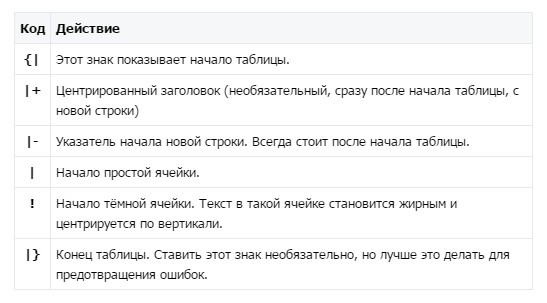
Итак, чтобы заверстать таблицу, нужно использовать следующие теги:
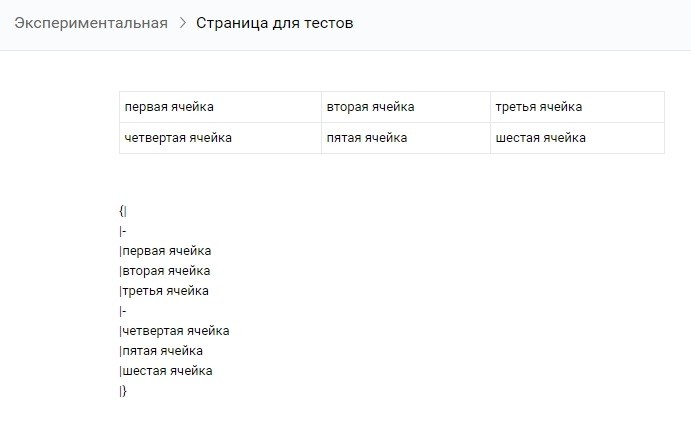
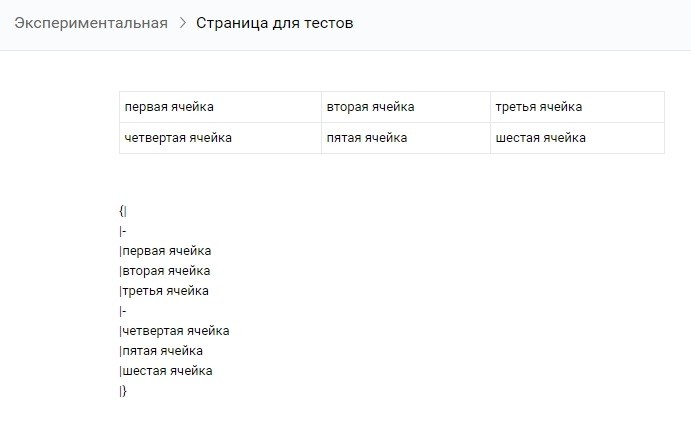
 Вот пример простейшей таблицы и ее код:
Вот пример простейшей таблицы и ее код:
 Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
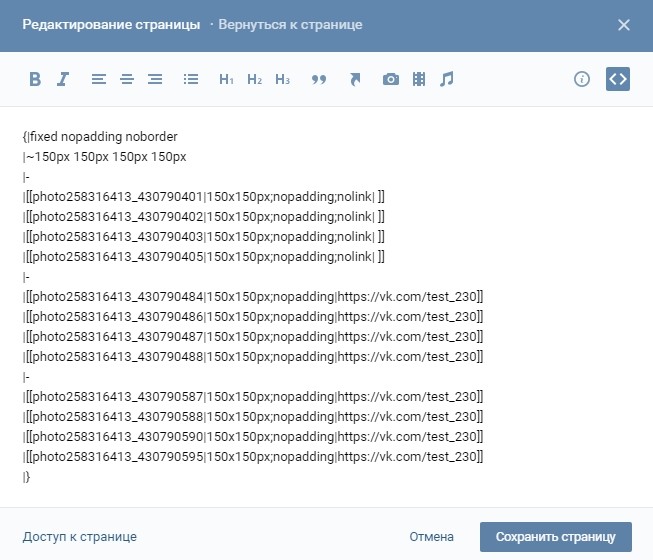
 Код, который я прописала для создания этого меню:
Код, который я прописала для создания этого меню:
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т. д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки :)

Дополнение 2: несмотря на то, что оба тестовых меню я порезала на квадраты, необязательно использовать именно эту фигуру. Главное, чтобы эти картинки были одинаковыми и не превышали обозначенный мной выше размер. Пример такого меню:

 Дополнение 3: меню, состоящее из одинаковых, идеально выровненных фигур, иногда смотрится скучновато. Поэтому, если вы хотите его разнообразить, используйте разные фигуры.
Дополнение 3: меню, состоящее из одинаковых, идеально выровненных фигур, иногда смотрится скучновато. Поэтому, если вы хотите его разнообразить, используйте разные фигуры.

Способ №1:

У нас конкурс и плюс подарок. Всем кто сюда заглянул. Полное руководство для чайников как делать годную группу или сообщество в самой популярной русскоговорящей социальной сети.
Без коммуникации с клиентами и командой внутри проектов кажется невозможное оперативно решать текущие задачи. Рассмотрим казалось тривиальную задачу: как сделать группу ВКонтакте? Даже если просто поставить решение рекламному агентству. Надеюсь никого не шокирует количество пунктов.
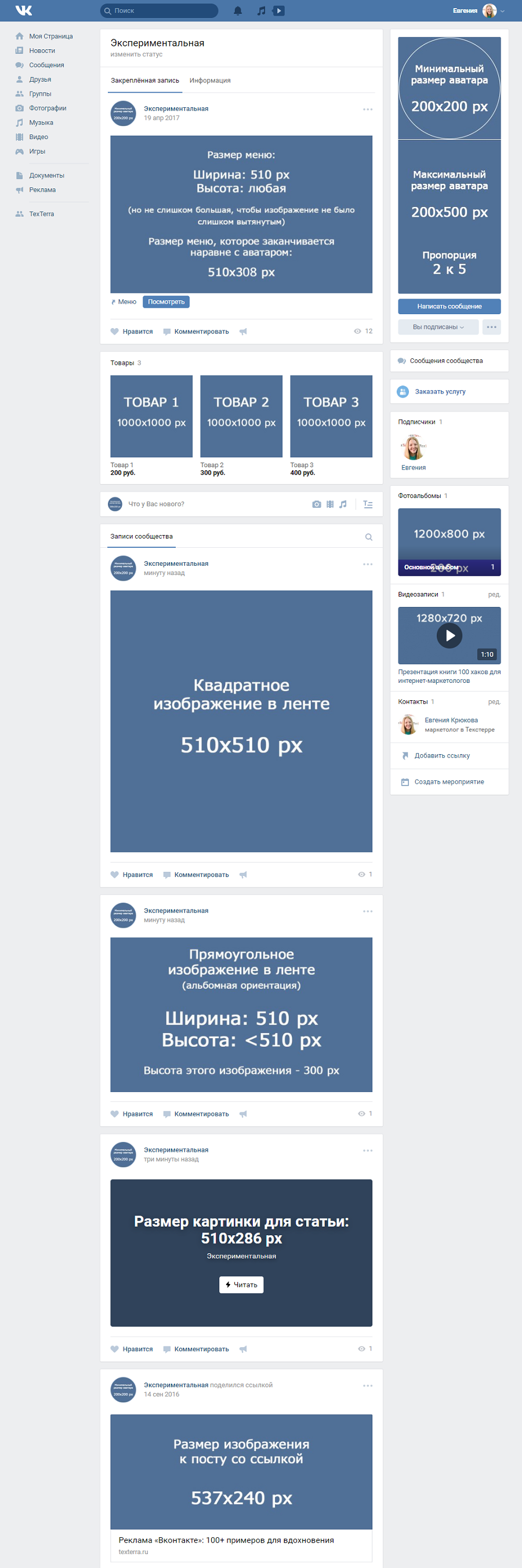
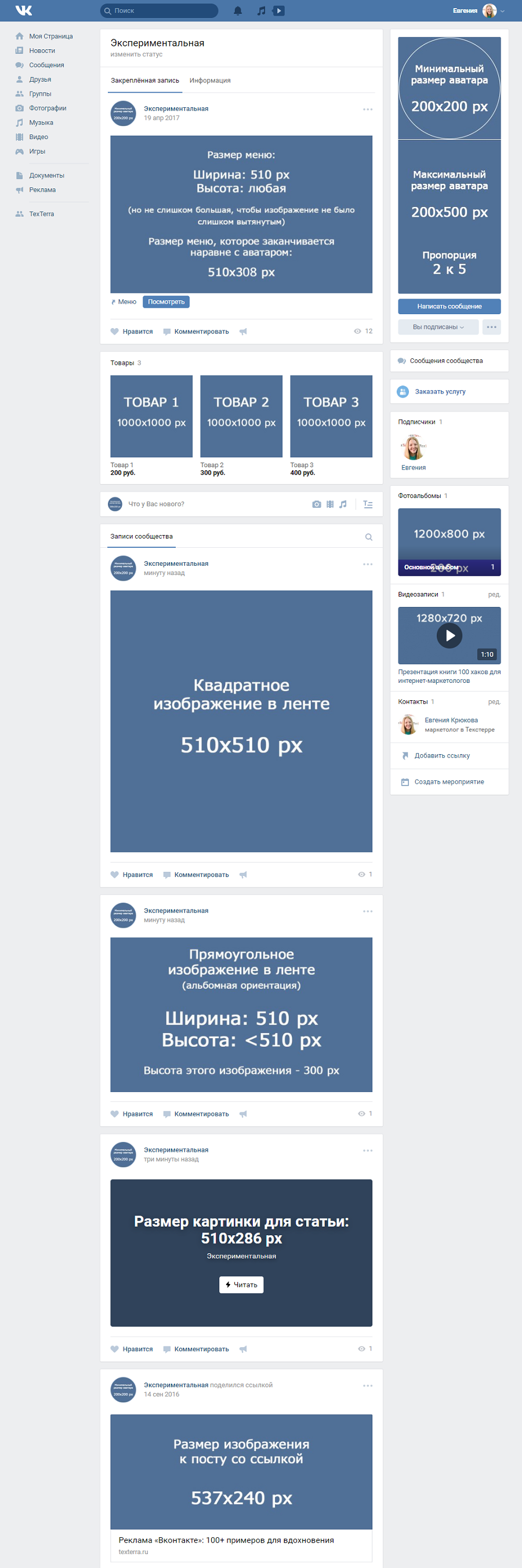
Оформление сообщества «ВКонтакте»: самое подробное руководство в рунете
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Актуальные размеры изображений в социальной сети «ВКонтакте»
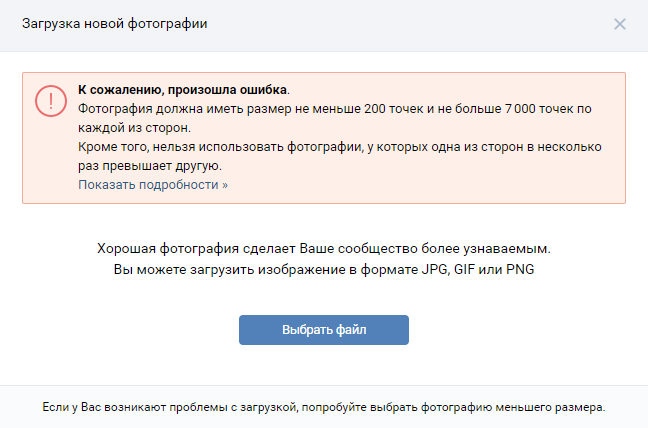
Аватар
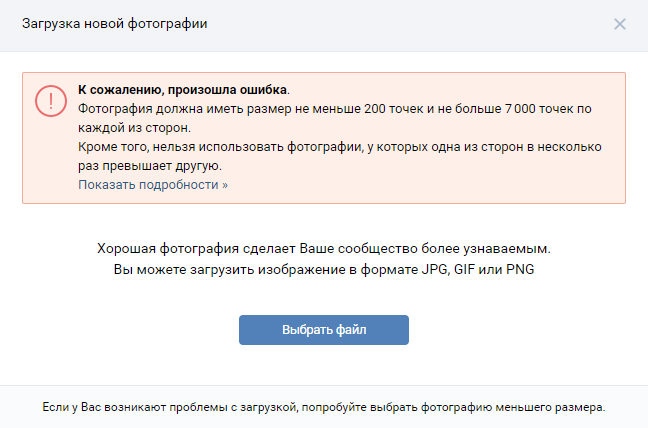
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Изображения, размер которых составляет менее 200 на 200 пикселей, загружать в социальную сеть «ВКонтакте» нельзя
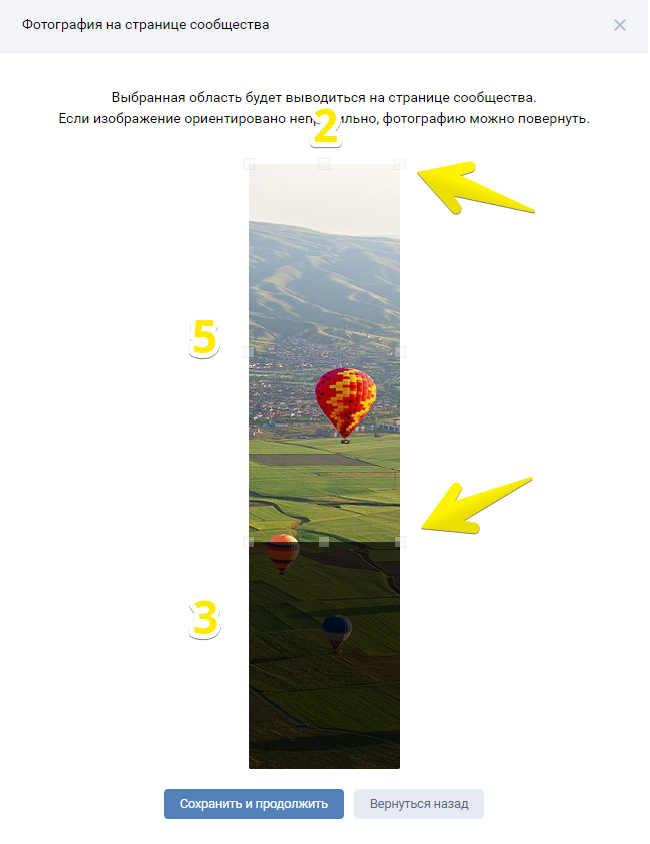
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.

Максимальное соотношение сторон аватара – 2 к 5. И даже если вы захотите сделать эту область больше, у вас ничего не получится
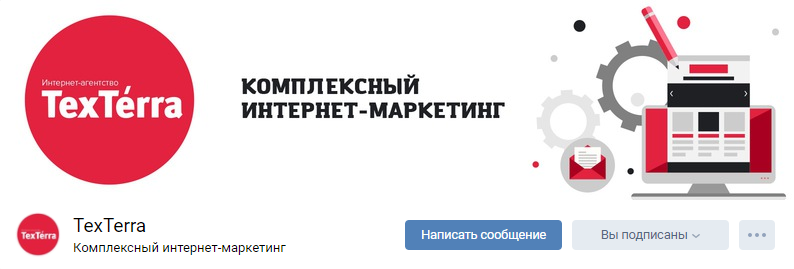
Обложка
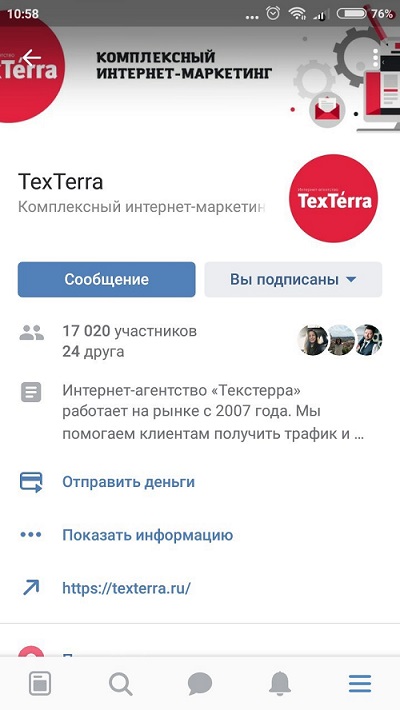
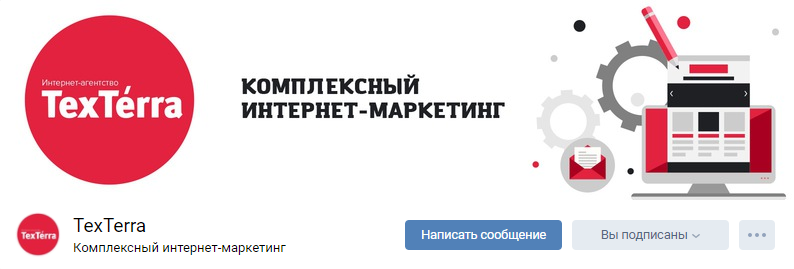
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обложка в нашем сообществе «ВКонтакте»

В мобильном приложении обложка обрезается

Размеры обложки для сообщества «ВКонтакте»
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.Звучит слегка запутано :) Поэтому покажу на примере.
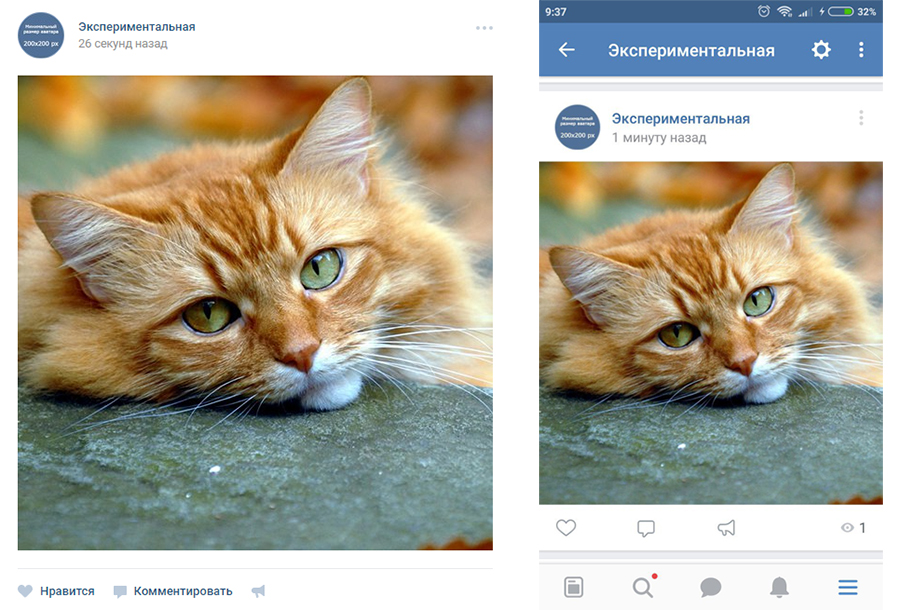
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:

Изображение со сторонами 510 пикселей полностью заполняет отведенное ему место в ленте новостей и отлично смотрится не только на десктопах, но и на мобильных

На десктопах – все хорошо, а вот на смартфонах – слегка мелковато

На смартфонах квадратное изображение смотрится лучше
Изображения к постам со ссылкой
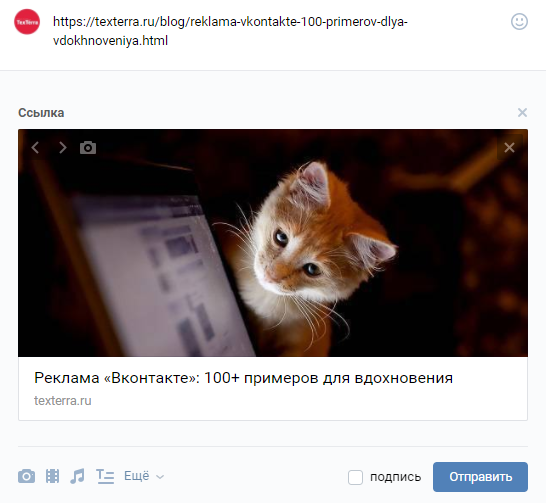
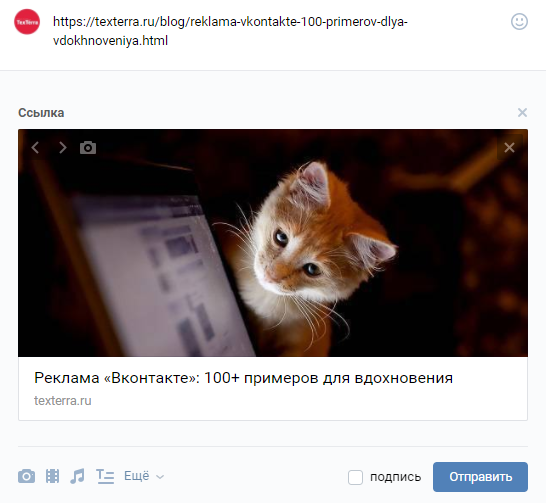
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Я вставила ссылку на пост – автоматические «подтянулось» изображение, заголовок и описание

Изображение с кошкой прописано в коде разметки Open Graph

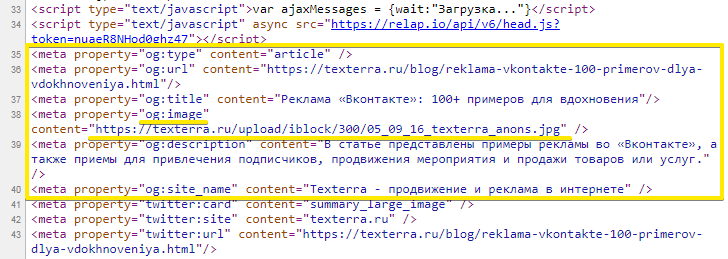
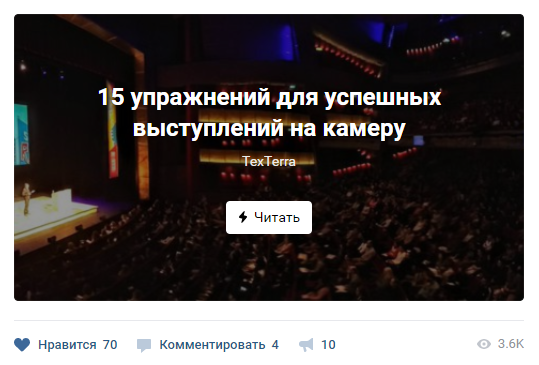
Выбираем подходящую картинку (на примере статьи с сайта cmsmagazine.ru)

Загружаем свою картинку

Соотношение сторон изображения, которое вы можете использовать в качестве анонса
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.Хороший пример:

Размеры картинки для статьи, созданной в редакторе

Картинка светлая + на ней много шума
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.Размер картинки для видео
1280 на 720 пикселей.
Картинка для видео должна быть размером 1280 на 720 пикселей
Вики-страница
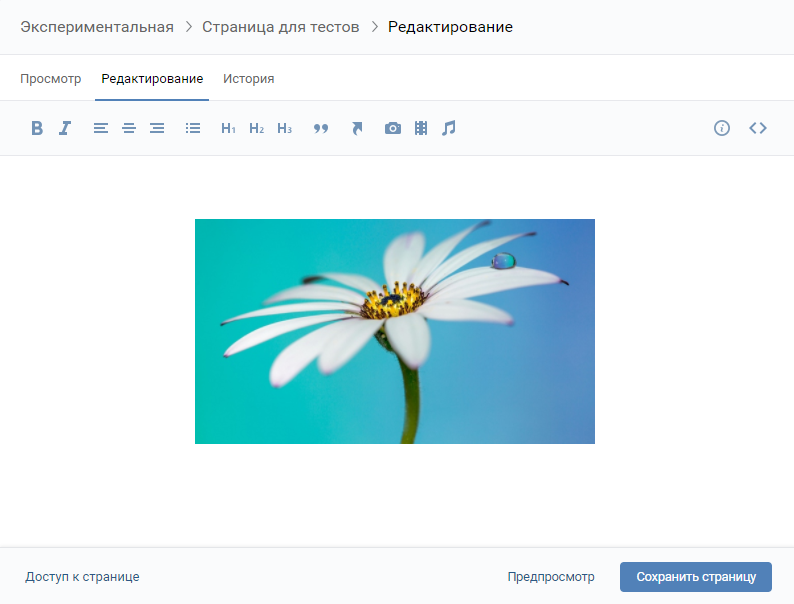
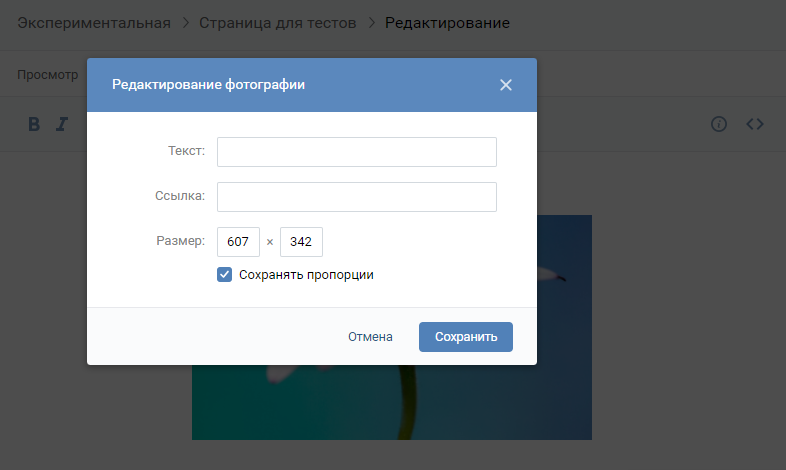
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Размер картинки: 400 пикселей в ширину. Плюс, автоматически сработало выравнивание по ширине страницы

Теперь картинка будет занимать всю ширину вики-страницы
Как сделать так, чтобы изображения «ВКонтакте» не ужимались
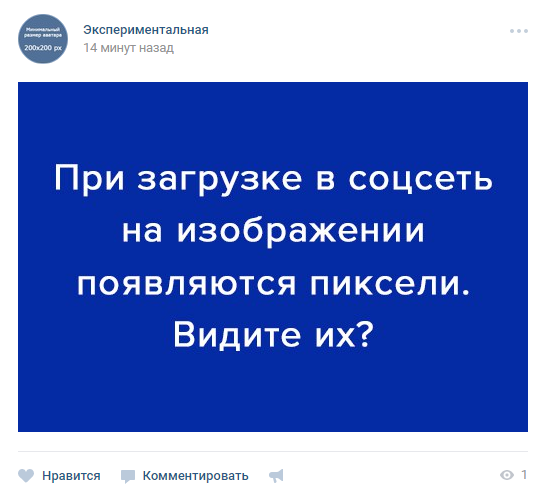
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Вроде бы и незаметно, но все равно раздражает :)
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
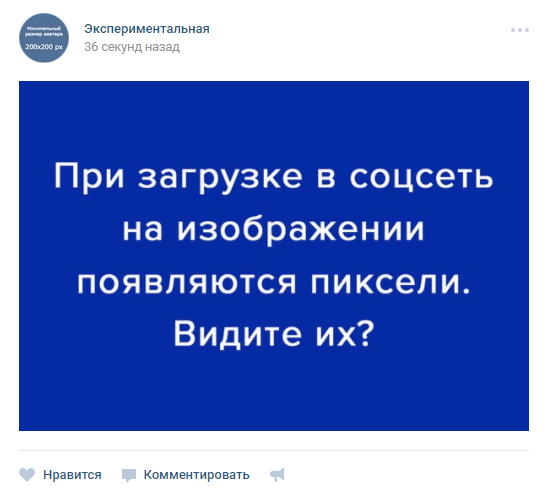
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:

Качество стало лучше, но легкая рябь все равно сохранилась

Не видно ни одного пикселя!
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.Обложка
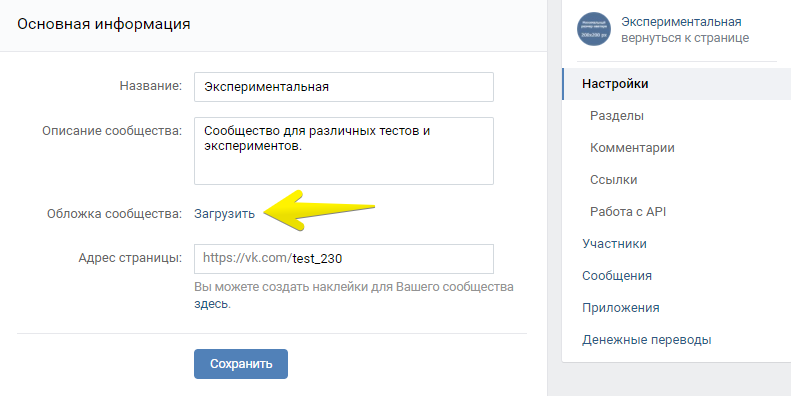
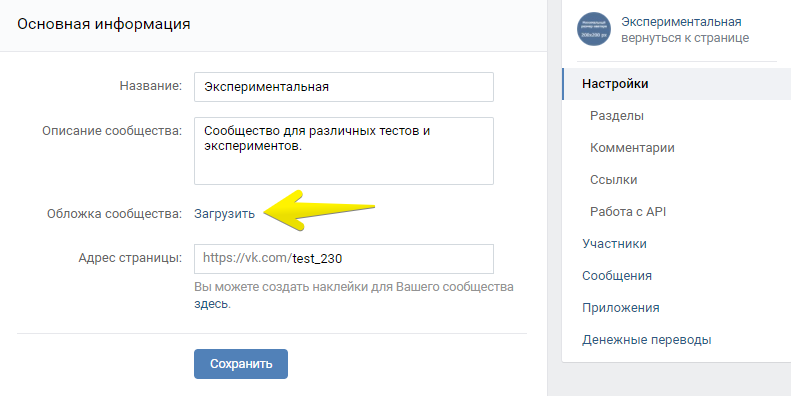
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
Чтобы загрузить обложку, нужно перейти в настройки сообщества


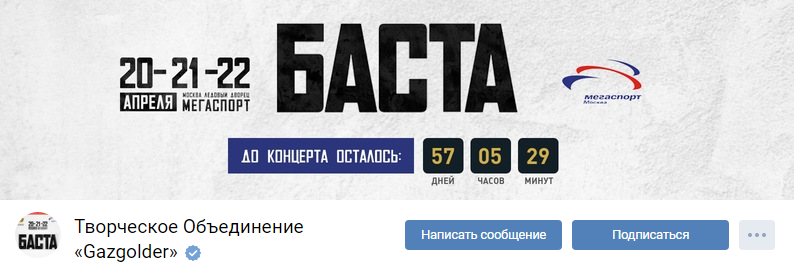
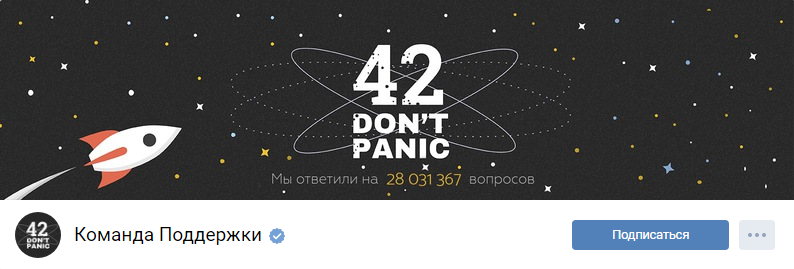
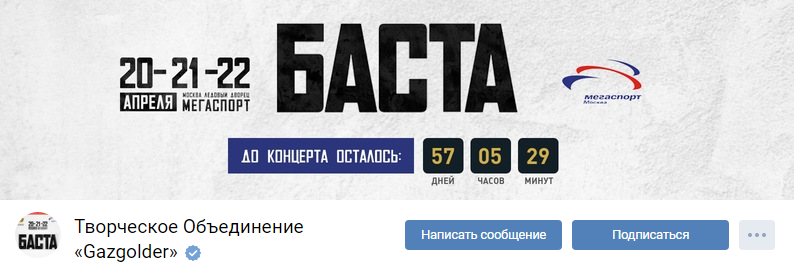
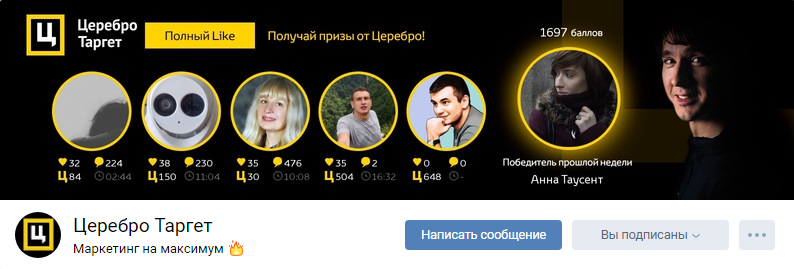
Примеры динамических обложек:



На обложке в сообществе
Gazgolder
обновляется таймер, отсчитывающий время до начала концерта рэпера Баста

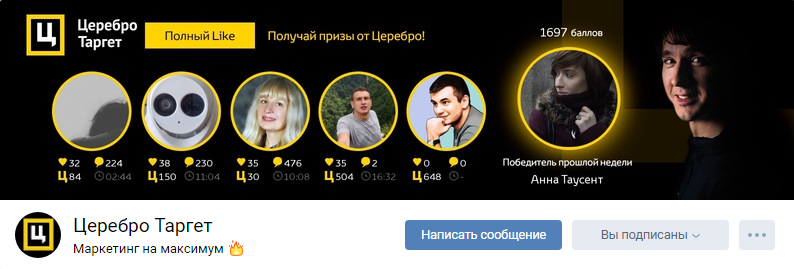
На обложке в сообществе «
Церебро Таргет
» отображаются аватарки и количество баллов у самых активных подписчиков недели, а также аватарка, имя и количество баллов самого активного подписчика прошлой недели
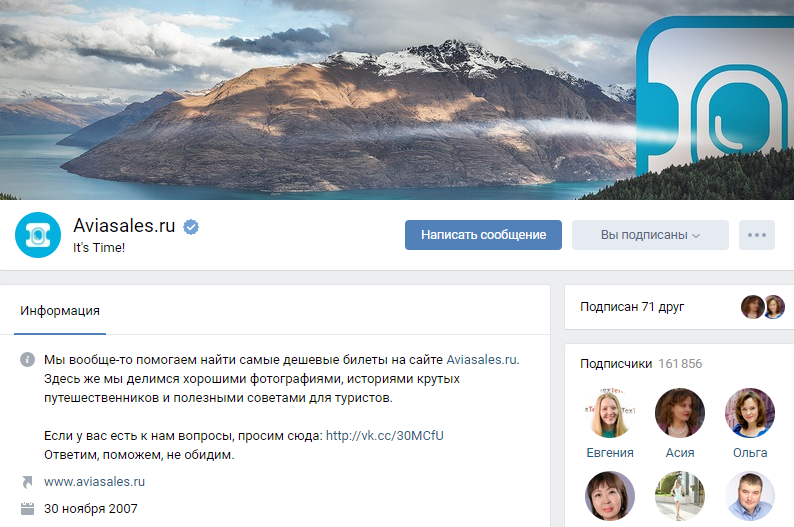
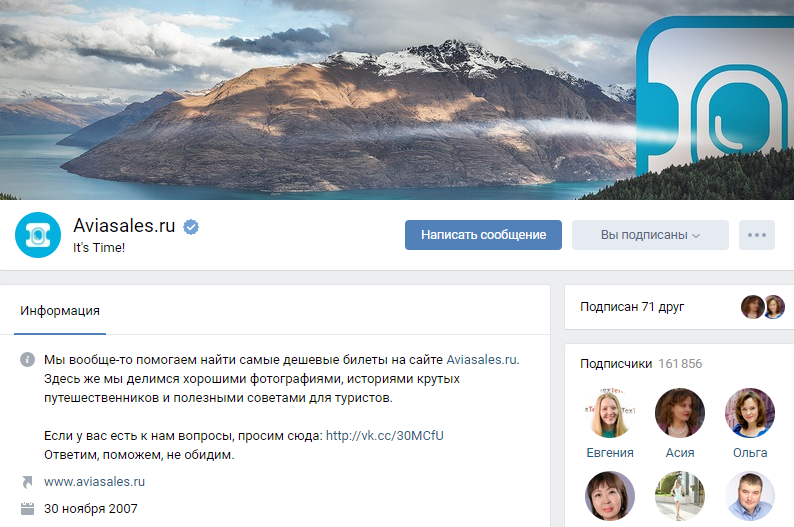
Обложка + описание + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.

Мы занимаемся продвижением бизнеса в соцсетях. Работаем по четко прописанным KPI.Подробнее
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
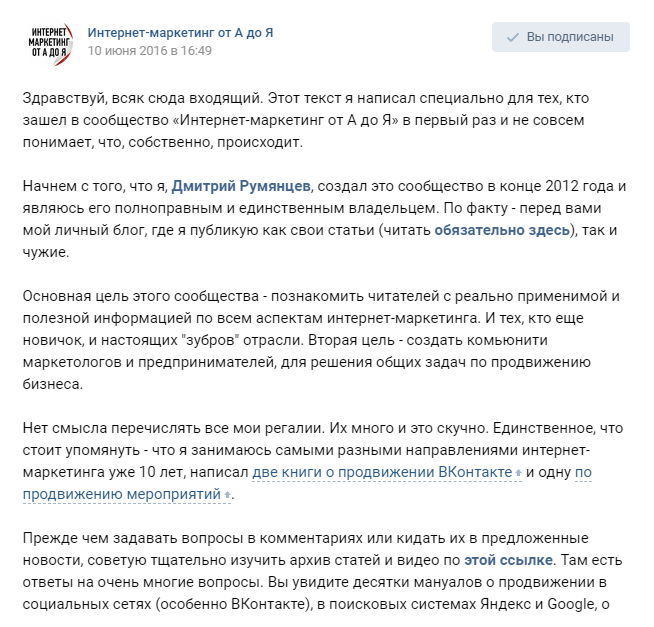
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:

Хорошо сверстанная страница с текстом о создателе паблика
Меню группы открытое
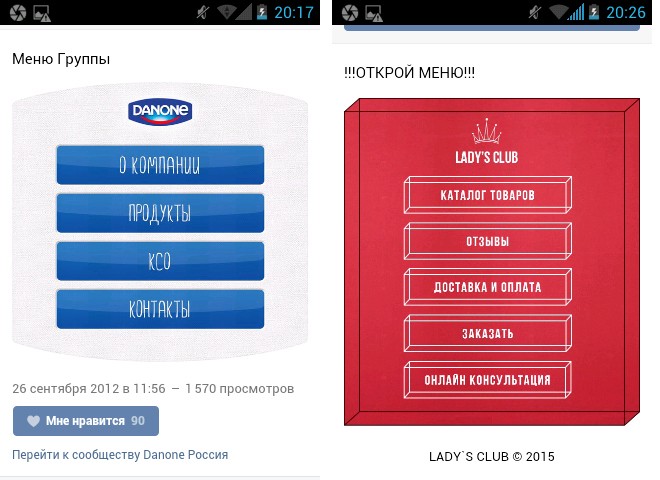
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.Вот как выглядит закрепленный пост в шапке страницы Flatro:


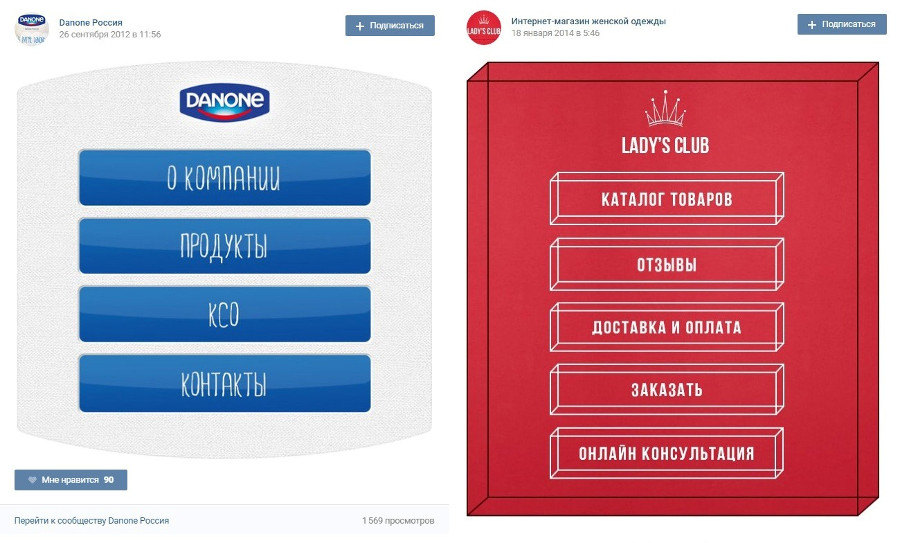
Меню страницы Flatro
Меню группы закрытое
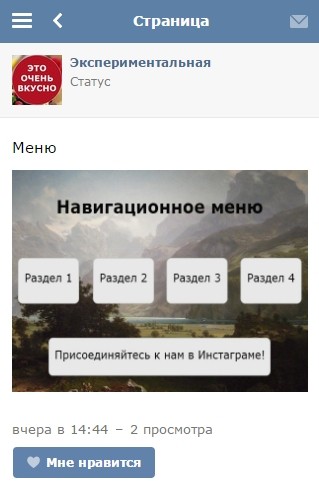
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».

Меню страницы Lady's Club

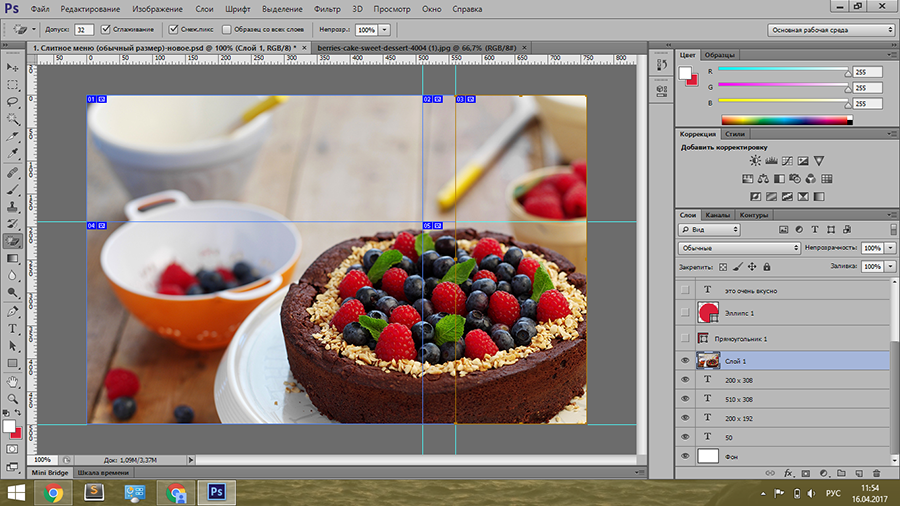
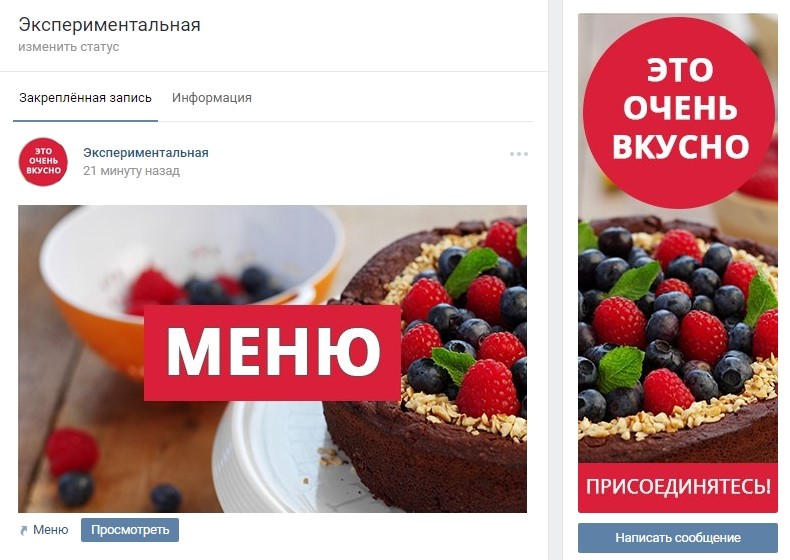
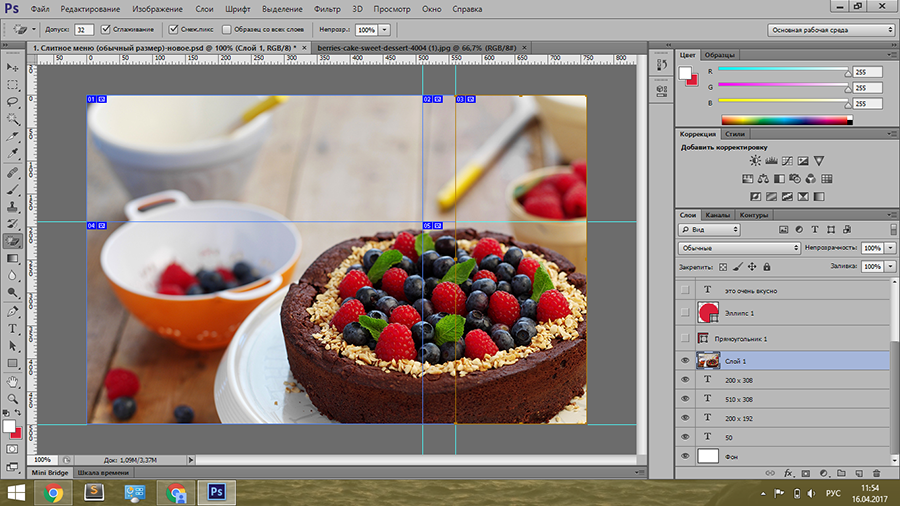
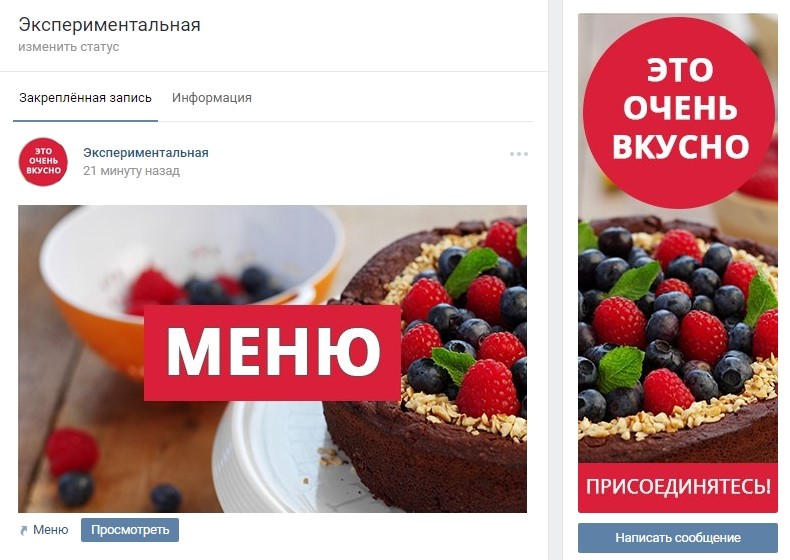
Слитное меню
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.

«
Юрий Дудь
» закрепляет в шапке каждый новый выпуск интервью. При заходе на страницу оно воспроизводится автоматически
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Страница «
Рецепты
». Обратите внимание на количество репостов закрепленного поста. Впечатляет, не правда ли?

Страница «
Идеи дизайна интерьера
». В шапке закреплена типичная power page: 9 альбомов с огромным количеством идей для ремонта в квартире. Таким постом грех не поделиться!
Анонсы новых клипов, альбомов, мероприятий


Презентация новых товаров/услуг

Скидки и акции

Кейсы, отзывы клиентов


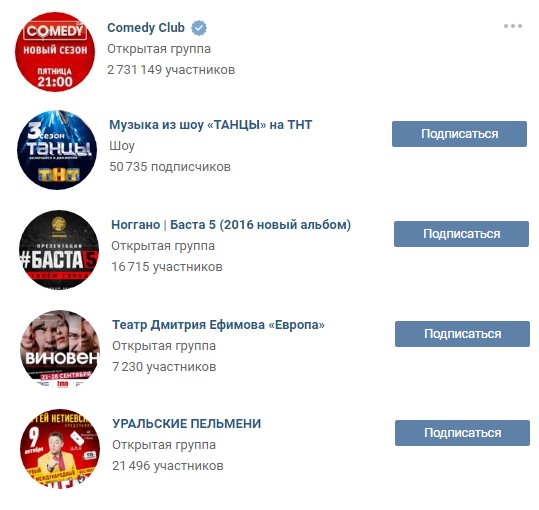
Реклама приложения

Comedy Radio
информирует своих подписчиков о том, что у них есть приложение для смартфонов
Розыгрыши

Правила сообщества

Ссылки на другие соцсети

Мы занимаемся комплексным продвижением бизнеса в интернете. Подробнее
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
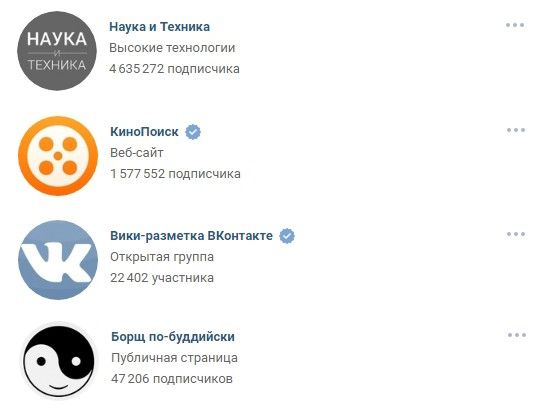
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
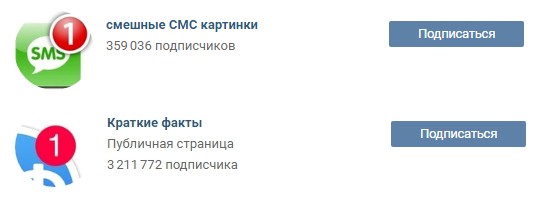
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Вряд ли пользователи смогут прочитать то, что написано на этих миниатюрах

А вот здесь все видно просто замечательно

Понятно, что не критичный момент, но все-равно выглядит неаккуратно

Согласитесь, на такие миниатюры смотреть приятней

Мужчина с какой-то колбасой… Штуковина, похожая на унитаз… Я очень извиняюсь перед создателями сообществ, но это первые ассоциации, которые пришли мне на ум

А вот здесь никаких ассоциаций, т. к. совершенно ясно, что изображено на этих картинках

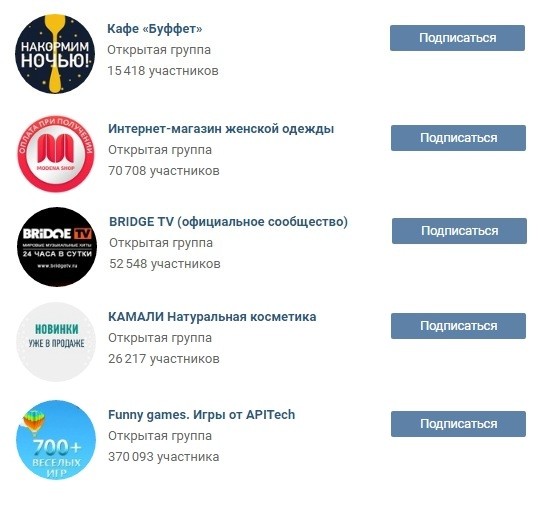
Вы когда-нибудь видели, чтобы крупные компании использовали некачественные стоковые изображения?

Неудачный пример :) Я специально подобрала яркие миниатюры, чтобы был виден контраст, но получилось так, что она, наоборот, выделяется. В ленте будет по-другому, поверьте :)

Слишком много шума и мелких картинок

А вот здесь все просто и аккуратно


Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:Анонс нового продукта/услуги/события

Анонс приближающегося события может вызвать у пользователя любопытство и желание перейти в группу
Преимущества компании/сервиса/страницы

Миниатюра аватара имеет малый размер, но ваше самое главное преимущество на ней точно поместится
Номер телефона компании

Эта информация, скорее всего, не привлечет подписчиков в вашу группу, но зато им не придется тратить время на поиск контактов
Выгодные цены

Выгодные цены – главный мотиватор для многих пользователей
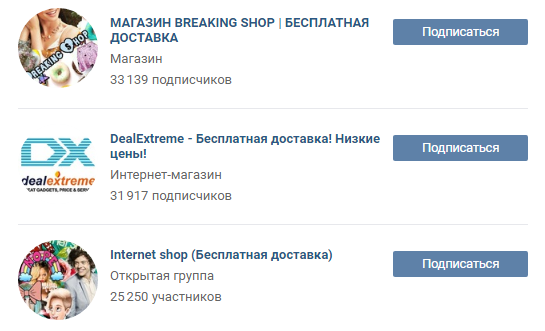
Бесплатная доставка

Бесплатная доставка – тоже очень сильное преимущество

Бесплатная доставка идет в названии страницы
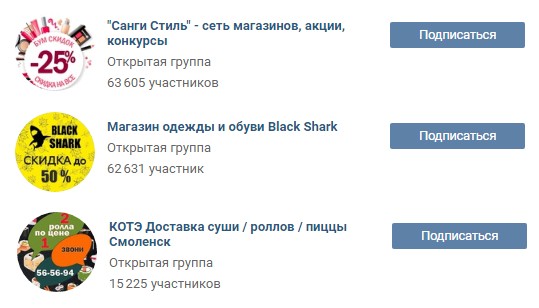
Акции

Чем выгоднее предложение, тем больше пользователей вы сможете привлечь в свою группу
Конкурсы

Ну кто не хочет новенький «Айфон» или бесплатный билет на концерт или в театр?
Вакансии

Если очень нужны новые сотрудники, можно вынести эту информацию на миниатюру аватара
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».


Если у «Кока-Колы» весь аватар был красным, было бы не очень красиво…

Разделите ваш аватар на две части: одну используйте под миниатюру, а вторую – под любое другое изображение или информацию

Некоторые пользователи не знают, что можно отправить сообщение компании, или просто не замечают этой кнопки. С помощью аватарки можно обратить на это их внимание

И вроде бы вся информация нужная, но аватарки смотрятся перегруженными и неаккуратными

А вот здесь все оформлено более аккуратно, хотя информации тоже достаточно
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим :)Домен сайта

Ничего лишнего – название компании и адрес ее сайта в интернете
Телефон/адрес/время работы

Когда контактная информация размещена на аватаре страницы, не нужно делать лишних кликов – все и так на виду
Конкурсы/акции

Чем больше людей узнает о том, что вы проводите конкурс или акцию, тем больше участников вы получите
Самые покупаемые товары/новинки

Самые продаваемые товары нужно продвигать с двойным усердием
Информация о доставке

Возможность доставки товара в твой город – фактор, который сильно влияет на решение о покупке
Реклама мобильного приложения

Если не рекламировать свое мобильное приложение, пользователи просто не узнают о его существовании. Так почему бы не сделать это на аватарке?
Главные преимущества компании/страницы/товара и т. д.

Есть чем гордиться? Не скрывайте своих преимуществ!
Обновление ассортимента/новое творчество и т. д.

Аватар – прекрасное место для анонса ваших новинок
Информация о том, что ваше сообщество является официальным

«ВКонтакте» много сообществ на одни и те же тематики, с одними и теми же названиями. Поэтому, если ваше сообщество является официальным, имеет смысл об этом всем рассказать
Информация о предстоящих мероприятиях

Эта информация очень важна для ваших подписчиков и должна быть на виду
Адреса аккаунтов в других социальных сетях

Если у вас есть активные страницы в других соцсетях, расскажите о них своим подписчикам. Вдруг, они захотят на вас подписаться?
Расширенное описание страницы

В заголовок все не влезет, поэтому можно написать основные характеристики вашей страницы на аватарке
Хвасты

Ваша компания имеет премии и сертификаты качества? Ваши пользователи просто обязаны знать об этом!
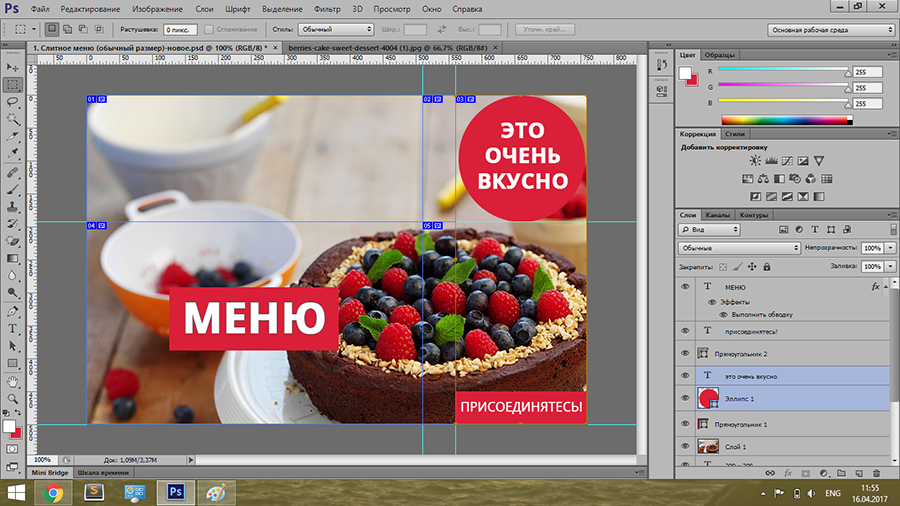
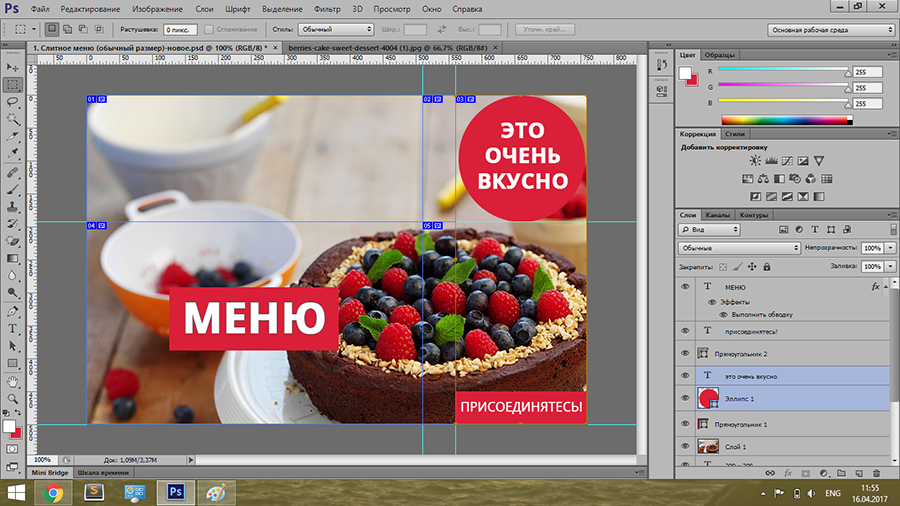
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.

- Добавьте эффекты, текст, графику и т. д.

- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:

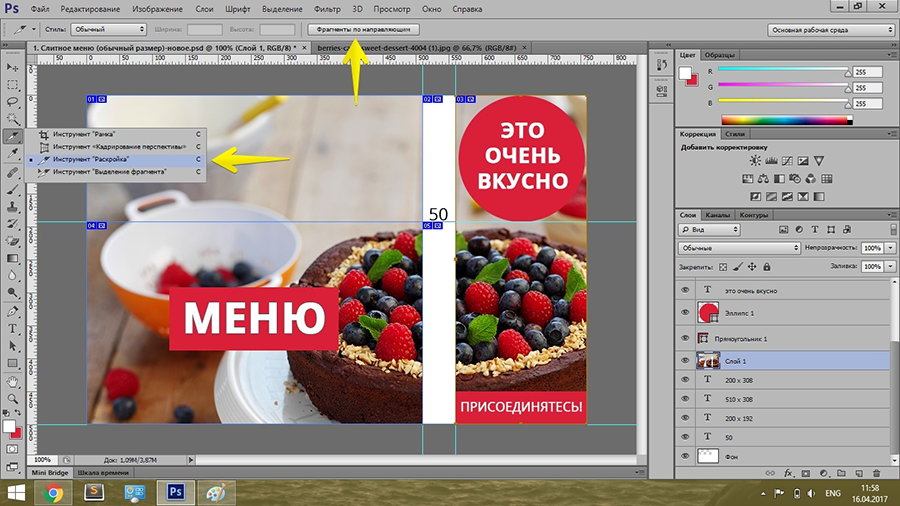
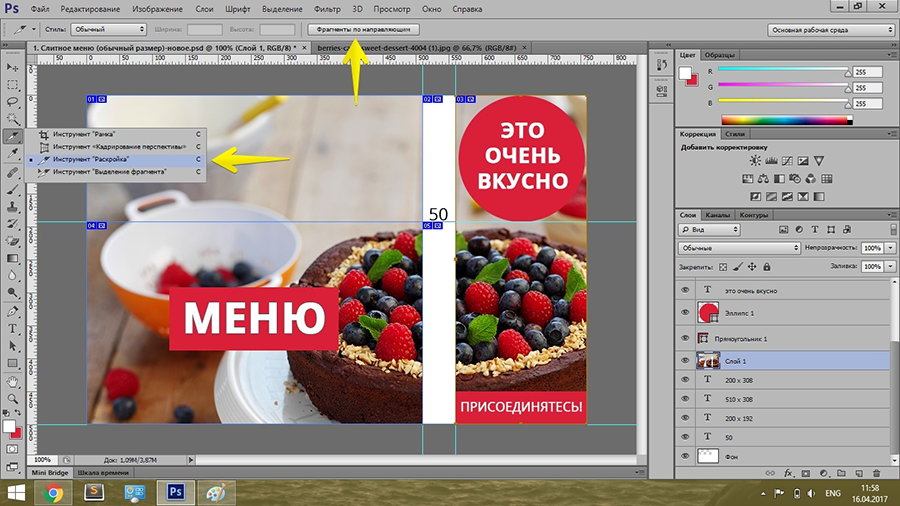
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».

- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

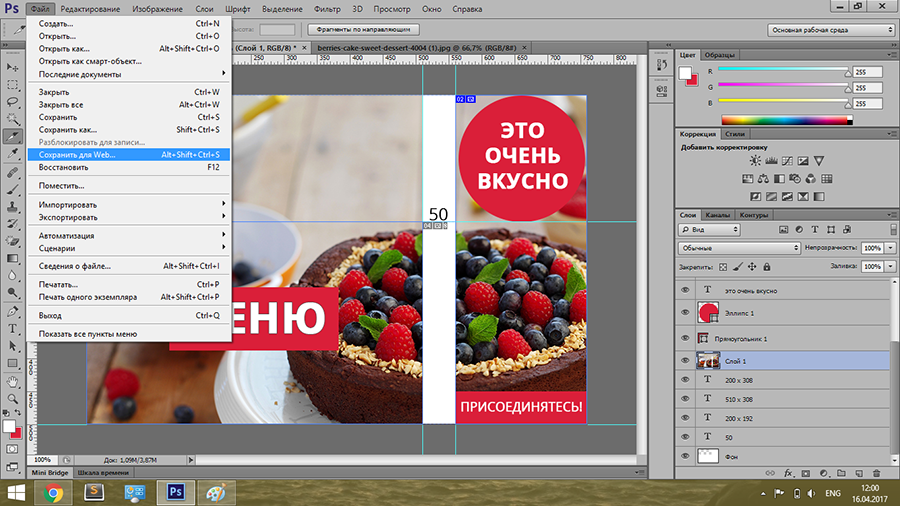
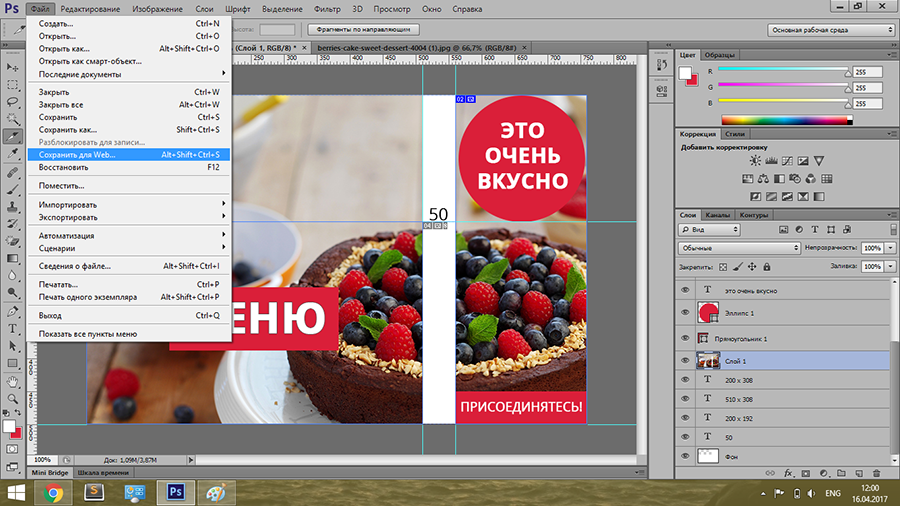
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».

- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.

Слитные меню и аватар, созданные мной специально для этой статьи

Как использовать виджеты
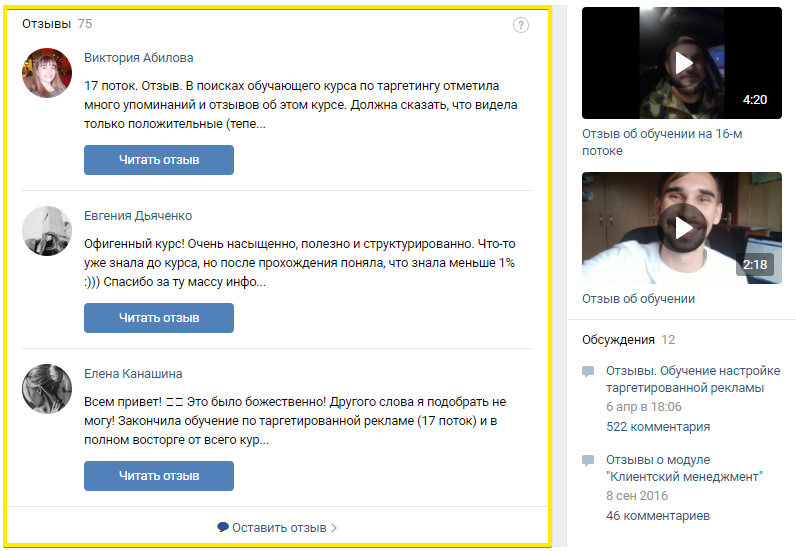
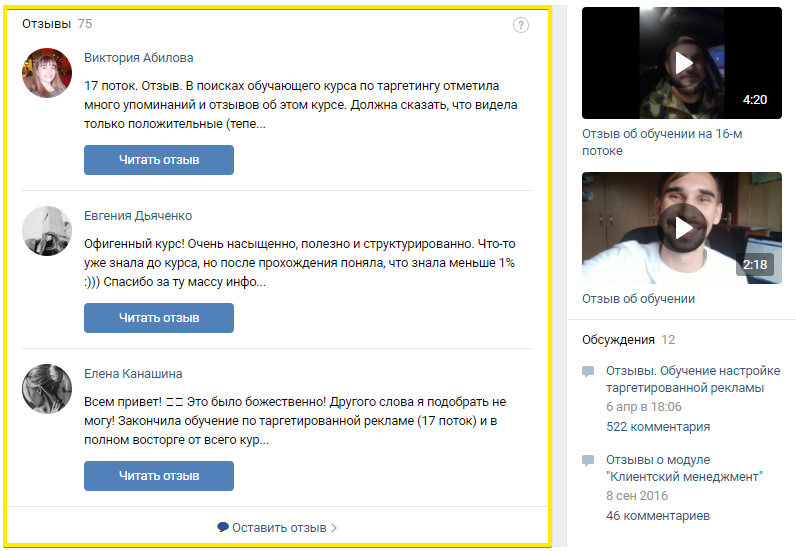
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:

Cообществ Target Training делится отзывами покупателей

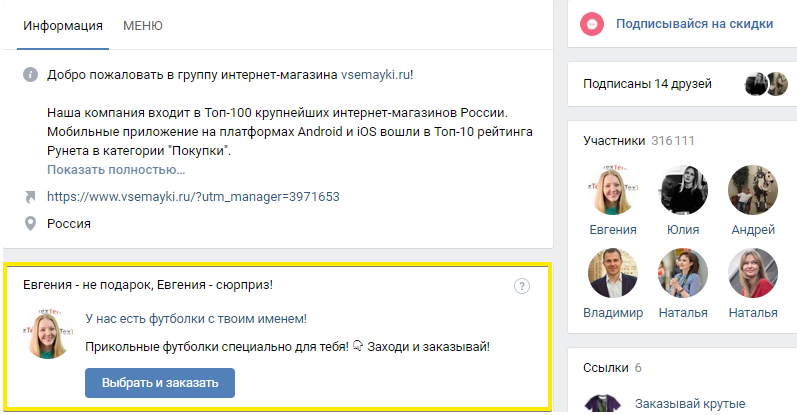
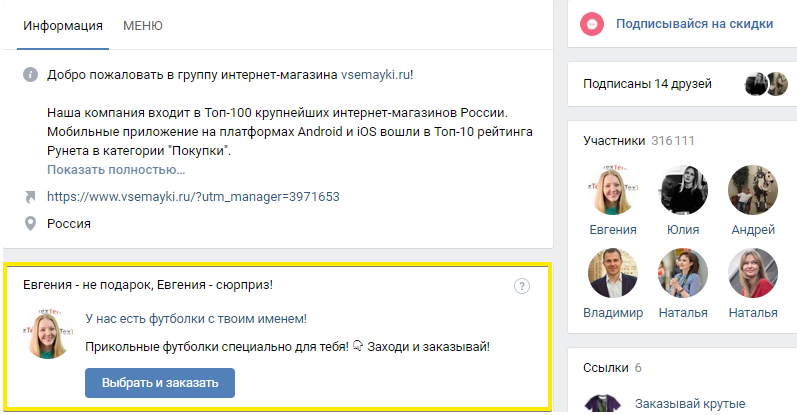
Интернет-магазин Vsemayki.ru предлагает мне футболку с моим именем. Отличная персонализация!

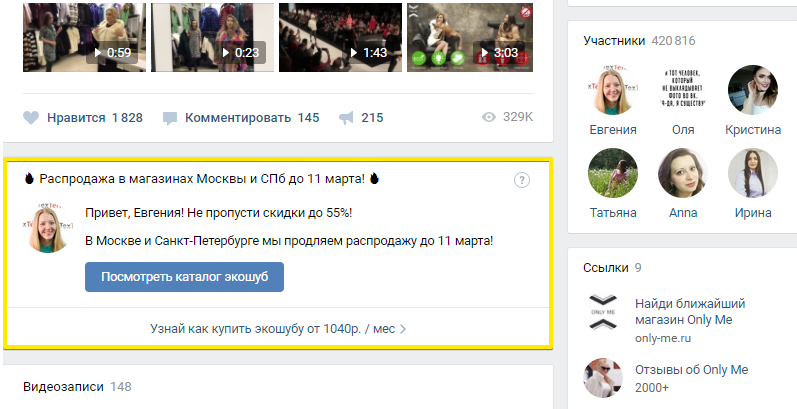
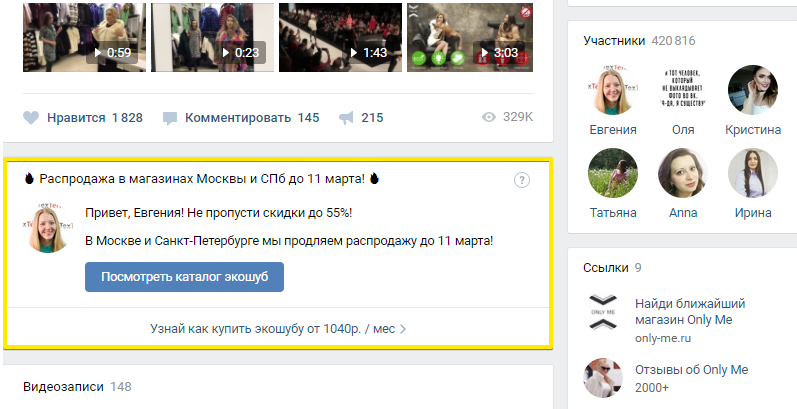
Сообщество «Шубы из экомеха Only Me» предлагает мне ознакомиться с каталогом экошуб со скидкой
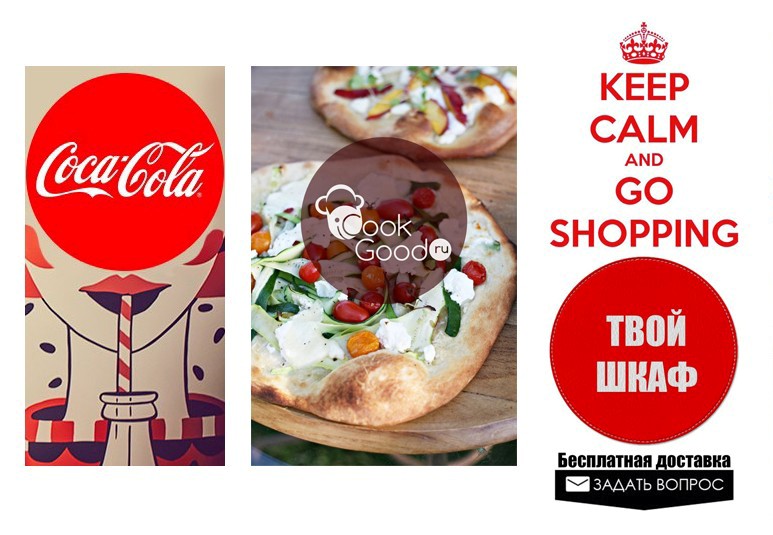
Как оформить изображения к постам
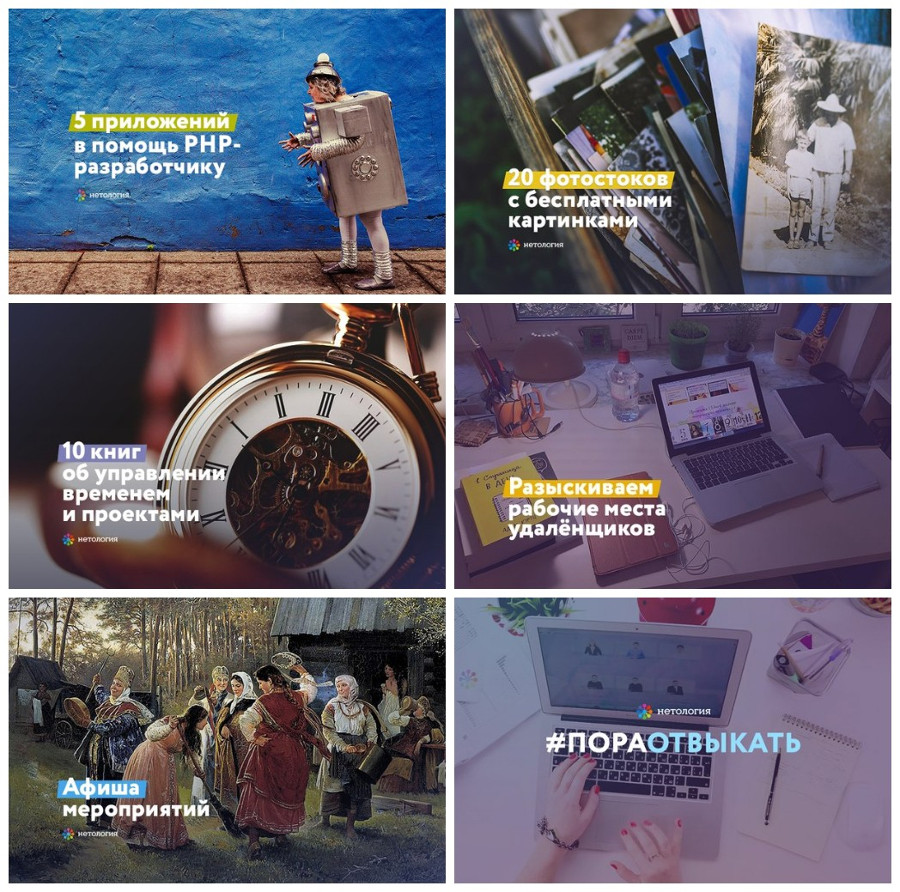
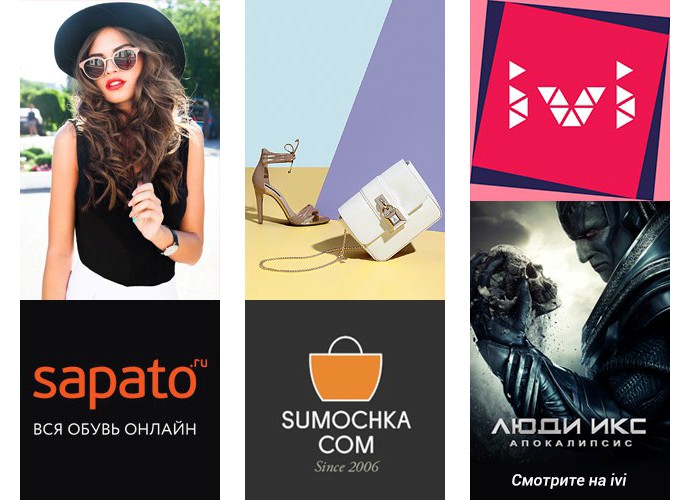
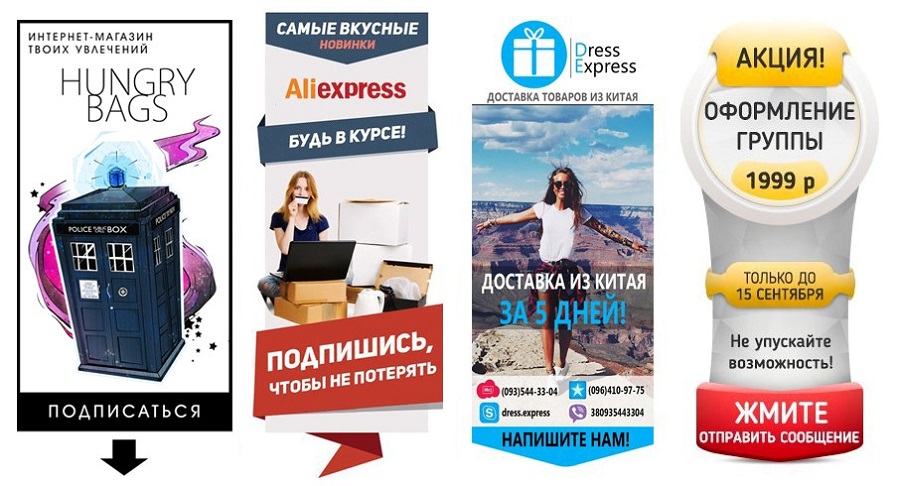
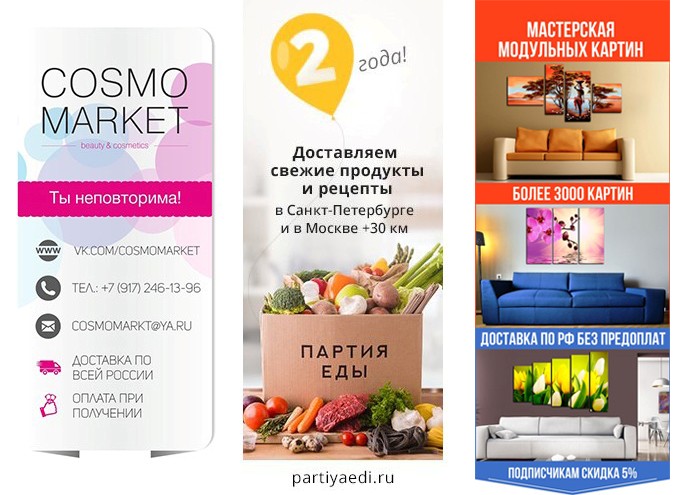
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.И вот вам сразу несколько примеров для вдохновения:




Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст


Прием №2. Создать область контрастного цвета и сделать на ней надпись

Источник изображения, к сожалению, неизвестен, т. к. нашла изображение на своем компьютере

Прием №3. Выделить каждую строчку текста цветом


Прием №4. Разделить картинку на две части


К сожалению, я забыла, откуда я взяла это изображение, а поиск по картинкам результата мне не дал…
Прием №5. Сделать изображение мутным


Изображение взято из просторов интернета, оригинальный источник найти не удалось
Прием №6. Выбирать такие изображения, где есть место для надписи


Прием №7. Добавить тень, свечение или обводку к вашему тексту


Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:1. Fotor.com
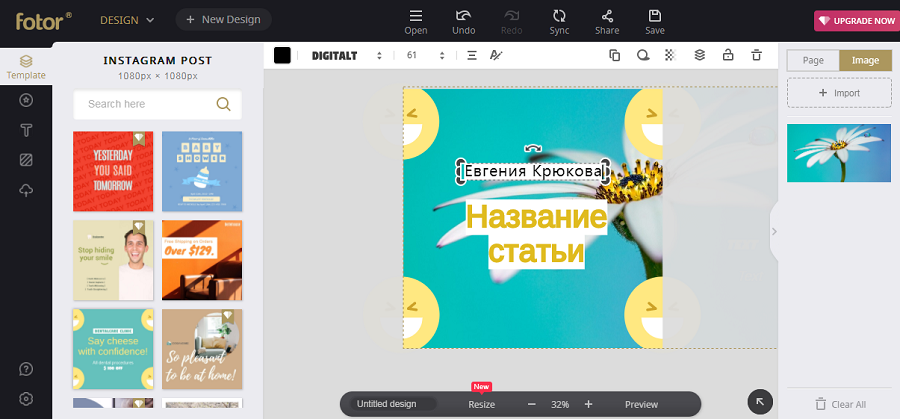
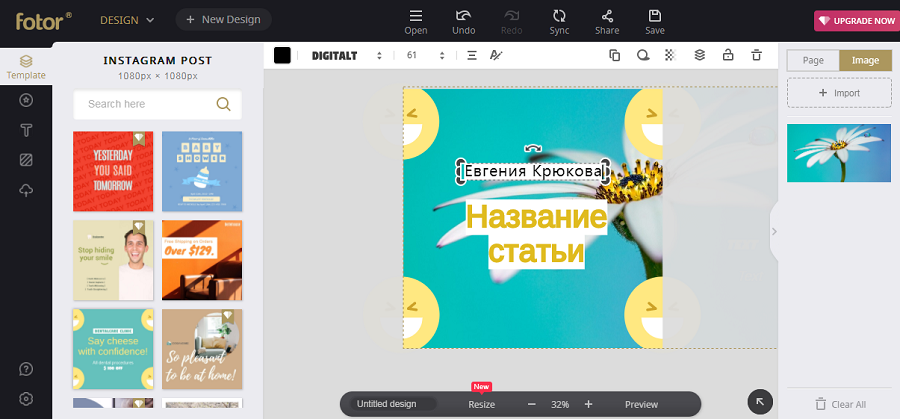
Переходим по ссылке и выбираем раздел Design.
Главная страница сервиса Fotor. Выбираем раздел Design

Если нужен квадрат, выбираем Instagram. Если прямоугольник – Facebook

Fotor предоставляет достаточно большой выбор готовых шаблонов

Чтобы загрузить свою картинку, жмем на кнопку Import в правом верхнем углу экрана

Делаем так, чтобы надписи отображались поверх картинки

Редактируем картинку на свое усмотрение

Прежде чем сохранить фото себе на компьютер, нужно зарегистрироваться
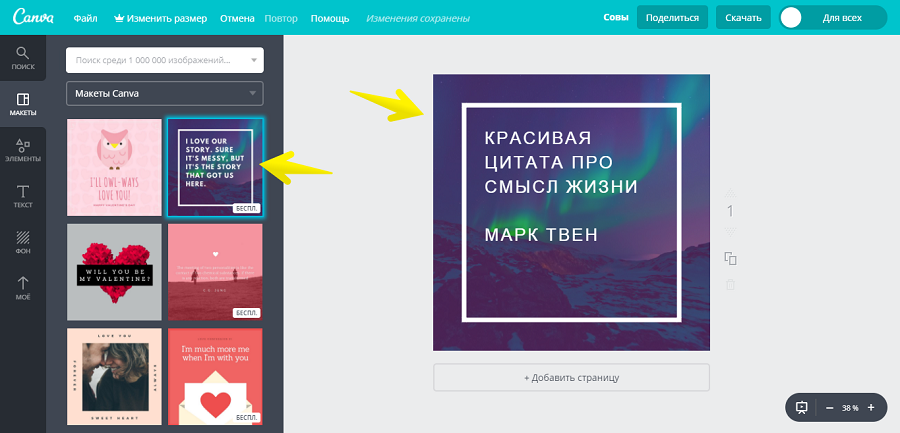
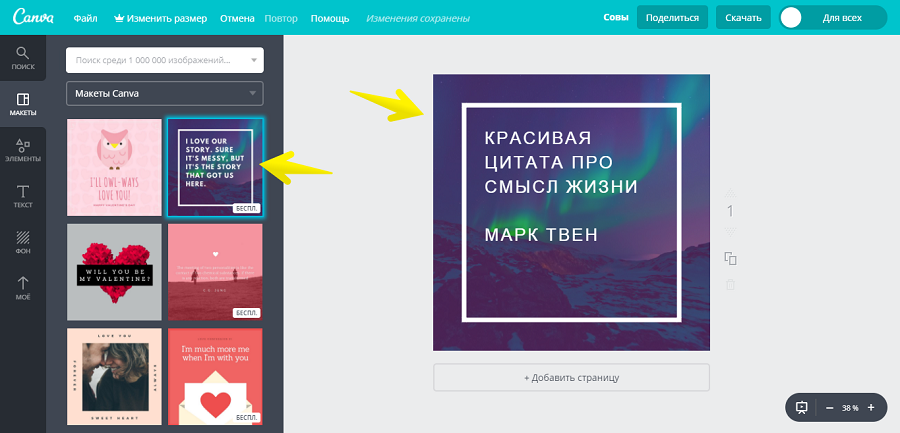
2. Canva.com
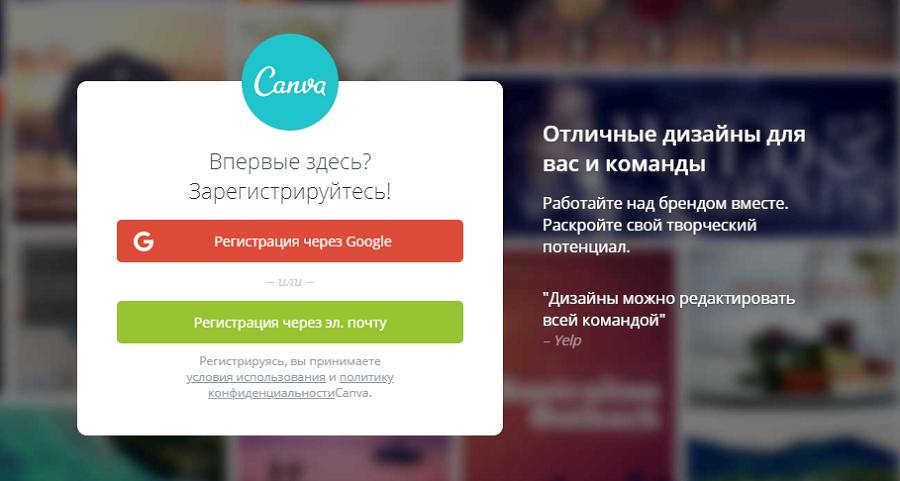
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Регистрация в сервисе Canva

Разделы меню, которые нас интересуют

В «Канве» очень много красивых шаблонов

Сохраняем готовое изображение
Как оформлять статьи в редакторе
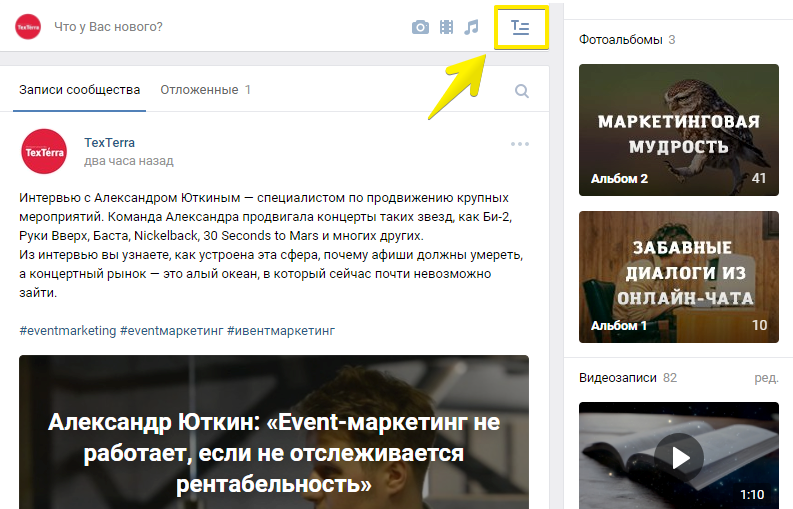
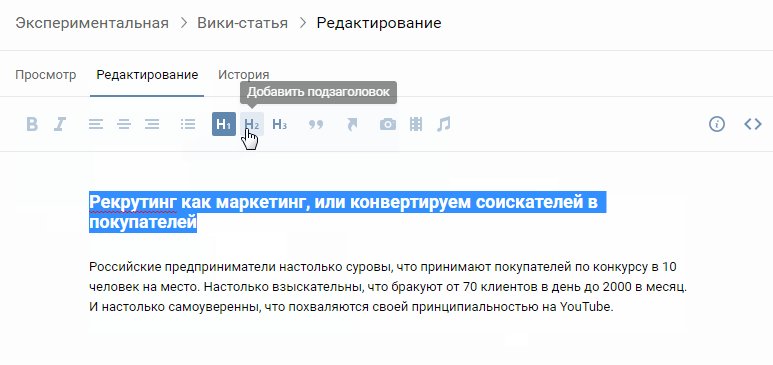
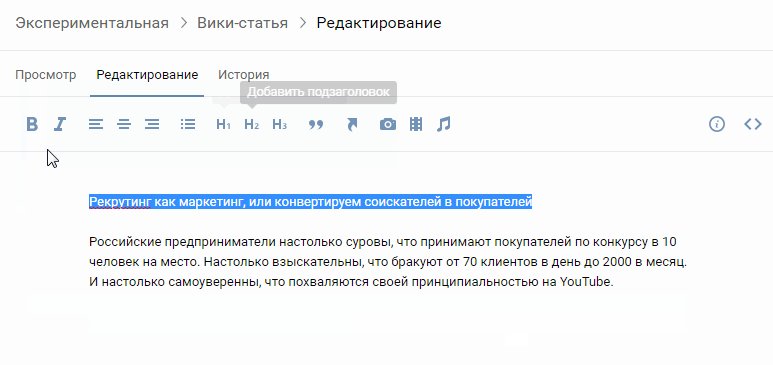
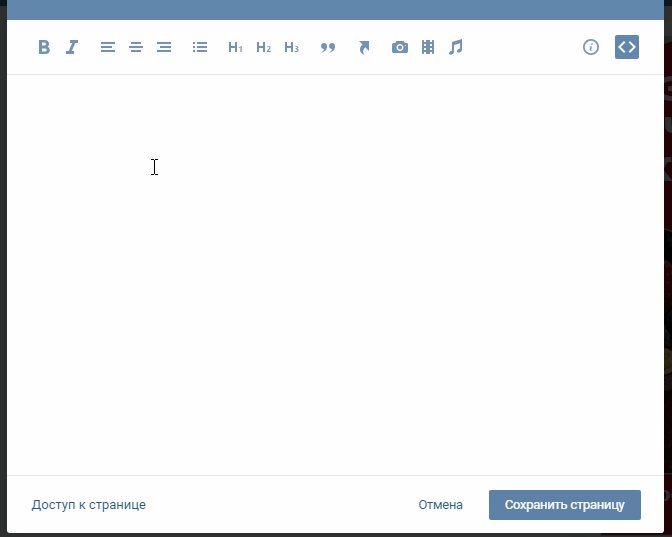
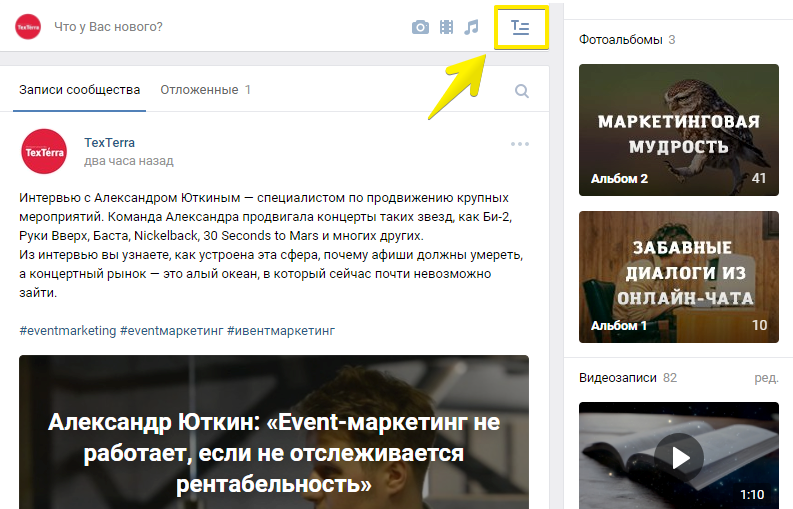
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Нажимаем на букву «Т» и начинаем верстать
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
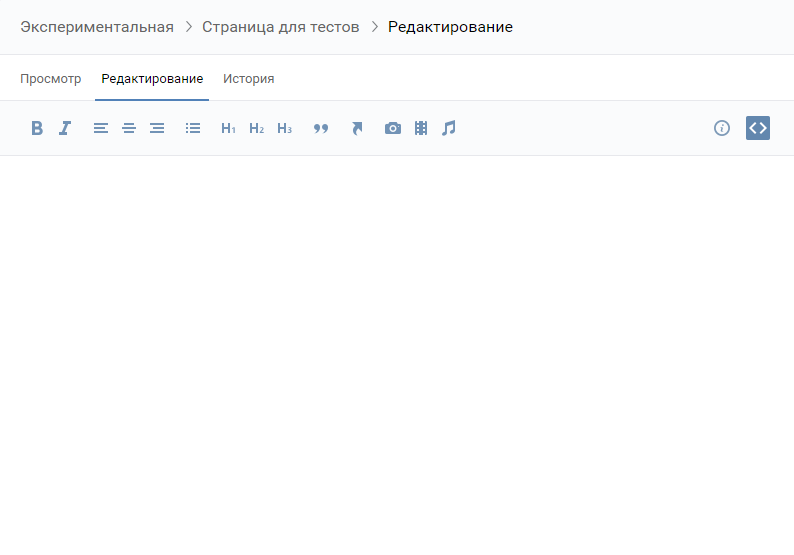
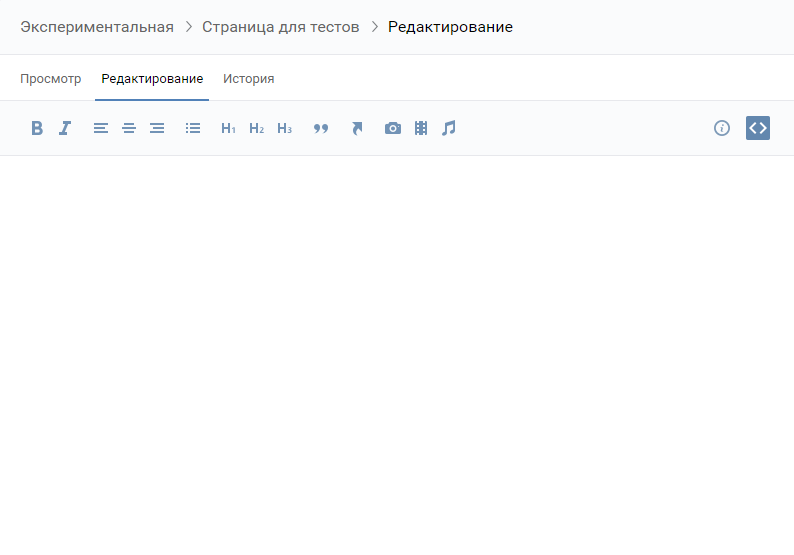
Точно также как у Wordpress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:

Обычный редактор, чем-то даже похож на Microsoft Word
- Вики-разметка ВКонтакте. Официальное сообщество, посвященное использованию вики-разметки. В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
- Вики Док. Пока еще немногочисленное, но очень перспективное сообщество, в котором публикуются видео и статьи, дополняющие официальную документацию по вики-разметке. Проект, в основном, рассчитан на опытных пользователей, но, мне кажется, он будет полезен и новичкам.
Как создать вики-страницу
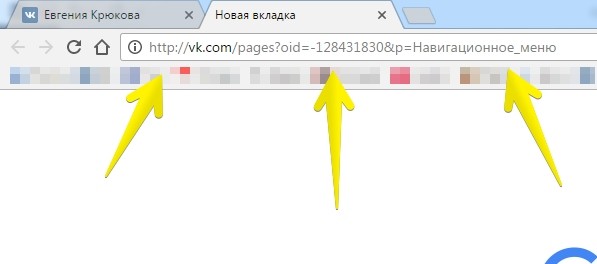
Для того чтобы создать новую вики-страницу, вам необходимо:- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием). В итоге у вас должна получиться вот такая ссылка:

Ссылка для создания новой вики-страницы с заголовком «Навигационное меню»
Как узнать ID вашей страницы
Есть два способа.Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».

Переходим в «Записи сообщества»

ID страницы – это цифры, на которые указывает желтая стрелочка

Просто вставляем ссылку на аккаунт и нажимаем кнопку «Узнать»
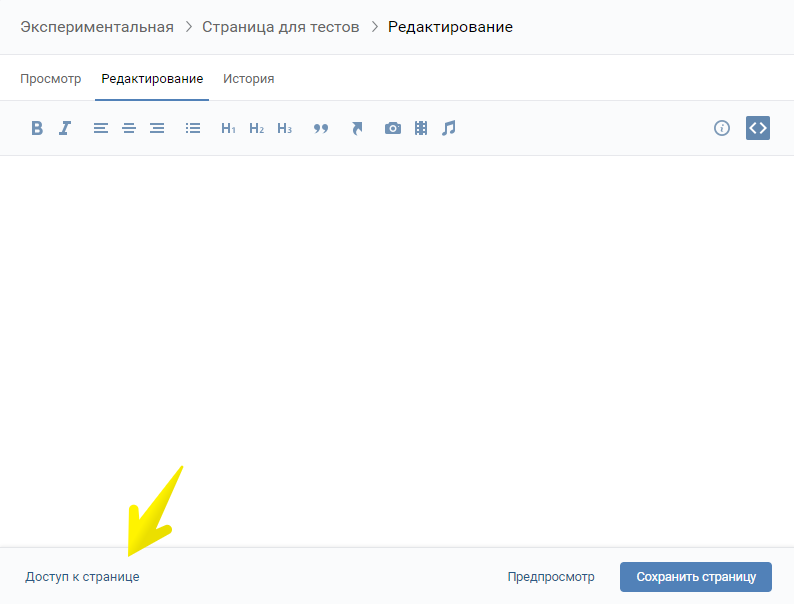
Как закрыть доступ к редактированию страницы
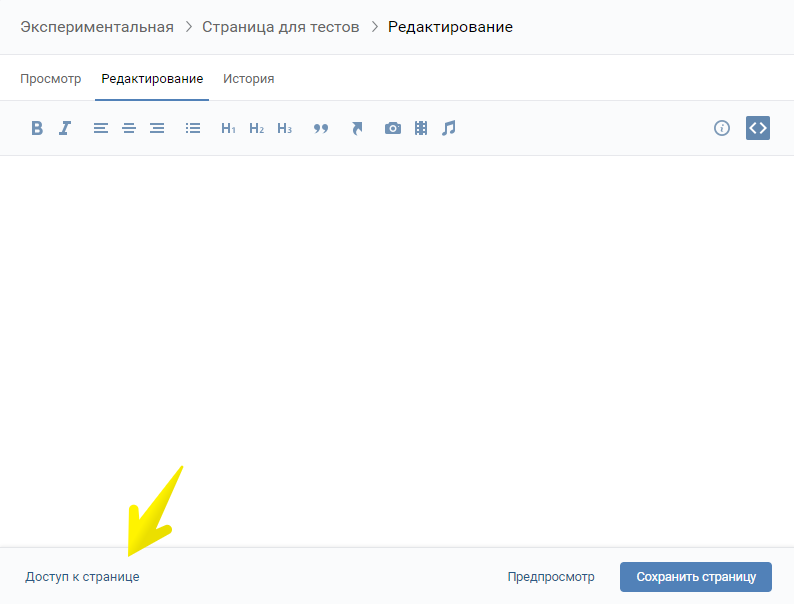
У каждый вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора:
Настройки доступа к вики-странице

Просматривать страницу может кто угодно, а вот редактировать – только избранные
Можете почитать об этом поподробней на сайте vc.ru, вот ссылка – «Пользователи устроили флешмоб на вики-разметке сообщества МТС во «ВКонтакте» благодаря доступу на редактирование». Доступы быстро закрыли, но некоторые остряки все же успели оставить свой след в истории. Почитайте! Статейка коротенькая.

Пользователи не упустят возможности поиздеваться над вашей компанией, пусть даже по-доброму
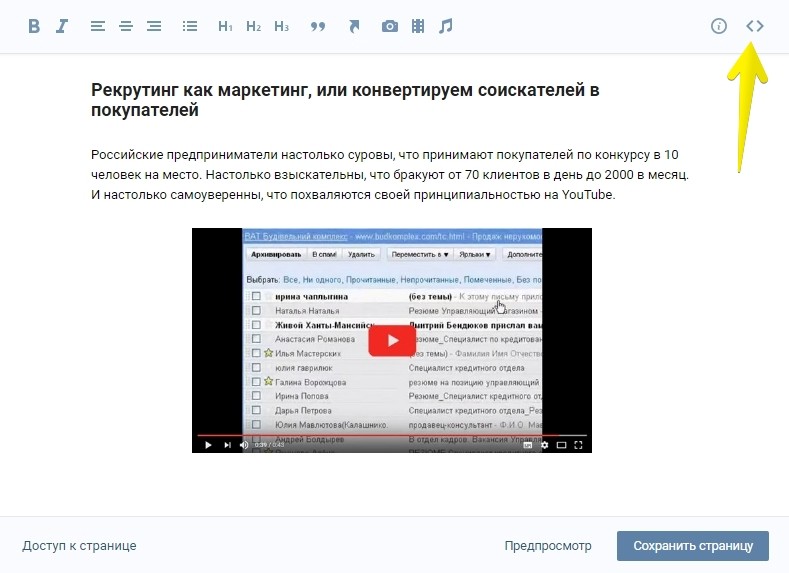
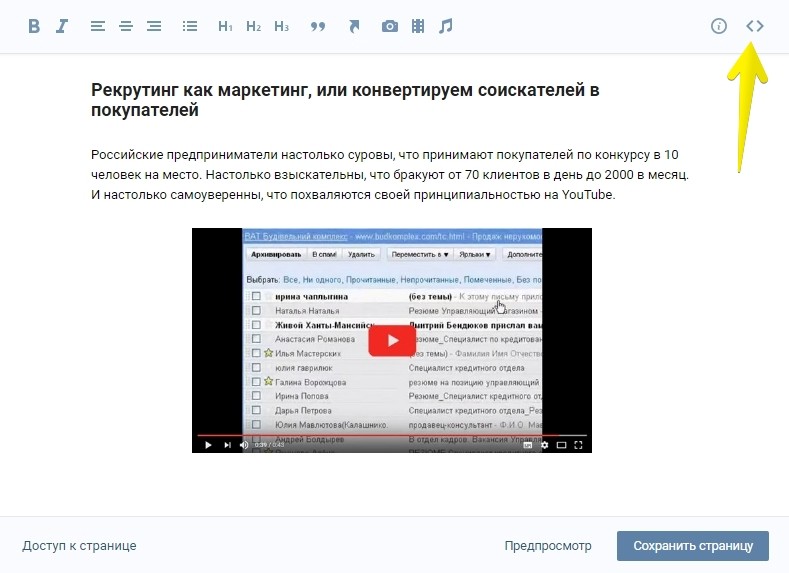
Как перейти в режим кода
Дальше я буду очень часто говорить о том, что нужно перейти в режим кода. Поэтому давайте я вам сразу покажу, как это делается, чтобы потом к этому больше не возвращаться.
Чтобы перейти в режим кода и обратно в визуальный редактор, нужно нажать на иконку с тегом, на которую указывает желтая стрелочка
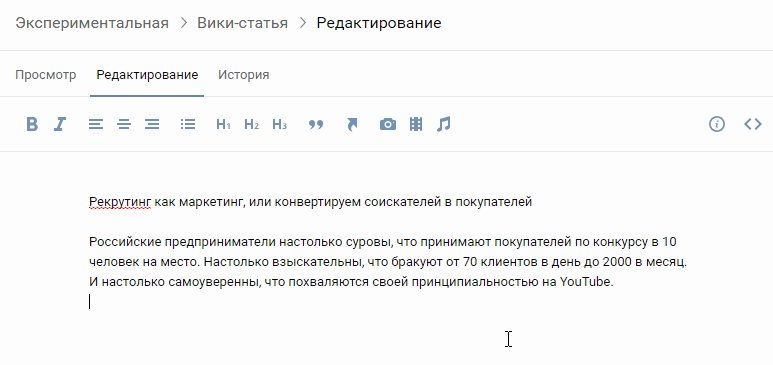
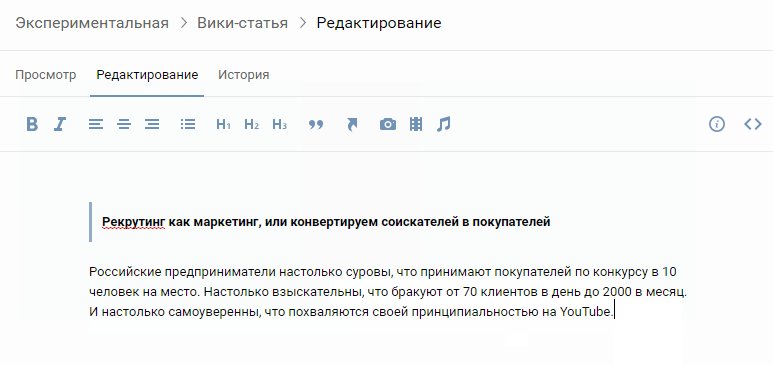
Как отформатировать текст
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги H1, H2, H3, выделение жирным или курсивом.
Форматирование текста с помощью визуального редактора

Теги для редактирования текста вики-страницы
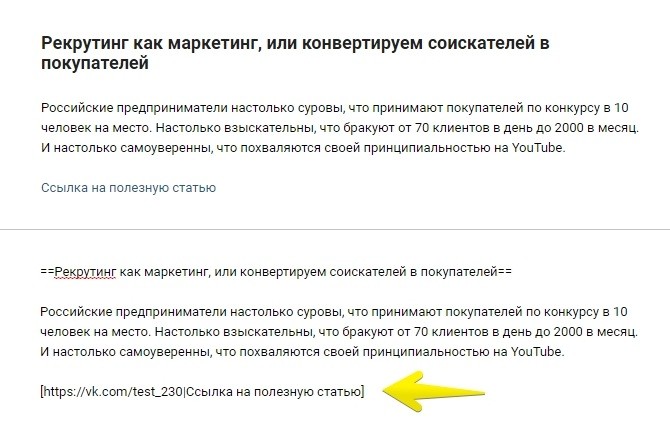
Как вставить ссылку в текст
Чтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].
Квадратная скобка открывается, ссылка, вертикальная палочка, текст ссылки, квадратная скобка закрывается
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «Сокращатель ссылок ВКонтакте». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.

Сокращаем ссылку с помощью специального сервиса

И вставляем ее в вики-пост. Готово!
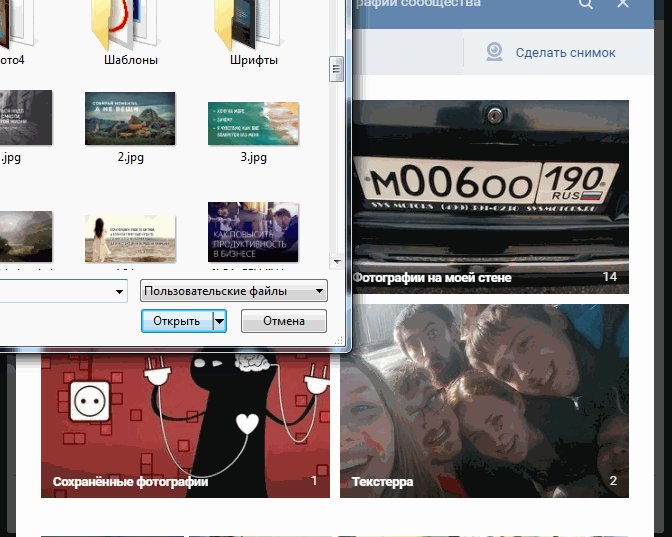
Как добавить изображение
Чтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т. к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.
Загружаем изображение и устанавливаем нужные размеры
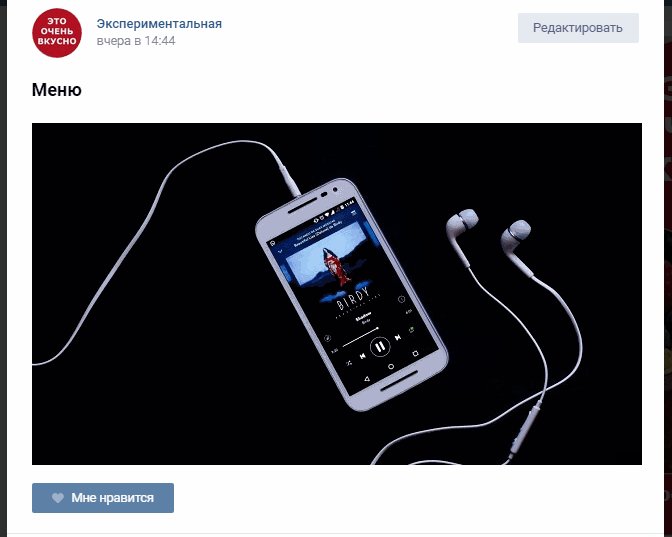
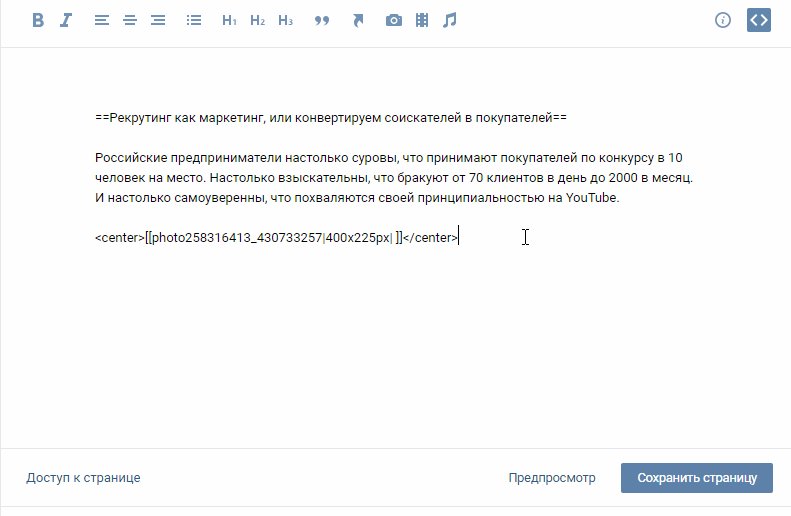
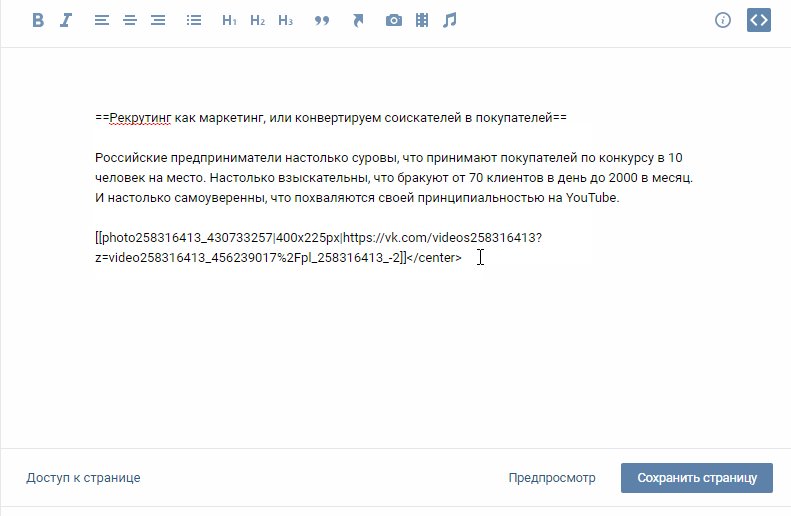
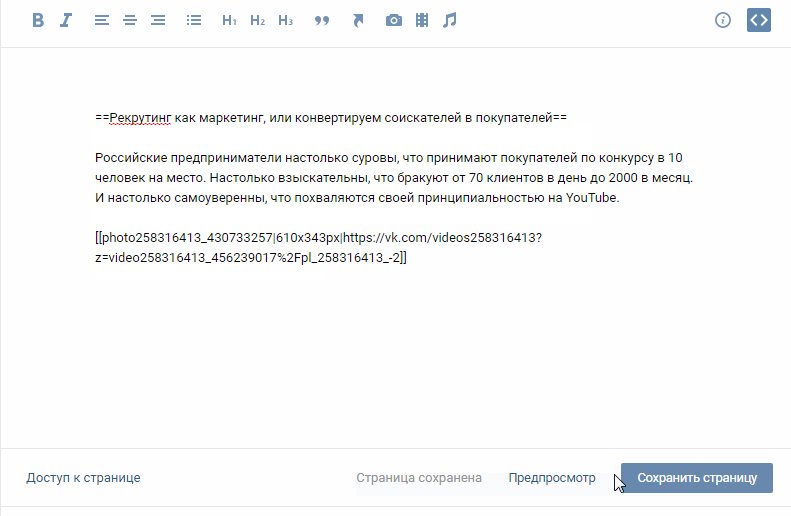
Как добавить видео
Чтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.
Добавляем видео

Видя такую картинку, пользователи сразу понимают, что нужно нажать на кнопку Play и начнется видео
Готовый шаблон с такой картинкой вы можете скачать
здесь.- Вставить после второго знака | ссылку на ваше видео: либо на Youtube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).

В итоге получается вот такая красота
Как создать навигационное меню
Если вы думаете, что создать красивое навигационное меню могут только те люди, которые хорошо разбираются в дизайне и верстке, вы ошибаетесь. На своем опыте я убедилась в том, что для этого не нужно обладать никакими специальными навыками. Достаточно иметь интерес к этой теме, желание разобраться и немного свободного времени. В остальном вам помогут многочисленные руководства, которые можно найти в сети.Как посмотреть вики-код любой страницы
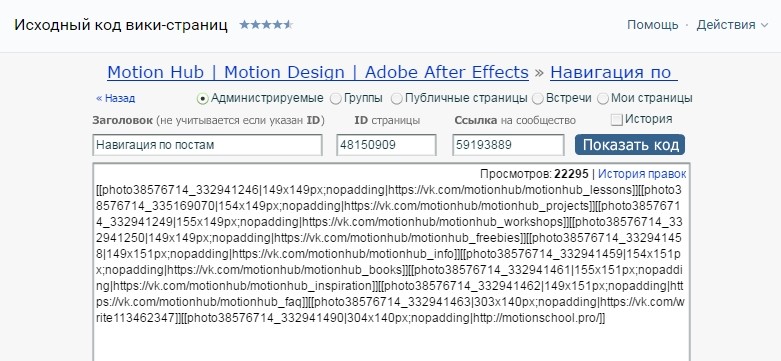
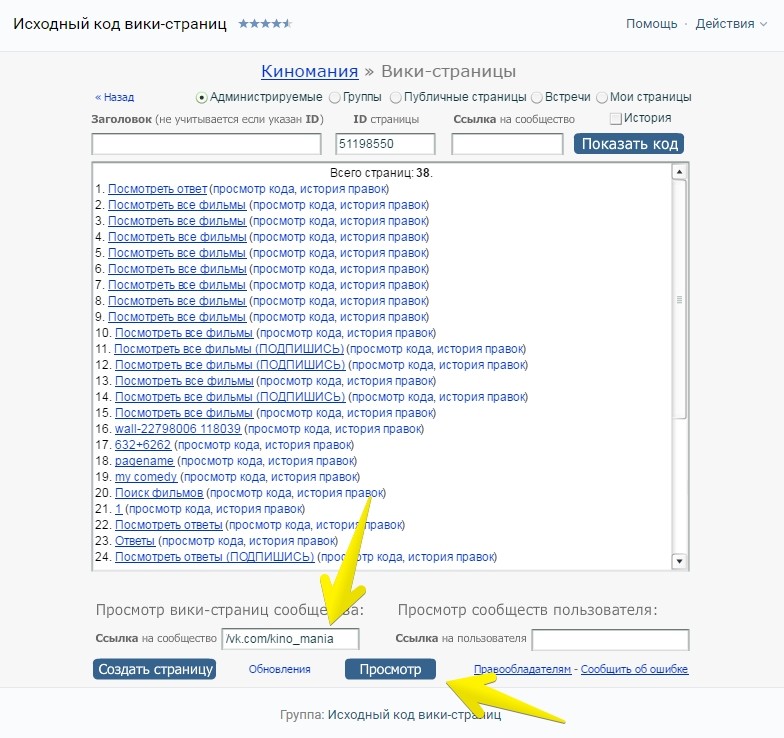
Прежде чем перейти к описанию самого процесса создания меню, мне хотелось бы порекомендовать вам приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»
- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».

По какому принципу создаются меню
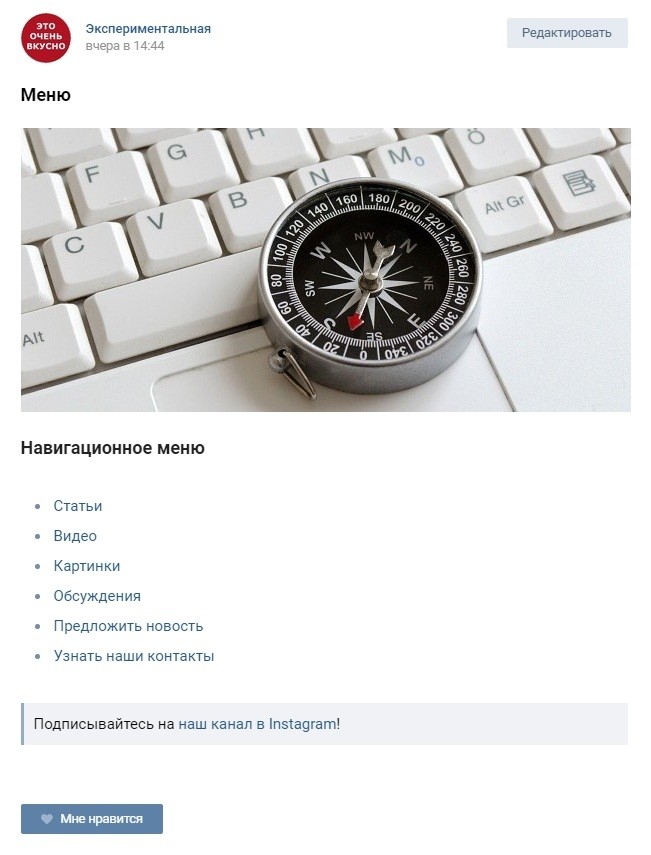
Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.Пример такого меню:

Страница, которую я создала менее чем за 5 минут

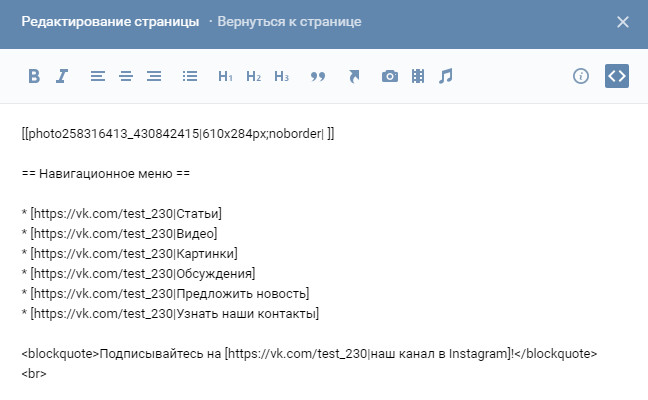
Код простейшего меню
А вот чуть более сложный вариант:


Меню одно, а картинок десять

С первого взгляда, кажется, какая-то неразбериха. Но если присмотреться, можно понять, что на самом деле все просто: в коде прописаны 10 изображений со ссылками, просто между ними нет отступов
Как закрепить меню в шапке страницы
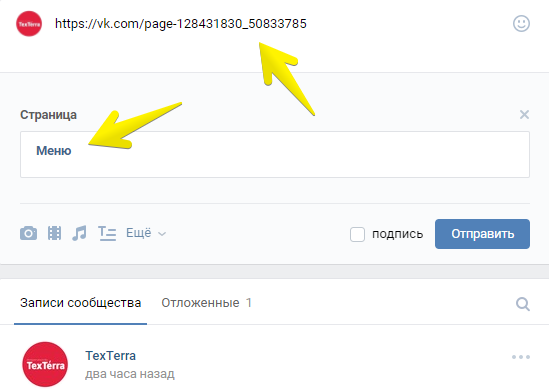
Порядок действий таков:- Создайте меню с помощью вики-разметки. Сохраните ссылку, по которой оно доступно.
- Вставьте ссылку в новый пост.
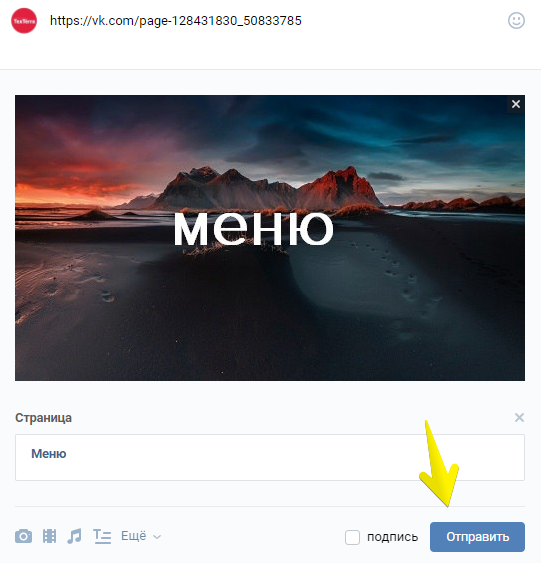
- Подготовьте изображение для вашего меню.
- Добавьте изображение к посту, уберите ссылку из поля для ввода текста и нажмите «Отправить».
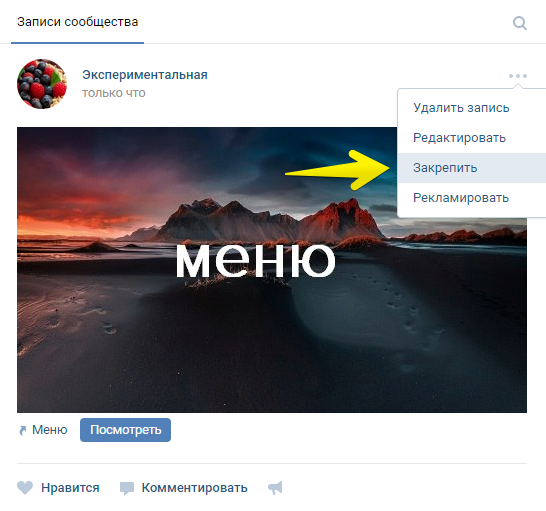
- Закрепите пост.

Сохраните ссылку, по которой доступно ваше меню

Вставляем ссылку – подгружается название меню

Добавляем к посту изображение и публикуем

Закрепляем пост в шапке сообщества
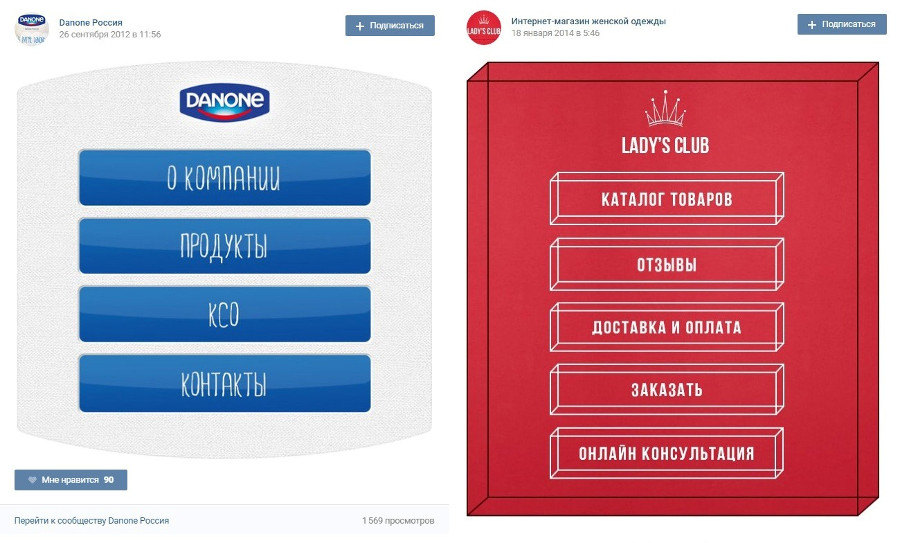
Простое меню в один столбец
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.

Те же самые менюшки, только уже на мобильном

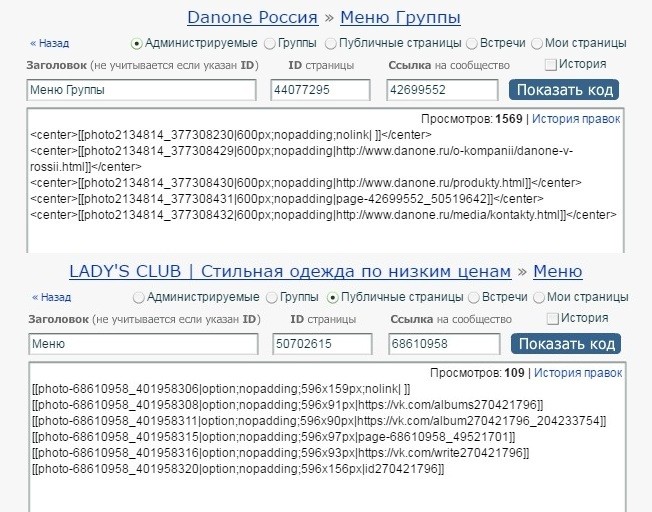
Вики-код меню страницы Danone и Lady's Club
Вывод: чтобы создать простое меню в один столбец, нужно знать одну единственную вещь – как залить в вики-статью изображение и поставить на него ссылку. А этот момент мы уже подробно разобрали в одном из пунктов выше.
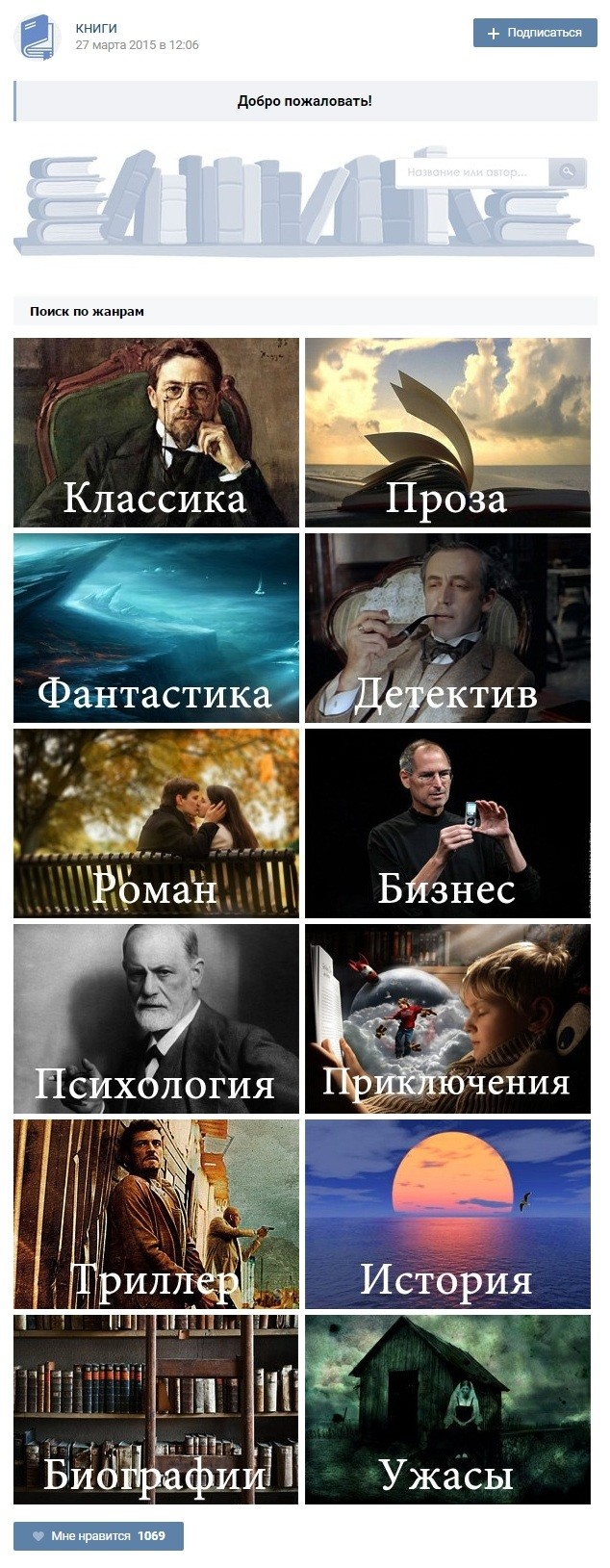
Простое меню в два столбца
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками. На десктопах оно смотрится очень хорошо:

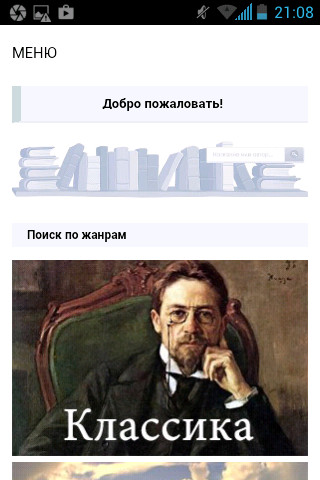
На маленьких экранах пункты этого меню автоматически переносятся на новую строчку

Код навигационного меню страницы «Книги»
Вывод: простое меню в два столбца практически ничем не отличается от меню с одним столбцом. Единственное, на что здесь стоит обратить внимание – это ширина картинок. Нужно выбрать такой размер, чтобы они хорошо смотрелись как на компьютерах, так и на мобильных.
Мобильная верстка
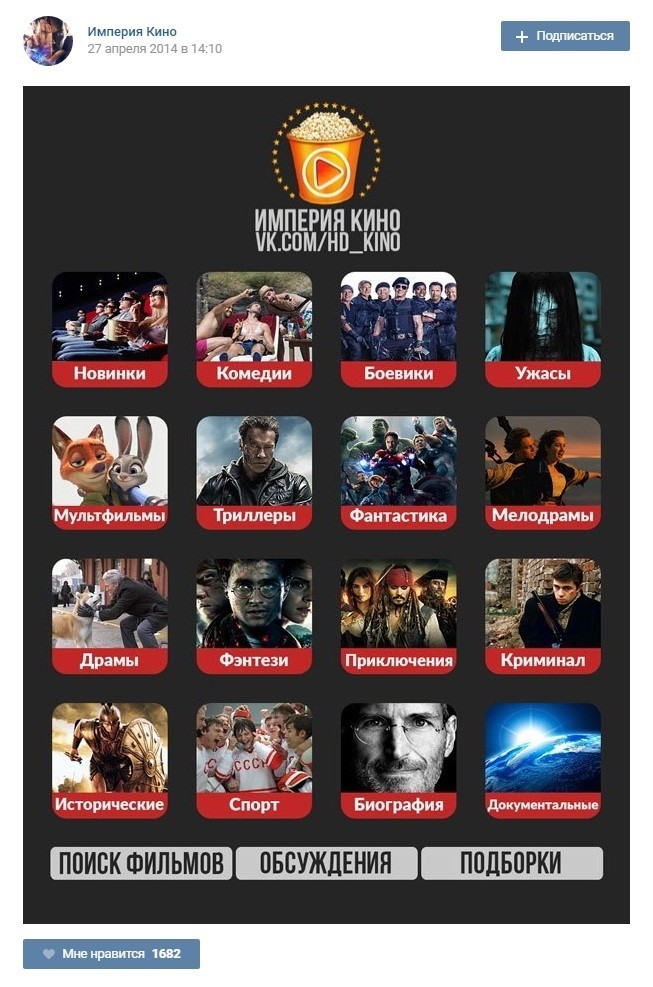
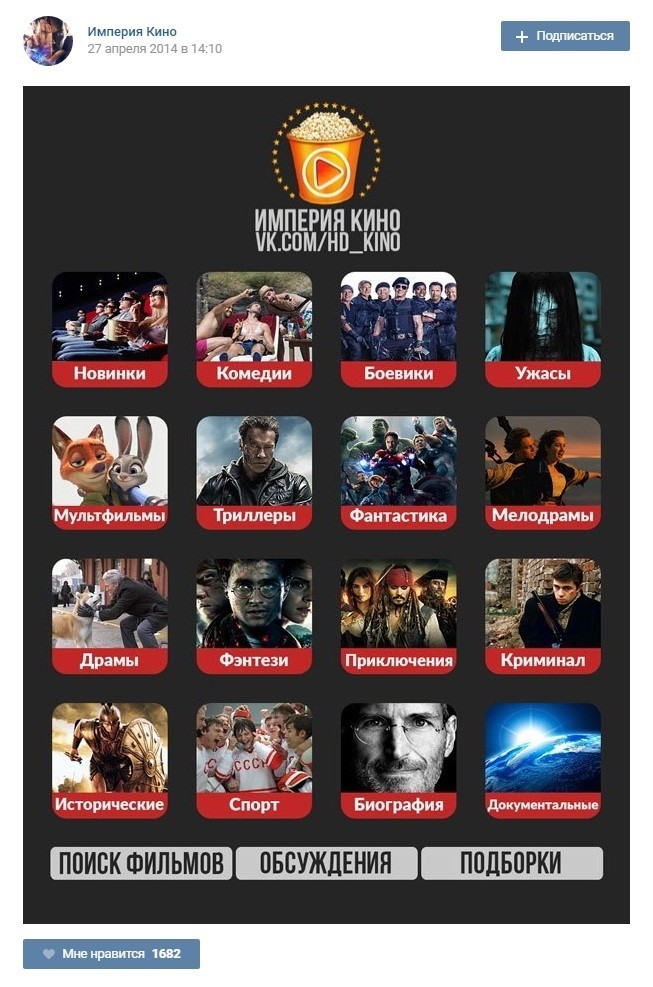
Варианты меню, которые я привела чуть выше, хорошо отображаются как на десктопах, так и на мобильных устройствах. Объясняется это тем, что они состоят из 1 или 2 столбцов. В первом случае картинка просто уменьшается до ширины экрана смартфона. А во втором происходит перенос картинки на новую строку. А что делать, если вам необходимо сделать больше столбцов? Например, как это сделано в меню страницы «Империя кино»:
Вот так смотрится меню на экране десктопа. Красиво, не правда ли?

Ячейки начинают скакать, оставляя между собой некрасивое пустое место


Между ячейками появляются какие-то странные белые полосы

Отображение на ПК

Отображение на мобильном устройстве
Как этого добиться?
Чтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т. к. на мобильных они будут смотреться очень и очень мелко.
Что такое табличная верстка
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки, написано в официальном руководстве. Я не буду дублировать эту информацию, только объясню самую суть и сразу перейду к примерам.Итак, чтобы заверстать таблицу, нужно использовать следующие теги:

Теги, которые используются для создания таблицы

Простая таблица, выполненная с помощью вики-разметки

Десктоп – слева. Мобильная версия – справа
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т. д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки :)
Еще один пример: адаптивное меню из 4 столбцов
Здесь алгоритм действий абсолютно такой же, как и в предыдущем пункте. Но все же рекомендую вам его изучить, чтобы закрепить пройденный материал :)- Нарезаем изображение на ровные квадраты со сторонами 150 пикселей (можно и не на квадраты, но мне так удобней, главное, чтобы ширина была не более 150 px).
- Добавляем текст, оформляем дизайн и жмем «Сохранить для Web».
- Загружаем изображения «Вконтакт», прописываем необходимые теги.
- Готово! Наслаждаемся красивым меню, которое одинаково красиво смотрится как на компьютерах, так и на мобильных.

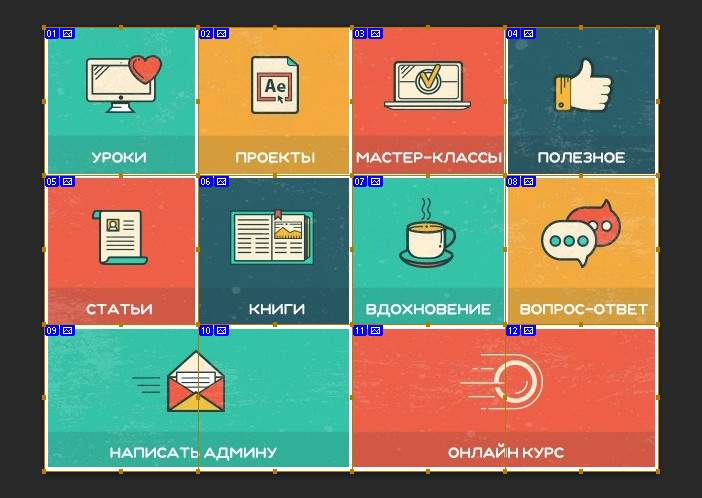
Выбираем инструмент «Раскройка»

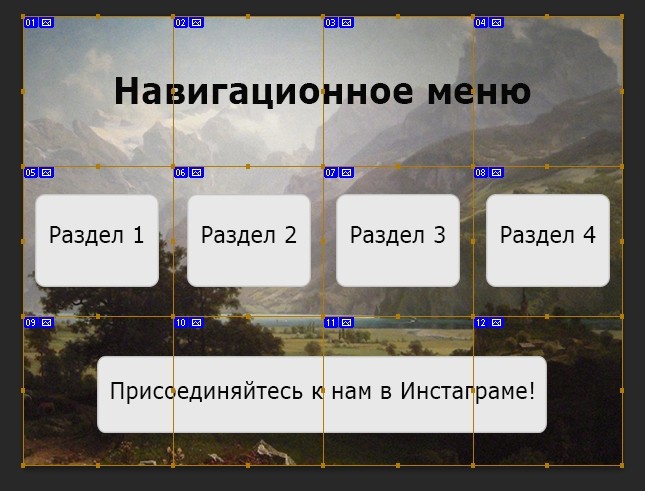
И делим изображение на нужное количество частей

Меню не очень красивое получилось, но я и не старалась :Р

Код моего навигационного меню

Навигационное меню на мобильном устройстве с экраном 320 на 240 пикселей
Несколько дополнений к этому разделу
Дополнение 1: когда будете продумывать дизайн, убедитесь в том, что ваш текст легко читается на смартфонах, а по кнопкам можно попасть без труда. Проведите несколько тестов. Возможно, четырех ячеек в ряду окажется для вас много. Тогда возьмите три, две, а может быть даже одну.Дополнение 2: несмотря на то, что оба тестовых меню я порезала на квадраты, необязательно использовать именно эту фигуру. Главное, чтобы эти картинки были одинаковыми и не превышали обозначенный мной выше размер. Пример такого меню:


В том месте, где две картинки идут в один ряд, они все одинакового размера – 290 на 80 пикселей

Картинки снизу выглядят как прямоугольники, но их можно поделить на два квадрата, а потом на каждый из них поставить ссылку
Как быстро проверить наличие багов в мобильной верстке?
Когда верстаешь вики-страницы, необходимо постоянно проверять то, как они смотрятся на разных устройствах. Это можно сделать вручную, собрав у своих друзей и коллег всевозможные гаджеты, а можно никого не беспокоить и сделать это с помощью специальных приложений и сервисов.Способ №1:
- Установите и запустите браузер Google Chrome.
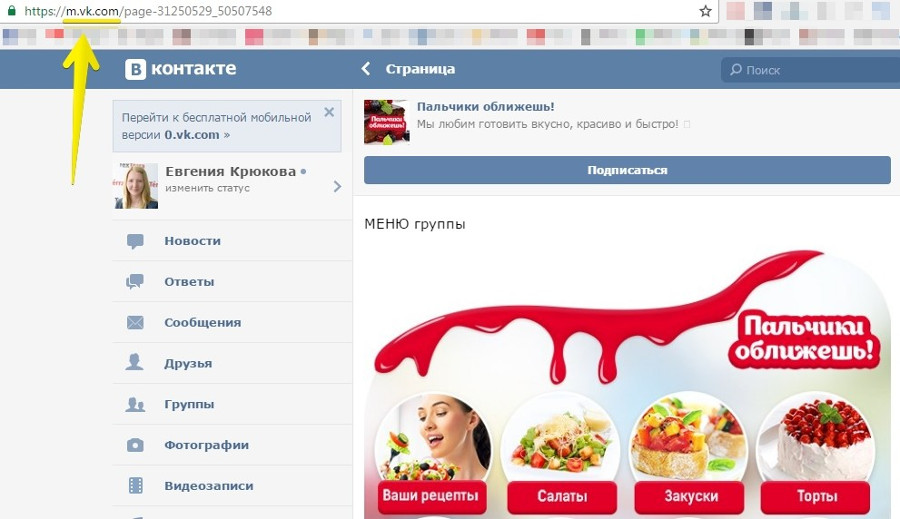
- Зайдите на вики-страницу и поставьте букву m c точкой в ее адрес.
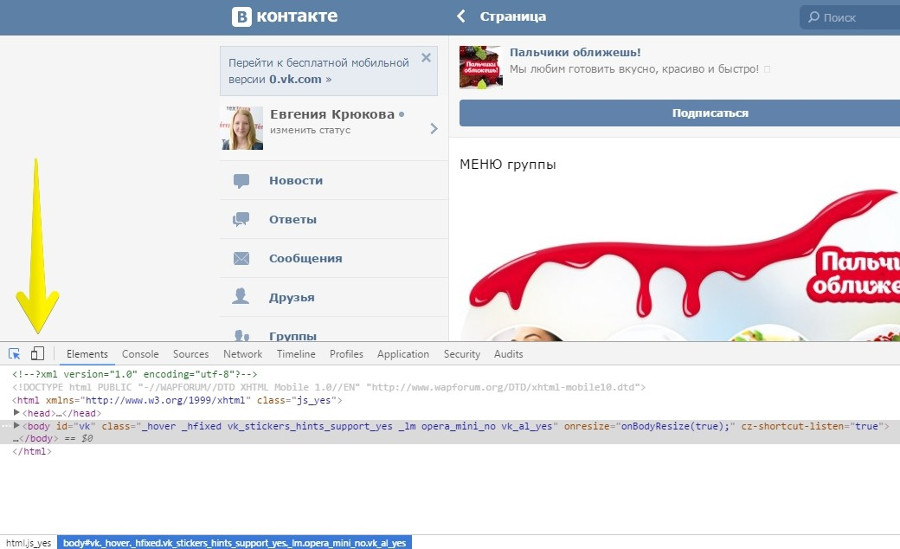
- Сделайте правый щелчок мышью в любом месте страницы и выберите команду «Посмотреть код».
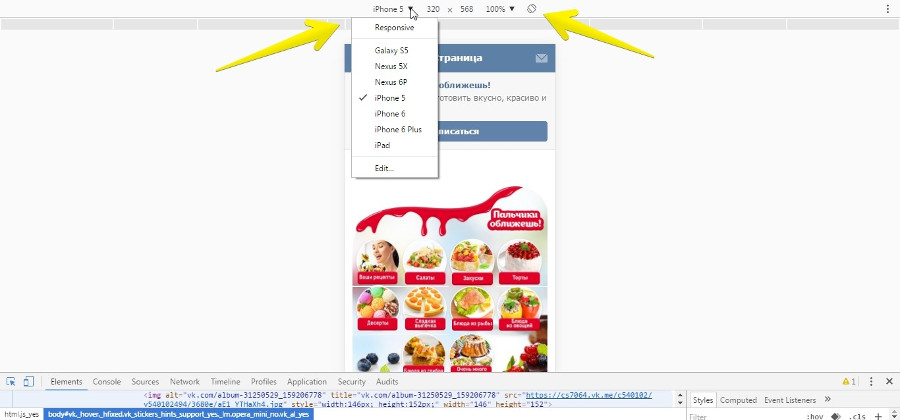
- Нажмите на иконку, на которую указывает желтая стрелка.
- Выберите устройство, которое вас интересует.
- На всякий случай обновите страницу, чтобы все элементы загрузились без ошибок.

Переходим на мобильную версию сайта «ВКонтакте»

Жмем на иконку с изображением планшета и мобильного

Из списка устройств выбираем то, которое нас интересует
- Установите плагин для Google Chrome Resolution Test.
- Перейдите в мобильную версию «Контакта».
- Кликните по иконке и выберите размер, который вас интересует (либо добавьте свои размеры).

Смотрим отображение верстки на различных устройствах
Коментарі
Дописати коментар